V5 LAMP TEMASI KURULUMU
E-ticaret sitenizde V5 sistem altyapısı ile aynı anda birden fazla tema yükleyebilir ve aktif ederek kullanabilirsiniz.
T-Soft V5 sistemi aracılığıyla, çeşitli demo seçenekleri ile dakikalar içinde şık ve profesyonel bir web sitesi oluşturmak oldukça kolay hale gelmiştir.
Yapı işleri sektörüne odaklanan yenilikçi e-ticaret temamız Lamp, inşaat projelerinizin tüm ihtiyaçlarını karşılamaya hazır bir şekilde tasarlanmıştır.
Temamız, kullanıcı dostu arayüzü, hızlı yükleme hızı ve mobil uyumlu tasarımıyla size en üst düzeyde bir deneyim sunmayı hedeflemektedir.
İster malzeme kataloglarını, fiyat listelerini, isterse sipariş yönetimini düşünün, tüm işletme süreçlerinizi verimlilik açısından artırmak için gereken özelliklere sahiptir.
Ayrıca, güvenli ödeme seçenekleri sunarak müşterilerinizin güvenli bir şekilde alışveriş yapmalarını sağlamaktadır.
Eğer yapı işleri için ideal bir e-ticaret teması arıyorsanız, tercihinizi hemen yapın ve projelerinize başlamaya başlayın.
Lamp teması canlı önizleme demosunu incelemek için https://tsoftthemes.com/lamp linkinden erişim sağlayabilirsiniz.
V5 altyapılı sitenizde Lamp temasını kurmak için aşağıdaki adımları uygulabilirsiniz.
E-ticaret sitenizin paneline www.tsoftpanel.com adresinden giriş yapınız.
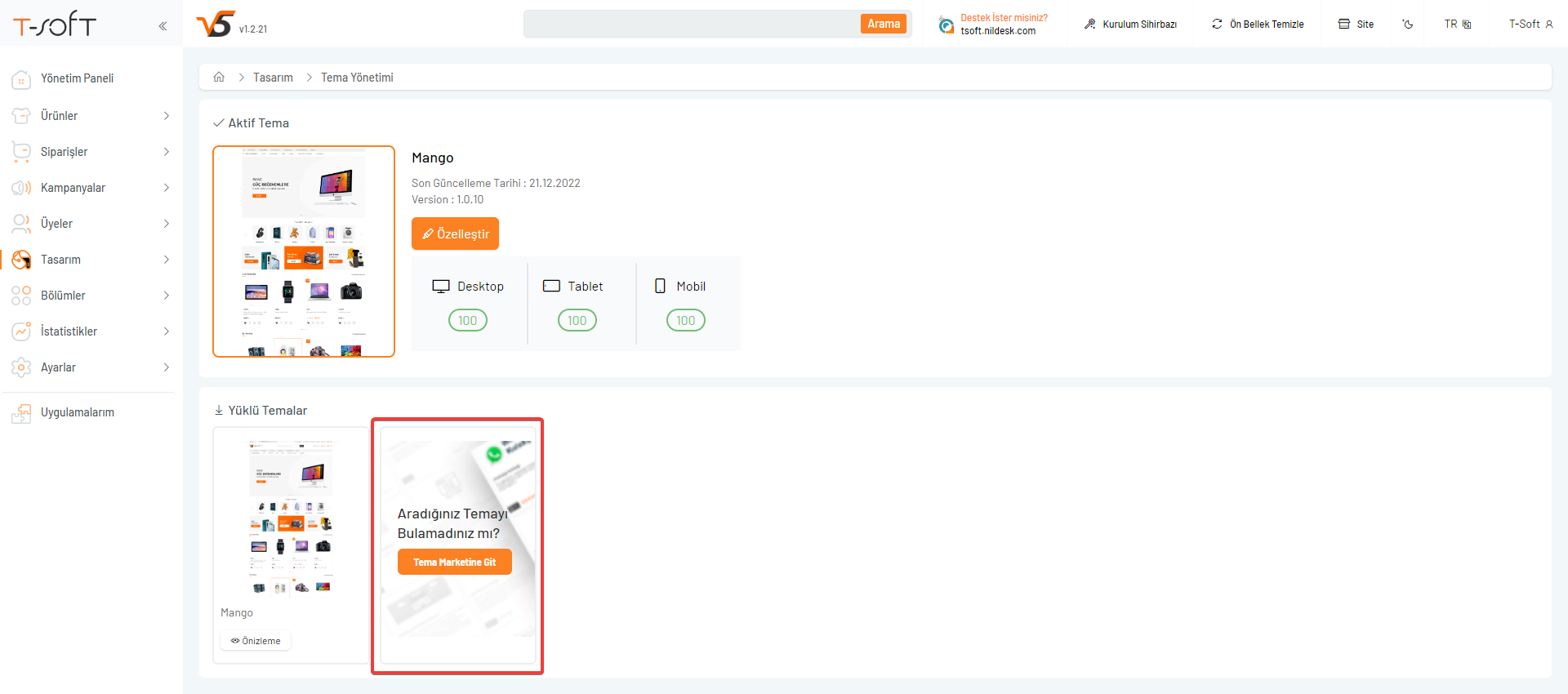
Yönetim panelinde tema yükle, aktifleştirme, düzenleme vb işlemler için "Tasarım > Tema Yönetimi" sayfasına tıklayınız.
Tema yüklemek için "Tema Yönetimi" sayfasında yer alan "Tema Marketine Git" butonuna tıklayınız.

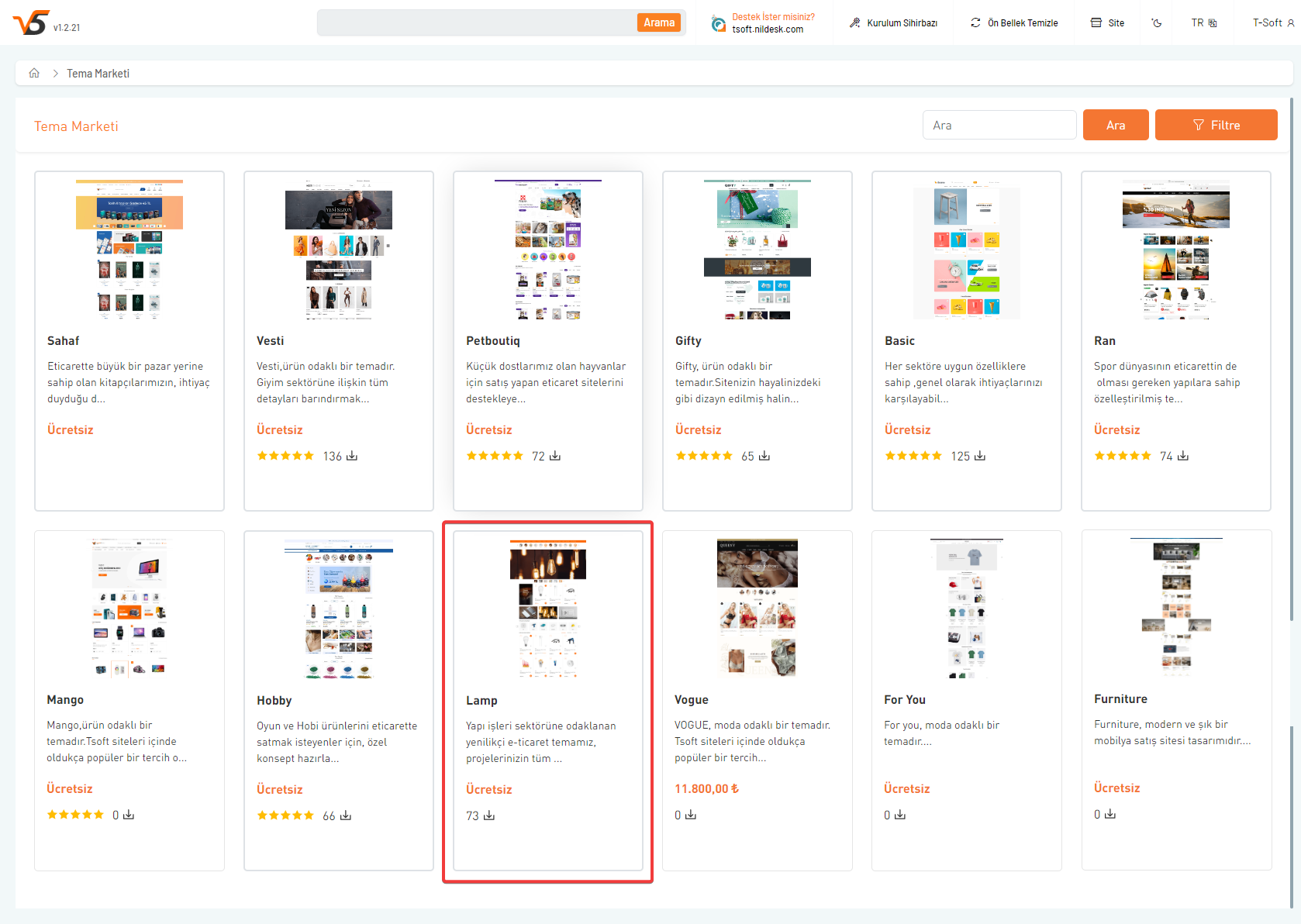
Tema marketi içerisinde sitenize yükleyerek kullanabileceğiniz ücretli ve ücretsiz temalar yer almaktadır.
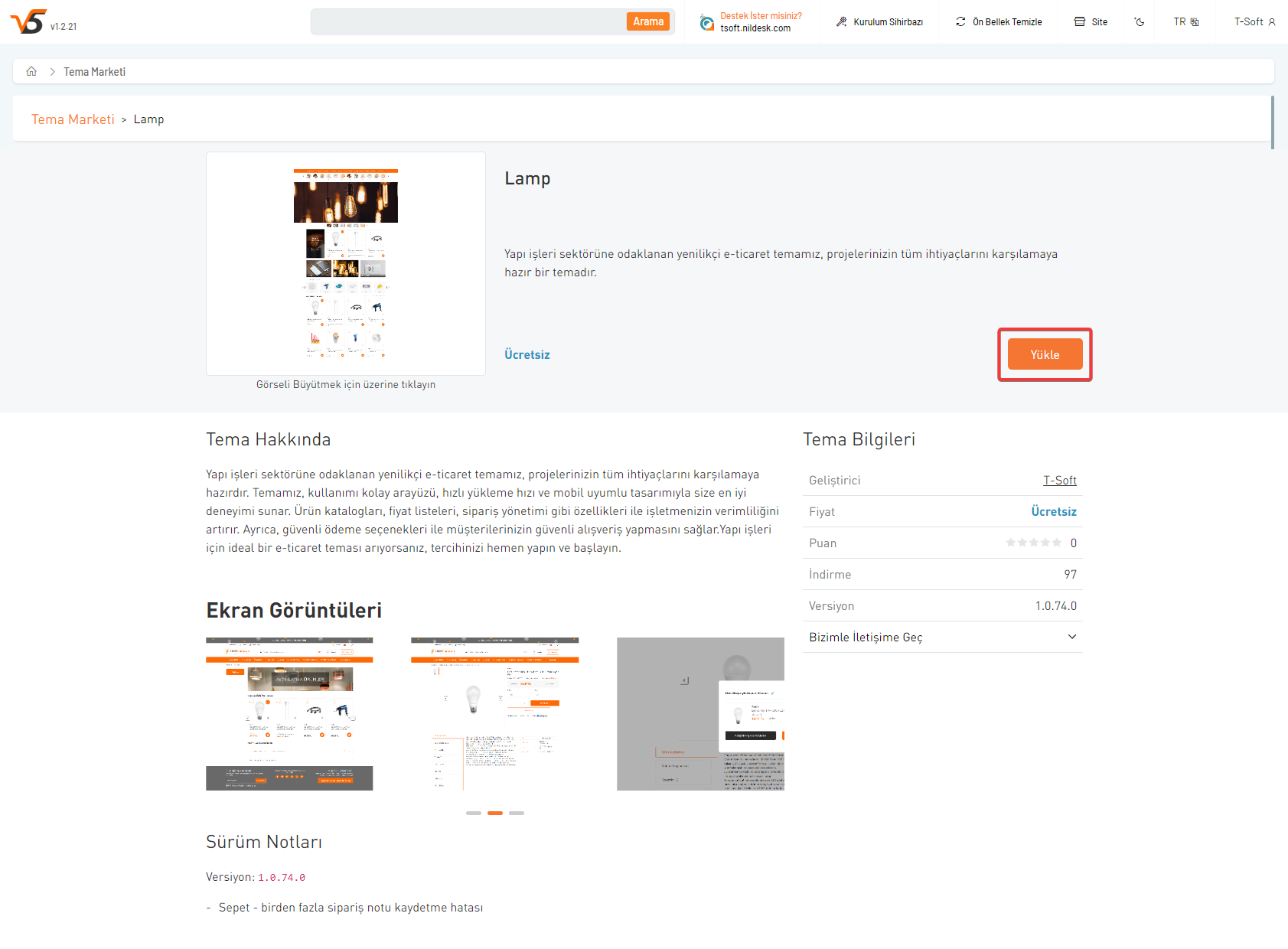
Lamp temasını yüklemek için üstüne tıklayınız.

Tema detay sayfasında "Yükle" butonuna tıklayarak Lamp temasının yüklü temalar listenize gelmesini sağlayabilirsiniz.

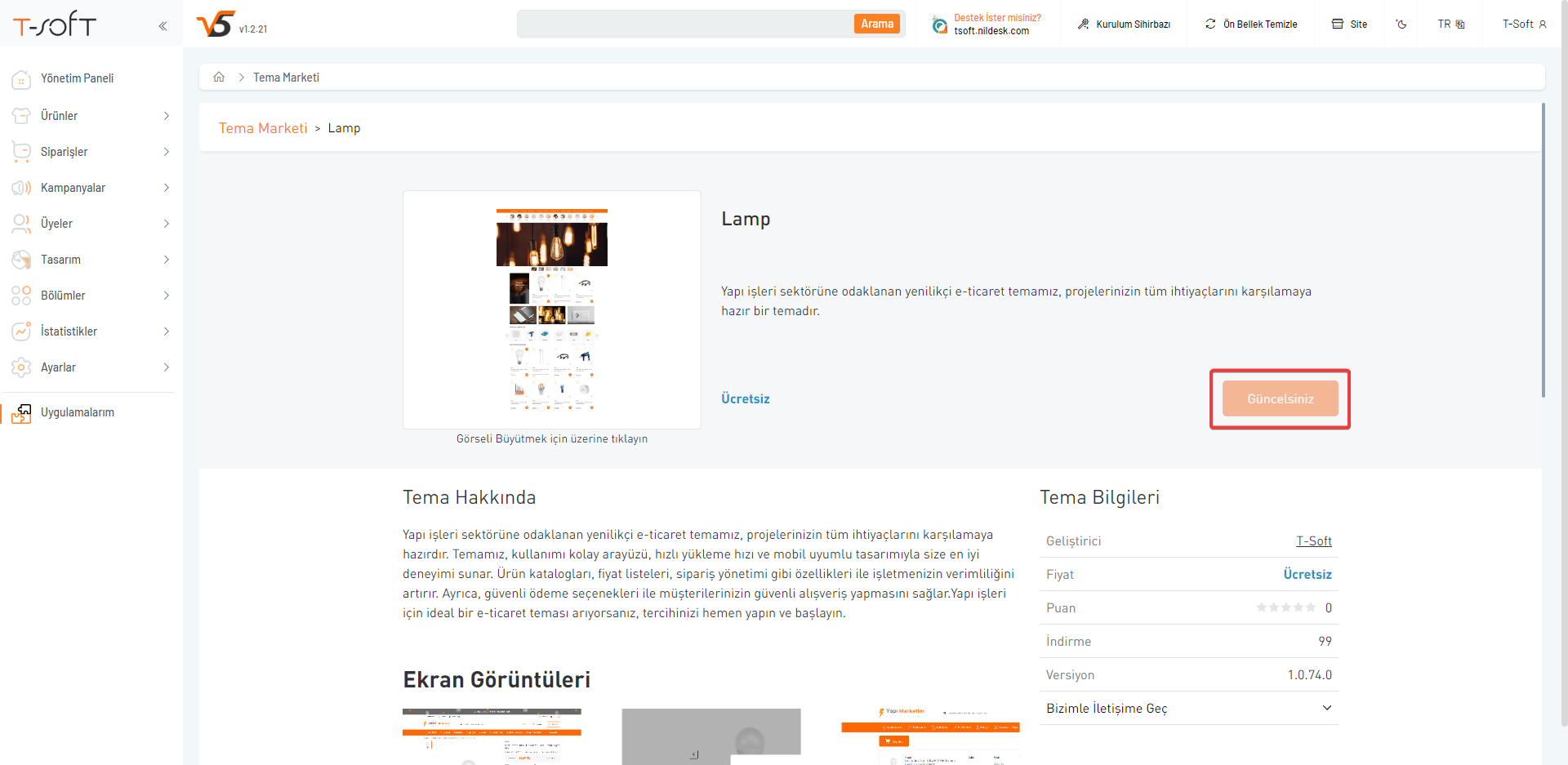
Temanız yüklendiğinde güncel tema versiyonu ile birlikte yüklenecektir ve tema sayfasında "Güncelsiniz" seçeneği görünecektir.
Temanızın güncel olmaması durumunda bu alanda "Güncelle" butonu yer alacaktır.
Güncelle butonunu kullanarak temada yapılan güncellemeleri uygulayabilirsiniz. Tema güncelleme işlemi sistem güncelleme işlemi ile aynı değildir. Tema güncelleme yalnızca tema dosyasında yapılan güncellemeleri ilgili temaya yükler.
Tema Güncelleme makalemizi incelemek için tıklayınız.

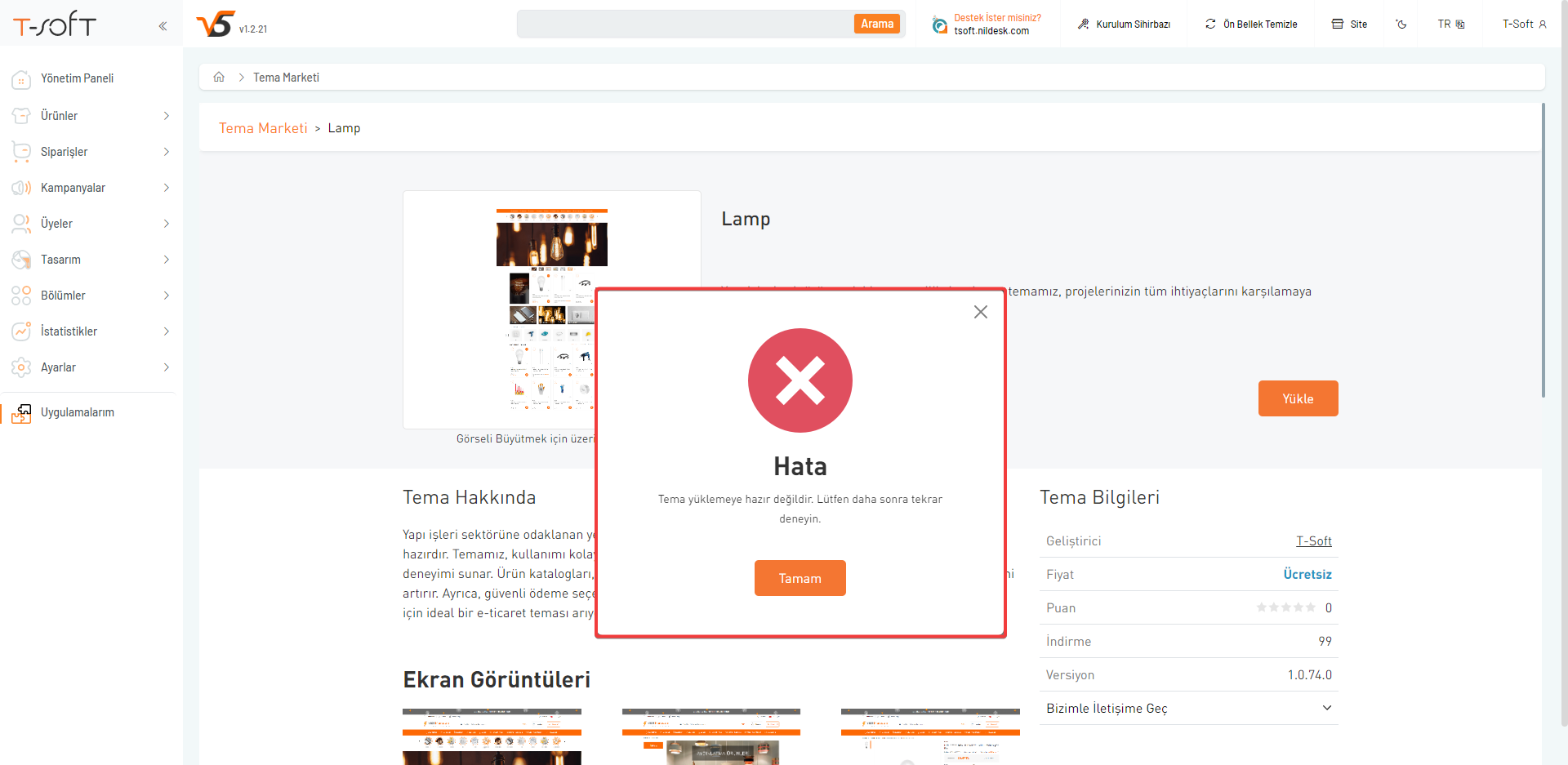
Tema yüklerken aşağıdaki ekran resmindeki hatayı almanız durumunda "Bölümler > Destek" sayfasından departmanı "T-Soft Apps" seçerek talep oluşturabilirsiniz. İlgili ekip düzenleme sağladıktan sonra temanızı sorunsuz olarak yükleyebilirsiniz.

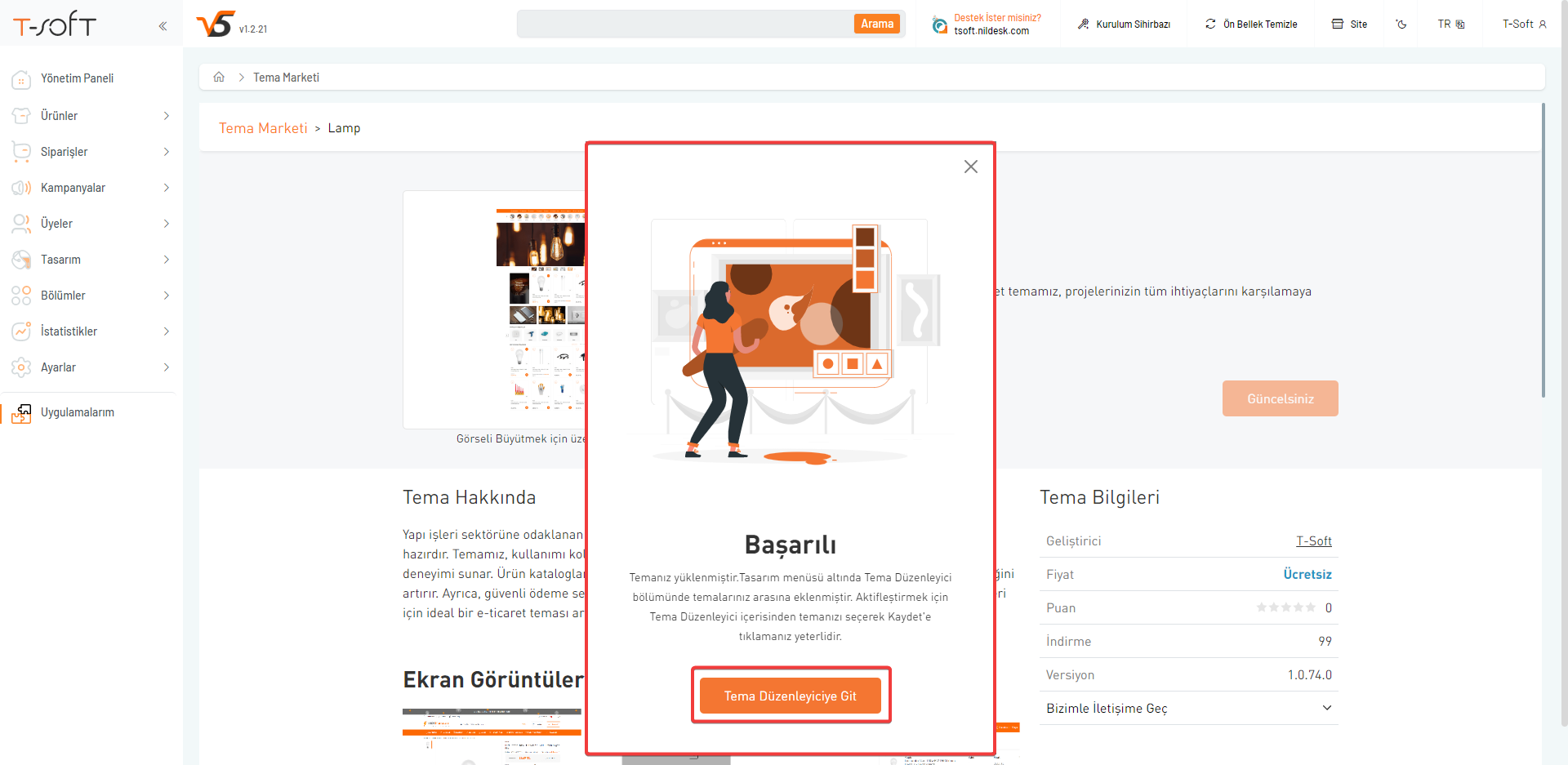
Tema yükleme işlemi tamamlandığında başarılı bilgisi için popup gelecektir.
"Tema Düzenleyiciye Git" butonu ile tema yönetimi sayfasına geçebilirsiniz.

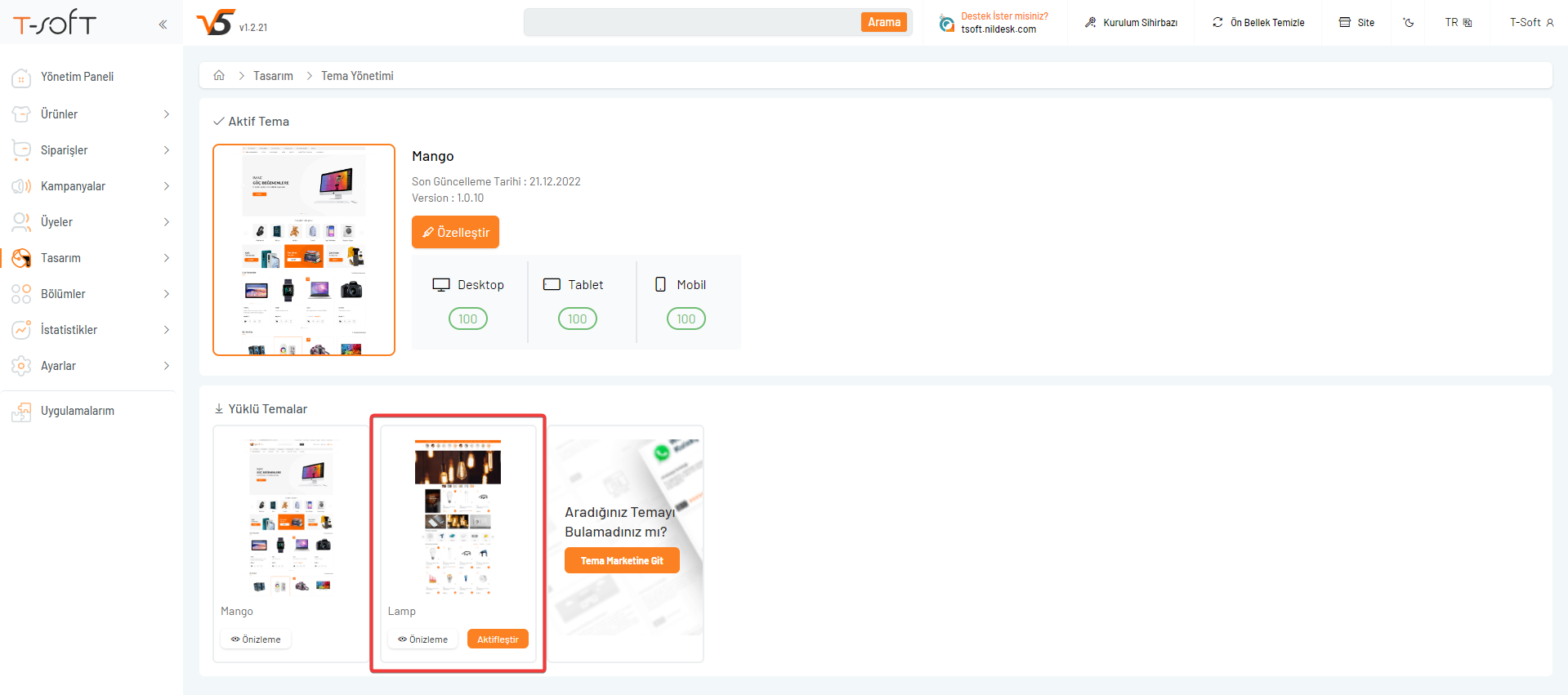
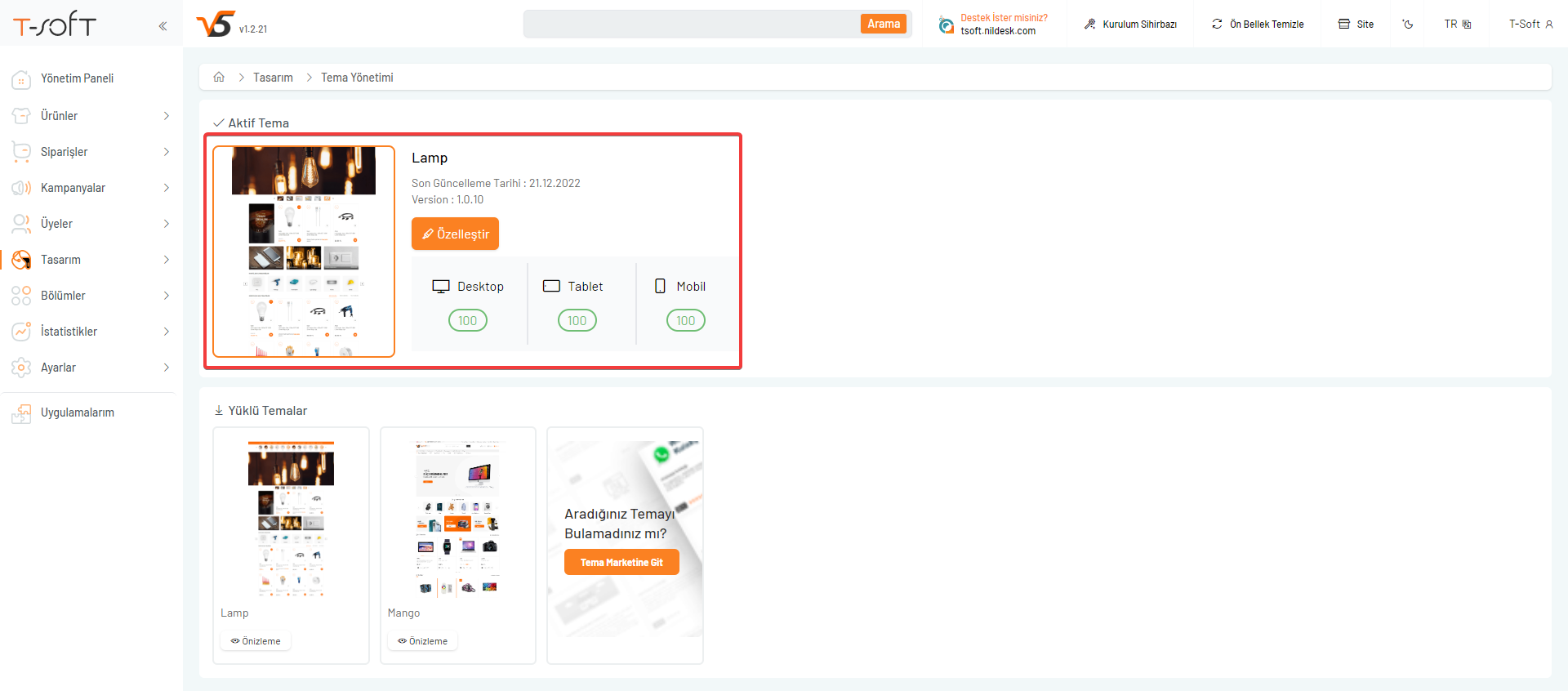
Yüklediğiniz Lamp teması Tema Yönetimi sayfasında listelenecektir.
Tema üzerine geldiğinizde işlem yapabileceğiniz butonlar yer almaktadır.

1. Önizleme : Lamp temasının standart görünümünü örnek site üzerinden aktif etmeden önizleme ile görmenizi sağlar.

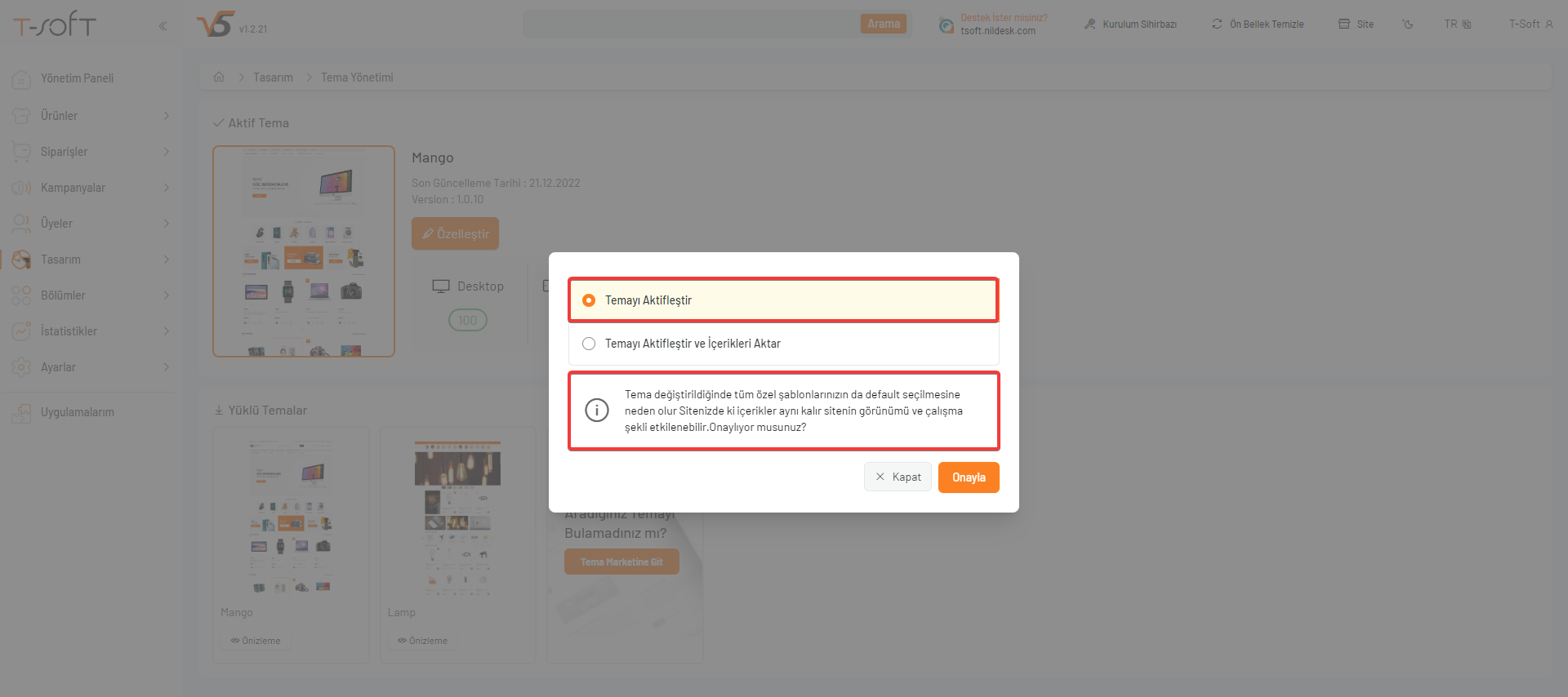
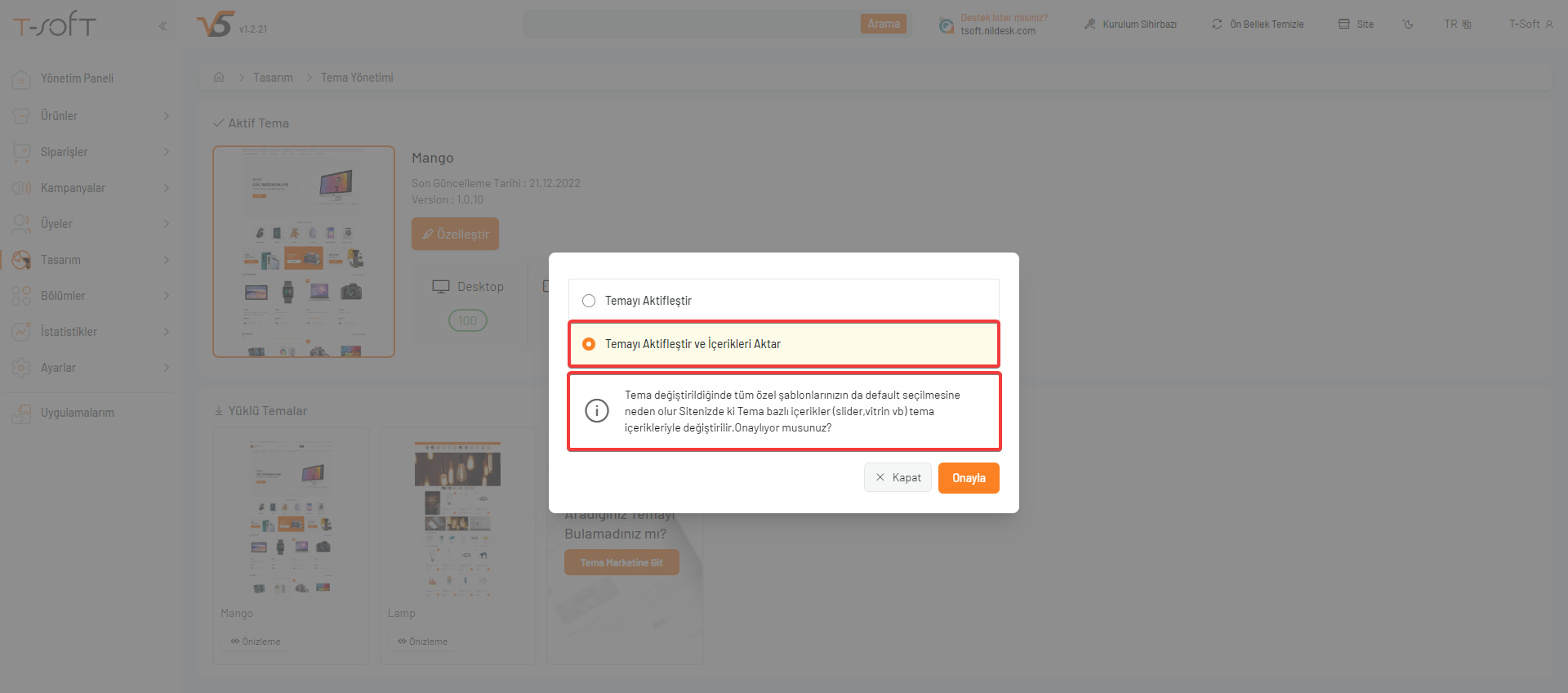
2. Aktifleştir : Lamp temasını sitenizde aktif ederek kullanmanızı sağlar. Tıkladığınızda aktifleştirme için iki seçenek sunulmaktadır.
1. Seçenek : "Temayı Aktifleştir" seçeneği ile temayı aktifleştirdiğinizde daha önce eklediğiniz slider, banner ve diğer içerikleriniz var ise içerikler silinmeden tema ve şablonlarda değişiklik sağlar. Tema değiştirildiğinde tüm özel şablonlarınızın da default seçilmesine neden olur. Sitenizdeki içerikler aynı kalır, sitenin görünümü ve çalışma şekli etkilenebilir. Örnek olarak anasayfanıza önceki temaya ait banner, slider görsellerinizi eklediniz. Tema marketinde beğendiğiniz farklı temalara geçiş yapmak istediğinizde, "Temayı Aktifleştir" seçeneğini kullanarak bir önceki temanıza ait slider, banner gibi içerikler aktifleştirdiğiniz temanıza aktarılmış olur.

2. Seçenek : "Temayı Aktifleştir ve İçerikleri Aktar" seçeneği ile temayı aktifleştirdiğinizde, daha önce eklemiş olduğunuz slider, banner gibi düzenlemeler mevcut ise, tema değişiminde yaptığınız tüm işlemler silinir. Yeni tema yükleme işleminde, yüklenen tema konseptine ait slider, banner gibi içerikler sitenize yüklenir.
NOT : Tema değişikliği işlemi yapıldığında kategori, ürün, içerik yönetimi gibi alanlar silinmez. Kullandığınız temaya özel, farklı gösterimler olabilir.

Tema aktifleştirme işlemini tamamladığınızda Tema Yönetimi sayfasında "Aktif Tema" alanında Hobby teması gelecektir.
Düzenlemeleri yapmak için "Özelleştir" butonuna tıklayınız.

TEMA ÖZELLEŞTİRME - BLOK YÖNETİMİ
Lamp temanızı aktifleştirdikten sonra anasayfa ve diğer saylarda yer alan sitenize özel içeriklerin olduğu bloklarda düzenleme sağlamalısınız.
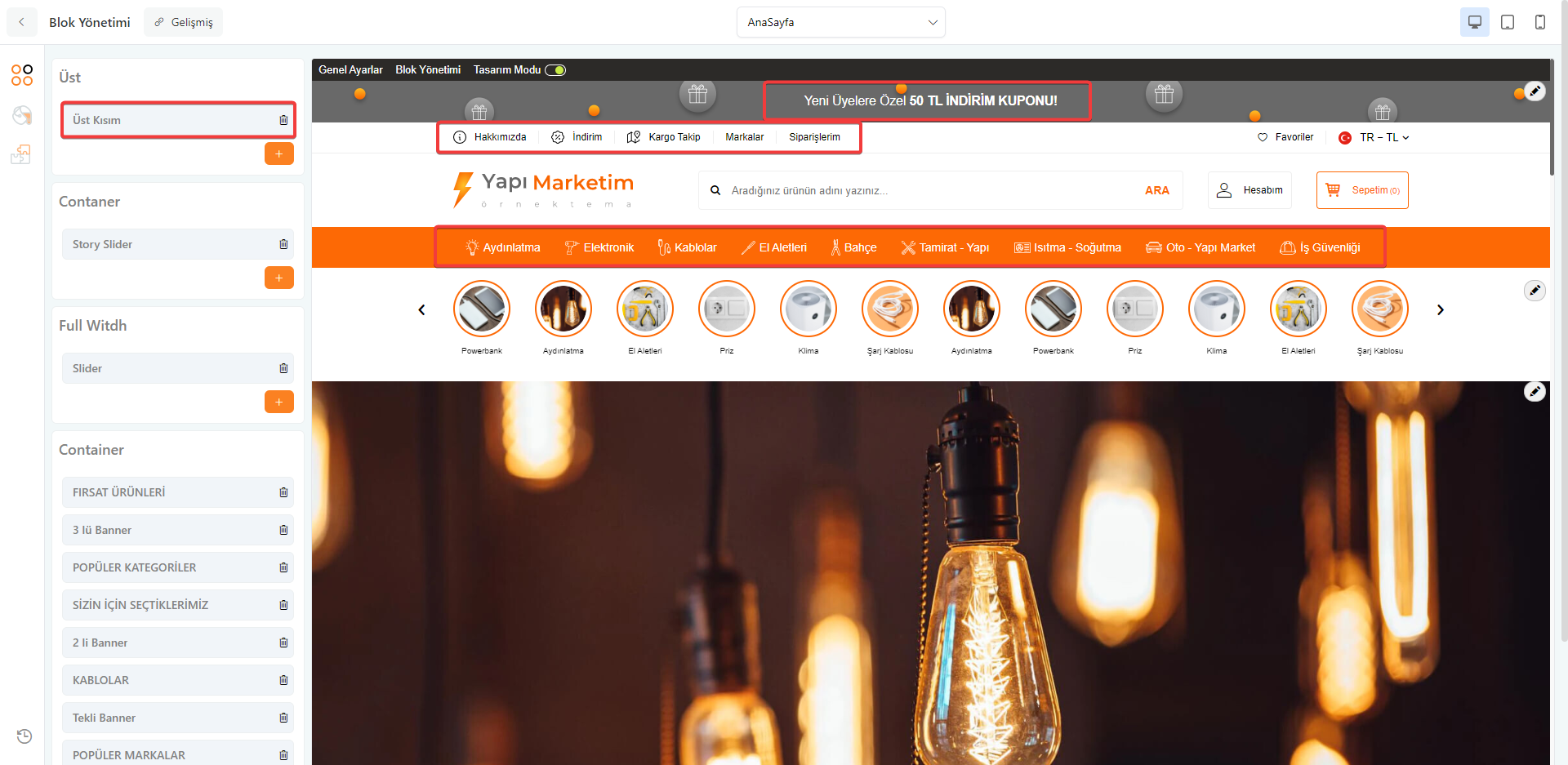
Üst Kısım : Sitenizde ziyaretçileri ürün, kategori, marka, tanıtım sayfaları gibi yönlendirmeleri üst kısımdan yapabilirsiniz. Ziyaretçilerin aradıkları ürüne, sayfaya ulaşmalarının kolay olması satış oranınızı da etkileyecektir.
Lamp temasında top (üst) menü, ana menü ve header bar alanları üst kısımda yer almaktadır.

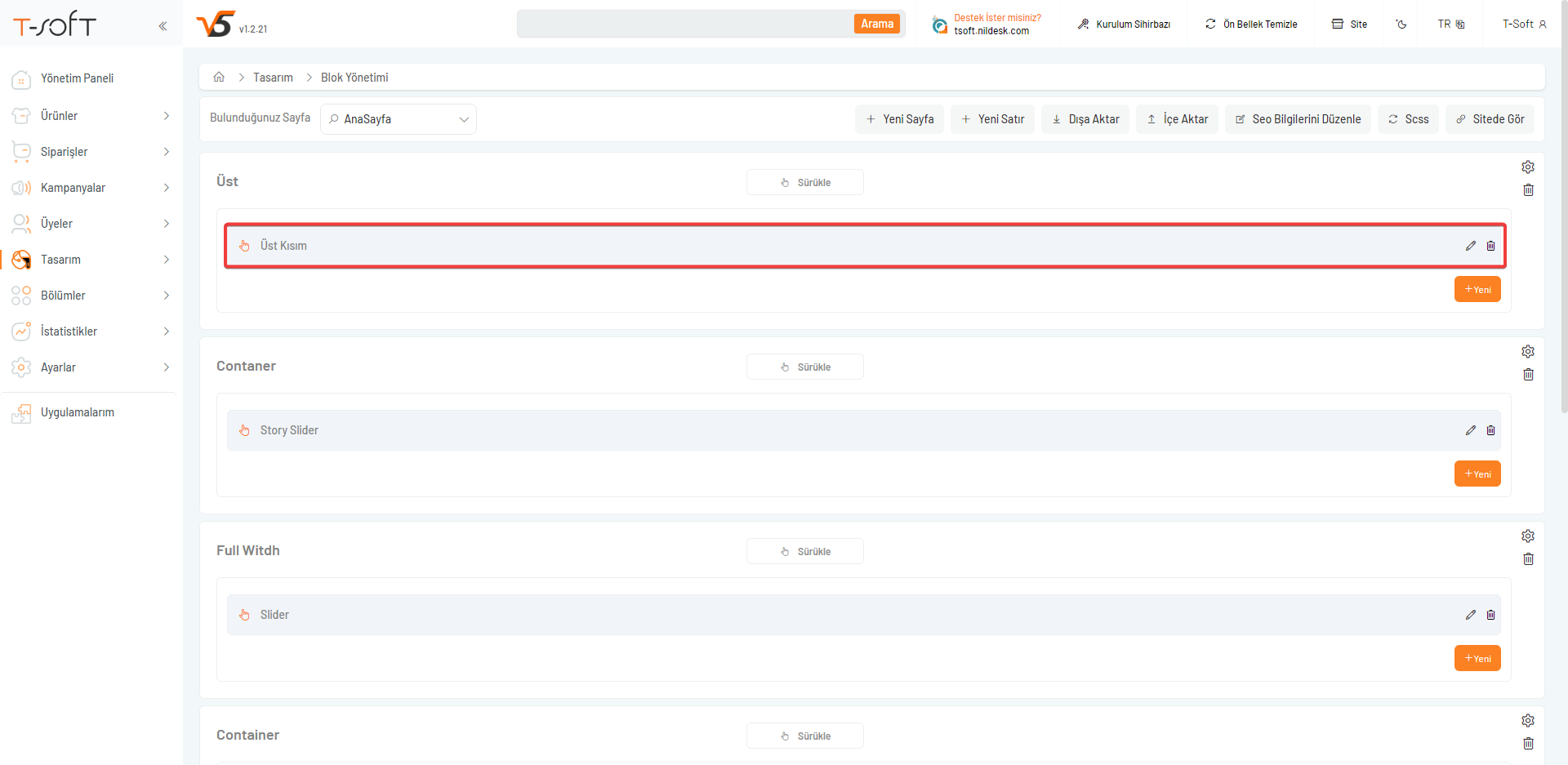
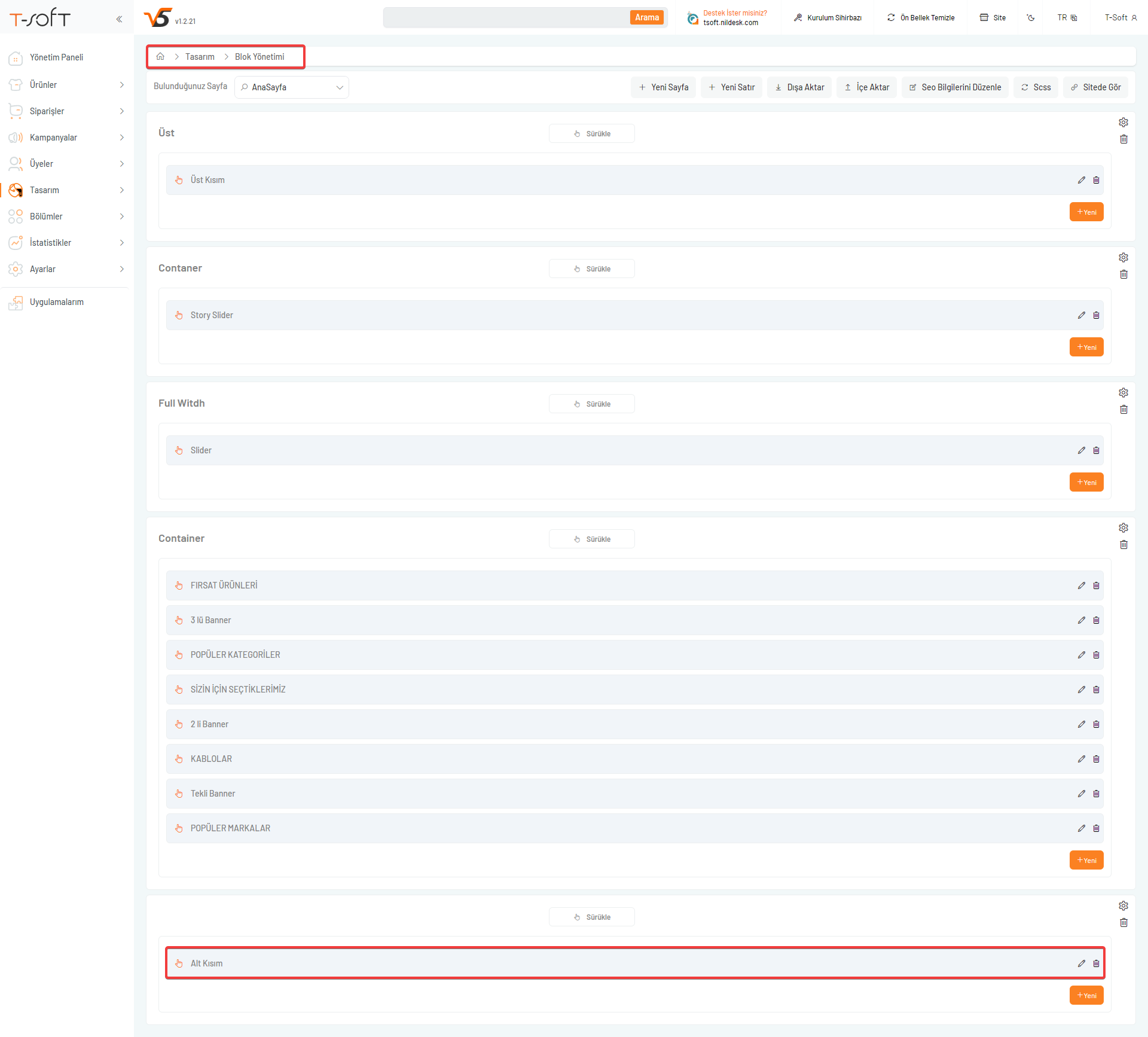
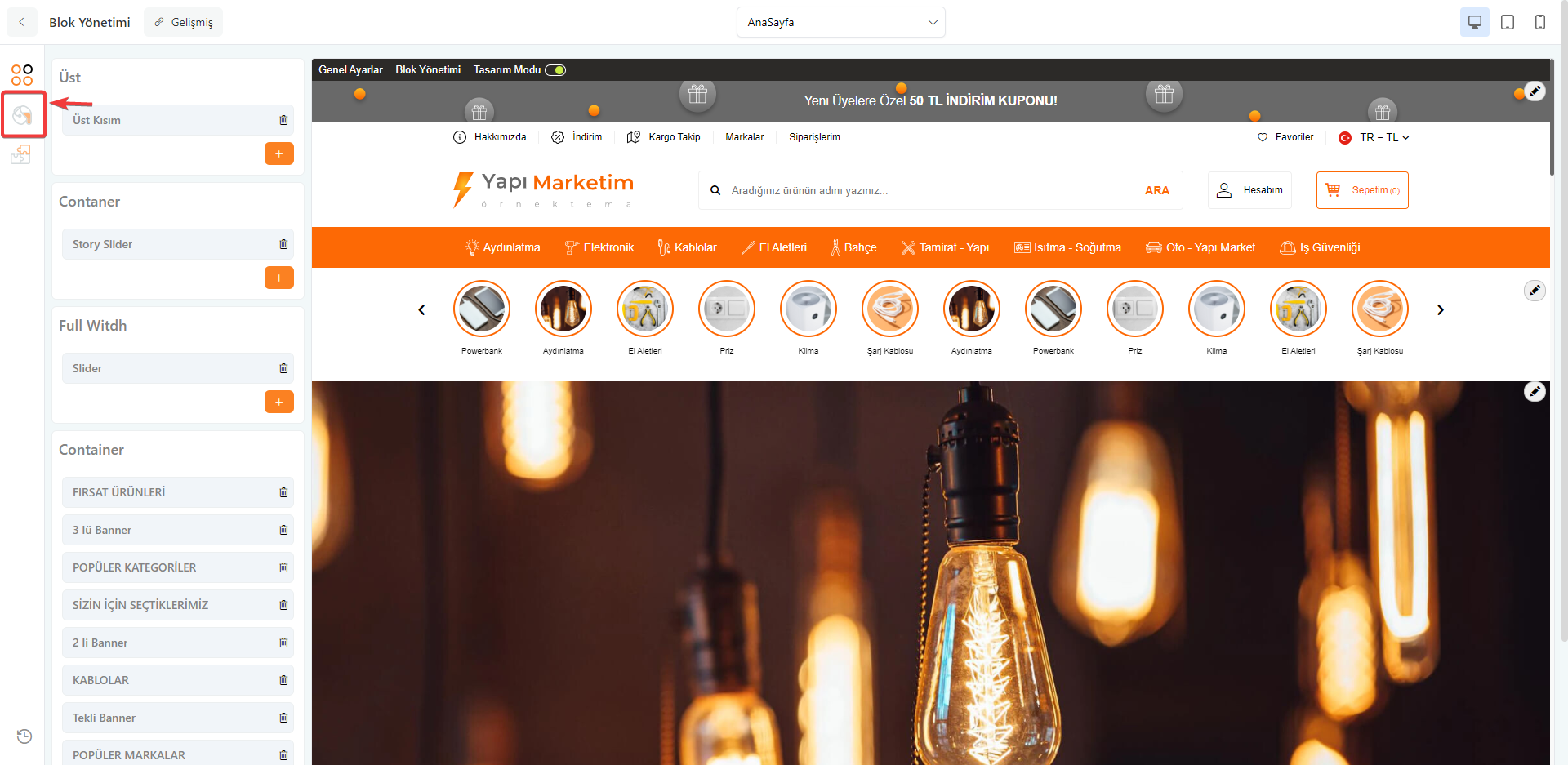
- Header Bar : Lamp temasında bulunan header barı yönetmek için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasında "Üst Kısım" bloğunun düzenleme kalemine tıklayınız.

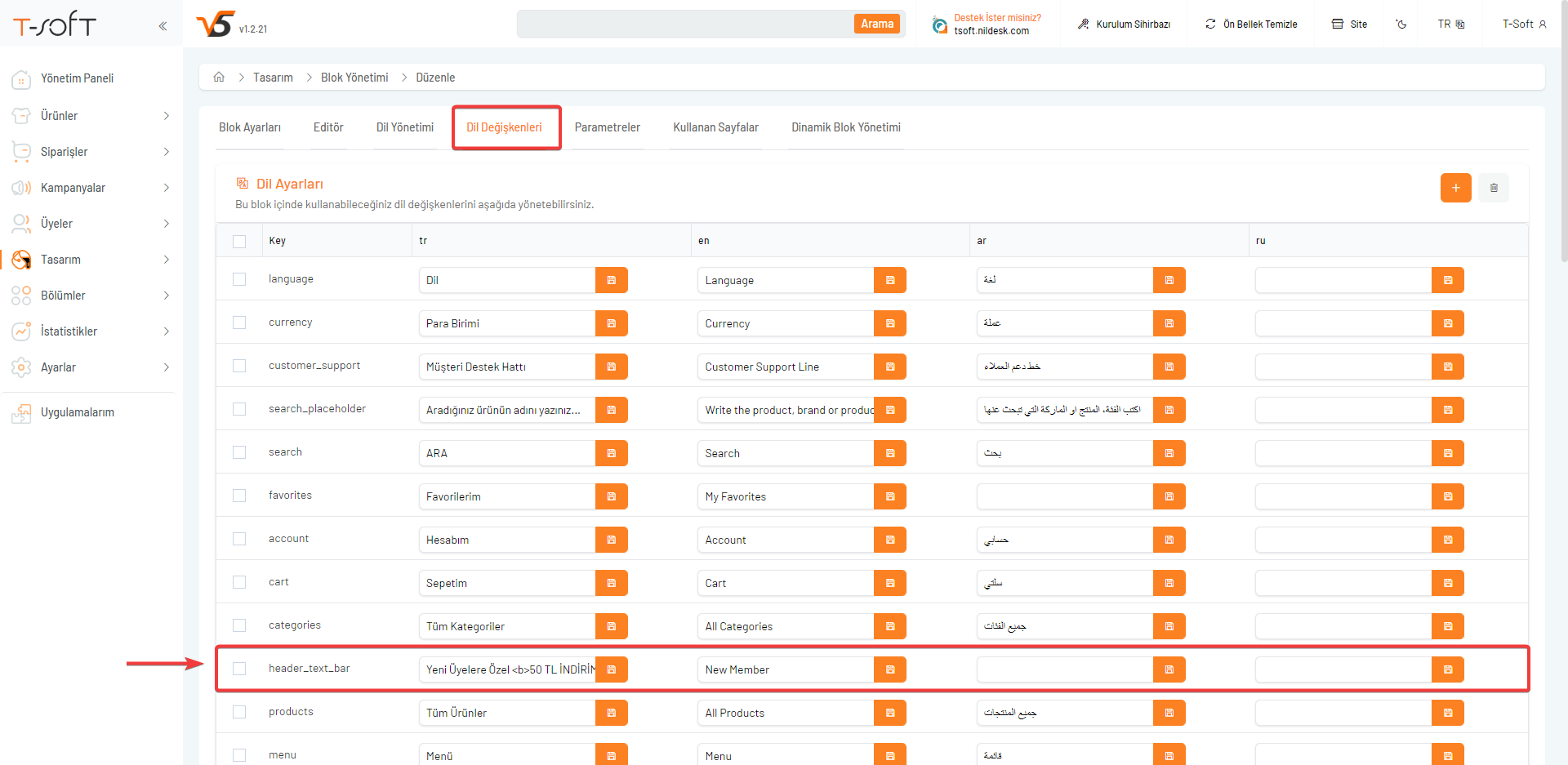
Blok düzenleme penceresinde "Dil Değişkenleri" sekmesine tıklayınız.
Değişkenler sekmesinde "header_text_bar" değişkeni ile üst kısımda yer alan header metnini düzenleyebilirsiniz. Düzenleme sonrası kaydet ikonuna tıklayınız.

- Top Menü : Lamp temasında sol üst köşede link menü linklendirmesi yapabilirsiniz. İletişim, blog, markalar gibi ana kategori arasında göstermek istemediğiniz linkleri bu alanda kullanabilirsiniz.
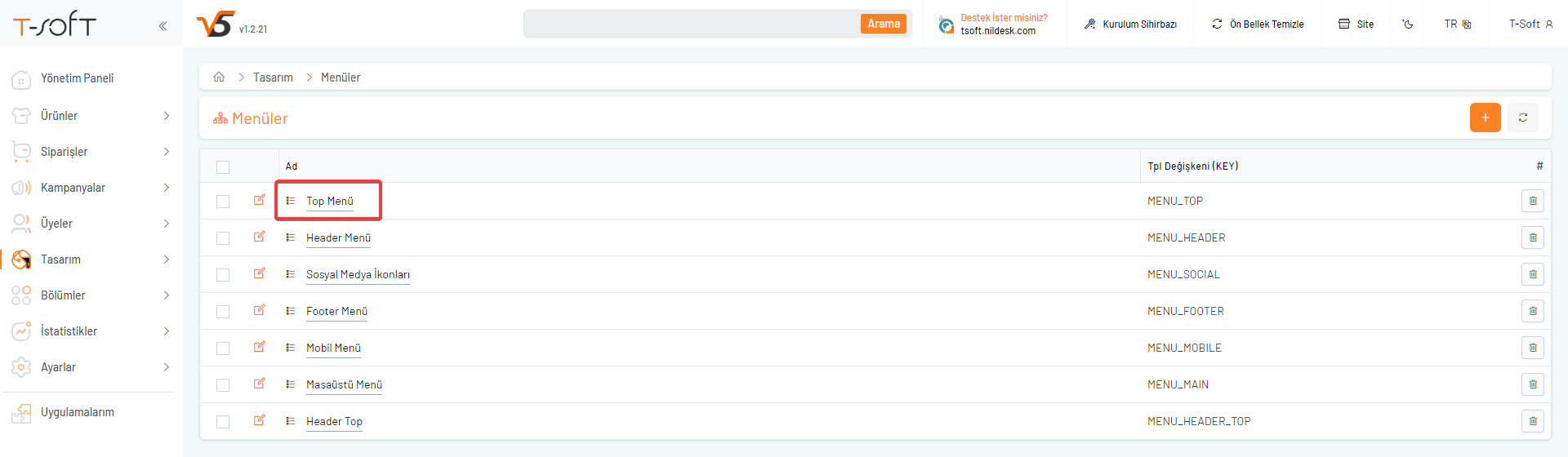
Lamp temasının üst kısım bloğuna menü linkleri tanımlamak için "Tasarım > Menüler" sayfasına tıklayınız.
Menüler sayfasında yer alan "Top Menü" üst kısım header menülerini eklemek için kullanılmaktadır.
Ekleme veya düzenleme yapmak için menü ismine tıklayınız.

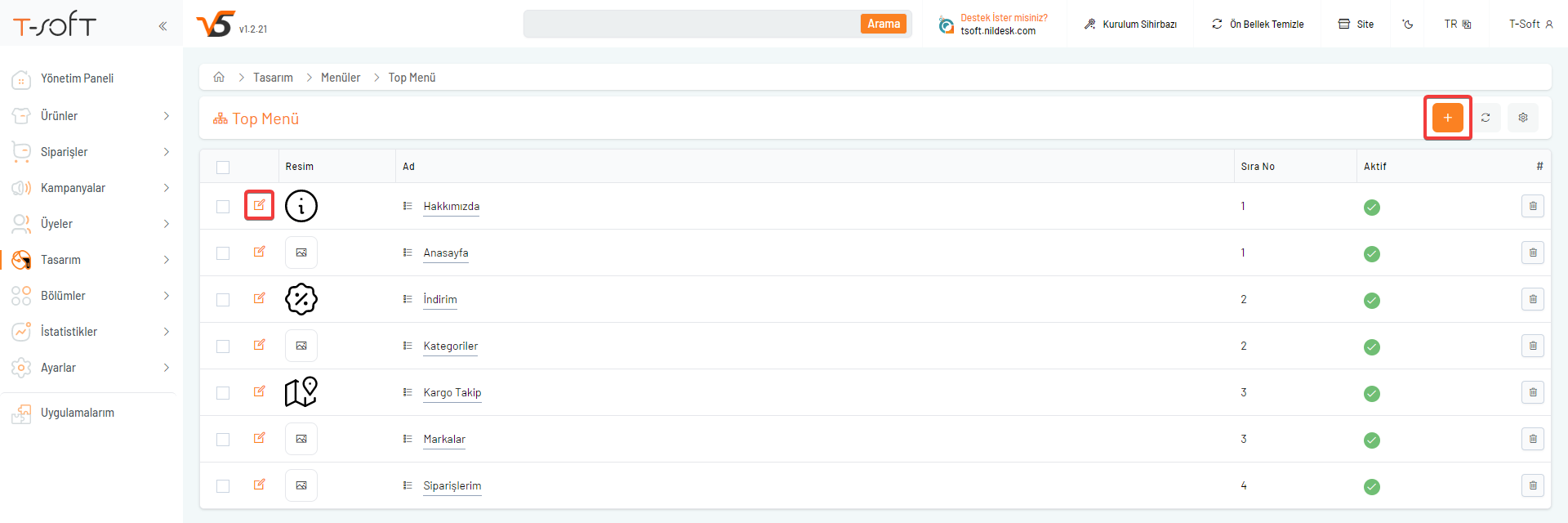
Top menü içerisine girildiğinde top menü alanında ekli linkleri kullanabilir, düzenleyebilir veya yenisini oluşturabilirsiniz.
Tanımlama yapmak için ilgili linkin düzenleme kalemine tıklayınız.

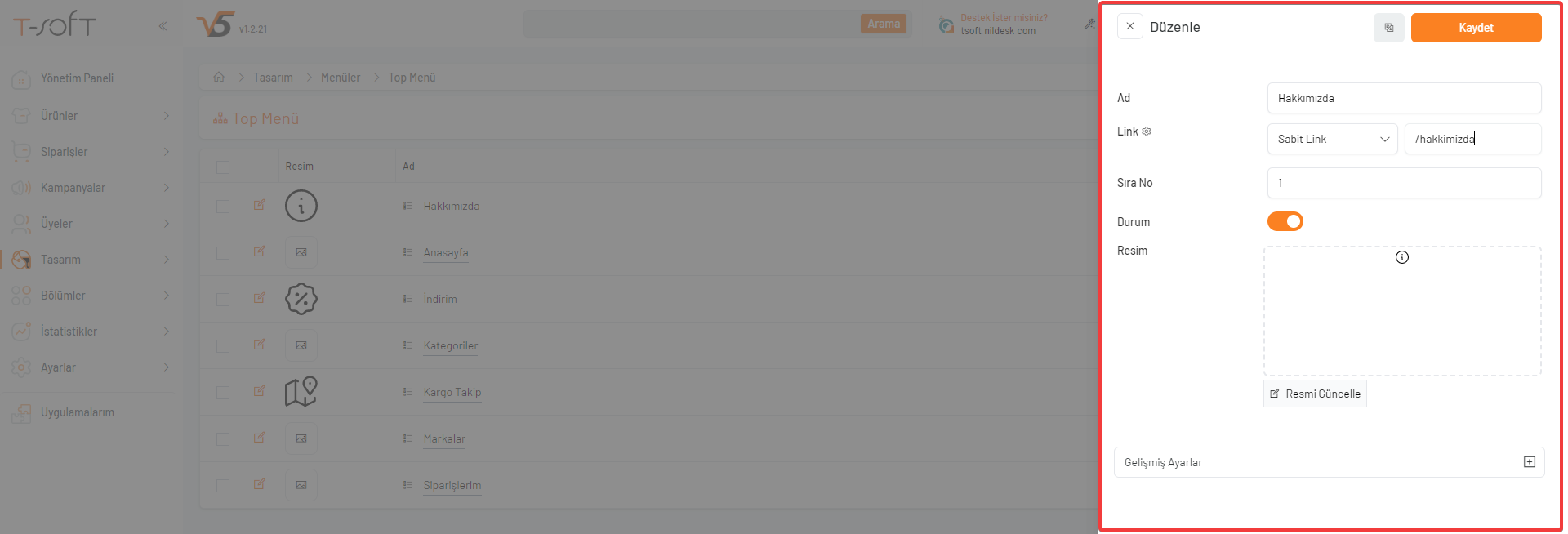
Düzenleme penceresinde menü ismi, linki, sıralama vb bilgilerini girebilirsiniz.
Top menü düzenleme penceresinde "Resim" alanından görsel eklemeniz durumunda menüde gösterimi sağlanacaktır.
Örnek top menü görsel boyutunu en az 16x16 olacak şekilde kullanabilirsiniz.

- Masaüstü Menü : Lamp temasında üst kısımda kategorilere, ürünlere ve diğer sayfalarınıza kolay ve hızlı erişim için menü linklendirmesi yapabilirsiniz. Ana kategorilerinizi ekleyerek açılır menü içerisinde alt kategori kırılımlarını gösterebilirsiniz.
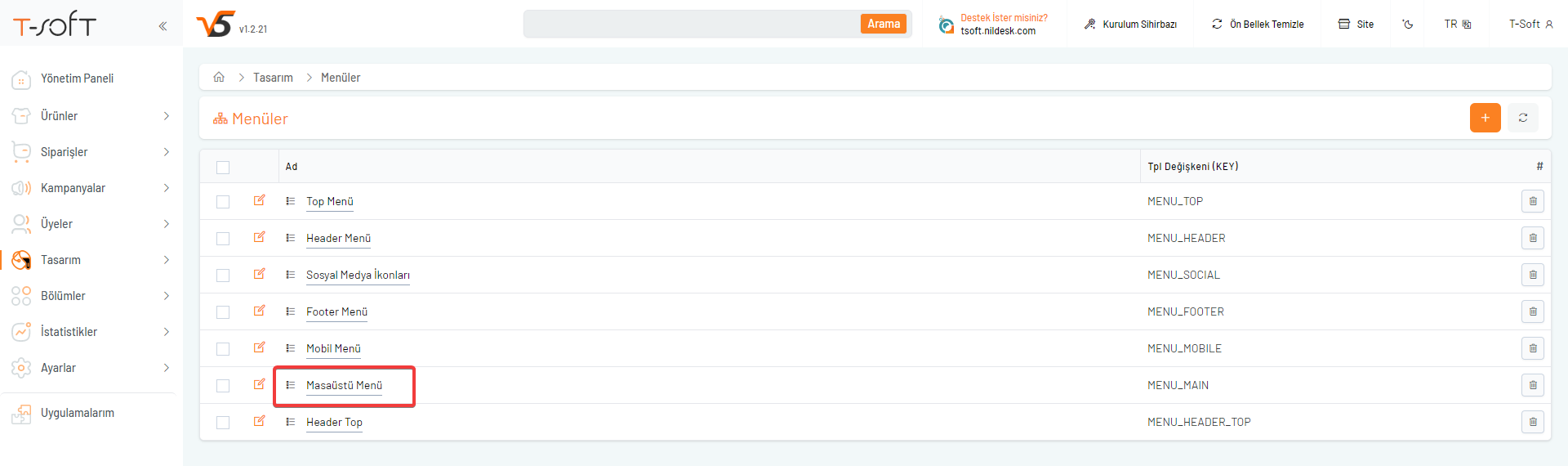
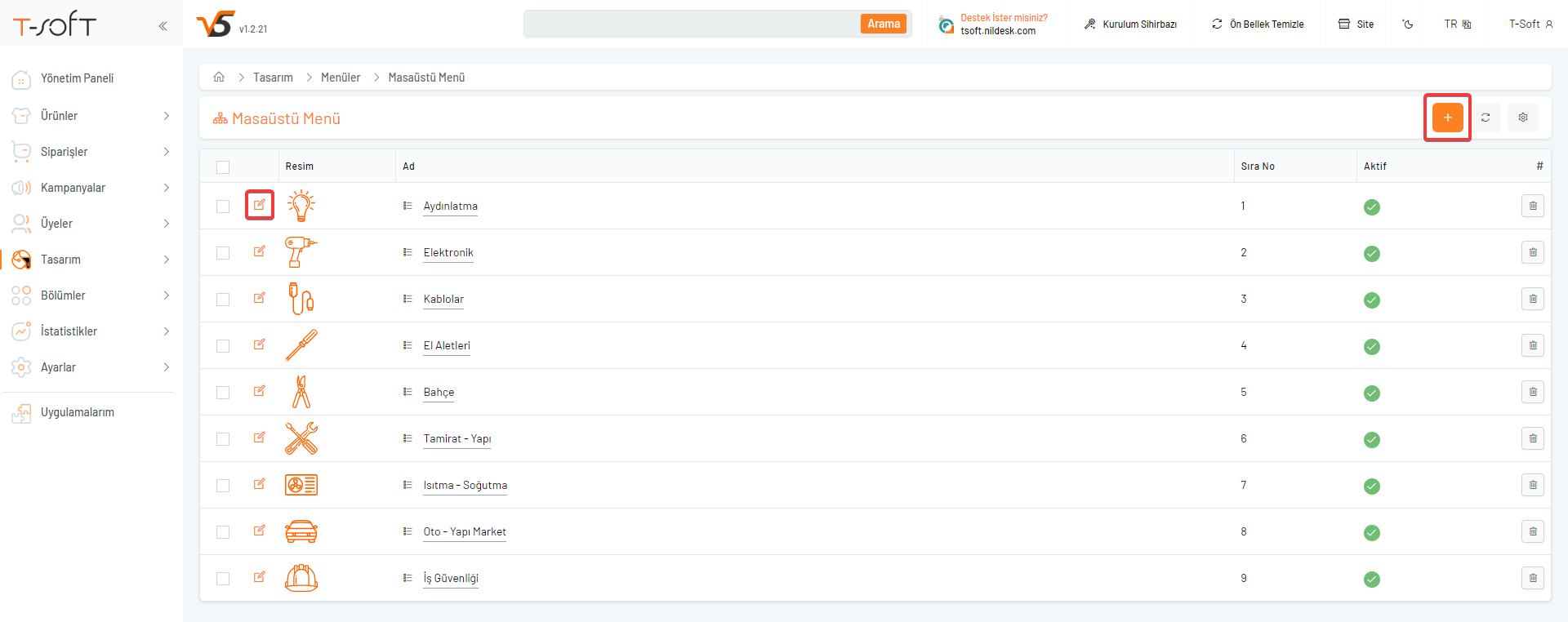
Menüler sayfasında yer alan "Masaüstü Menü" üst kısım ana menülerini eklemek için kullanılmaktadır.
Ekleme veya düzenleme yapmak için menü ismine tıklayınız.

Masaüstü menü içerisine girildiğinde ekli linkleri kullanabilir, düzenleyebilir veya yenisini oluşturabilirsiniz.
Tanımlama yapmak için ilgili linkin düzenleme kalemine tıklayınız.

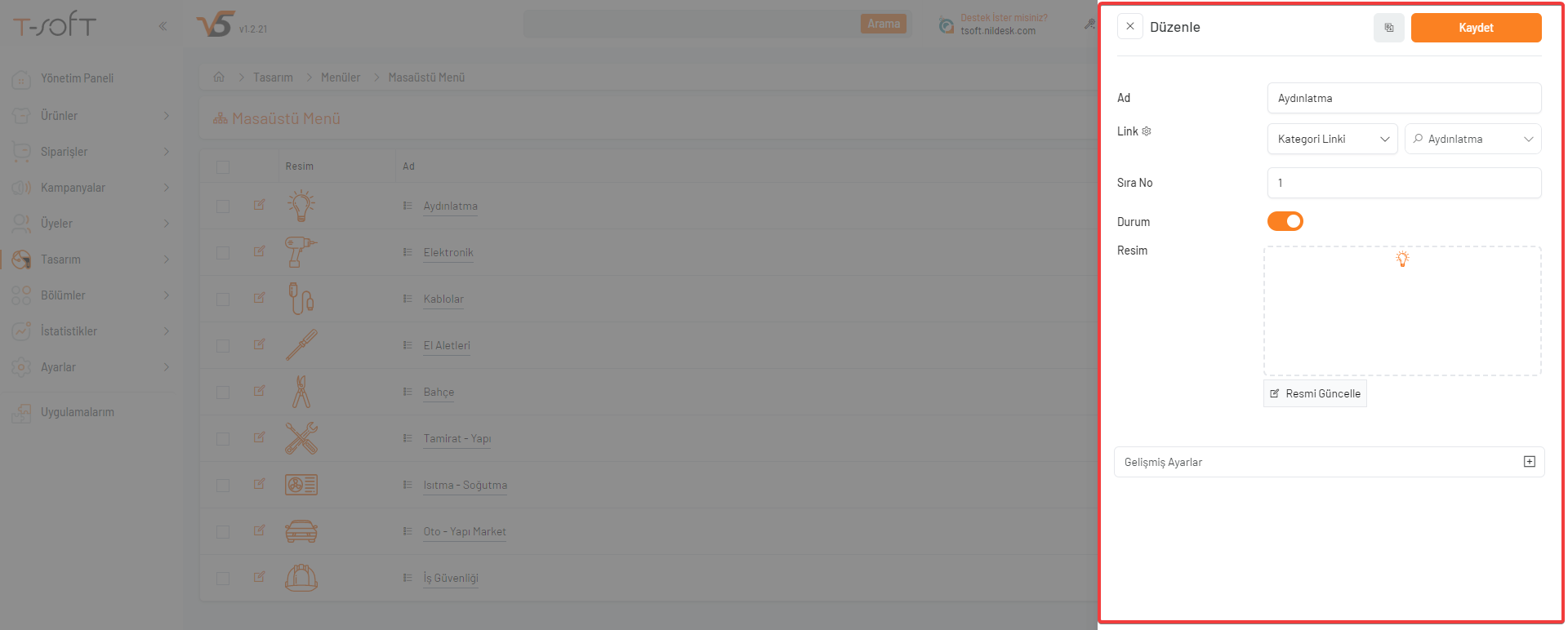
Düzenleme penceresinde menü ismi, linki, sıralama vb bilgilerini girebilirsiniz.
Masaüstü menü düzenleme penceresinde "Resim" alanından görsel eklemeniz durumunda menüde gösterimi sağlanacaktır.
Örnek masaüstü menü görsel boyutunu en az 15x20 olacak şekilde kullanabilirsiniz.

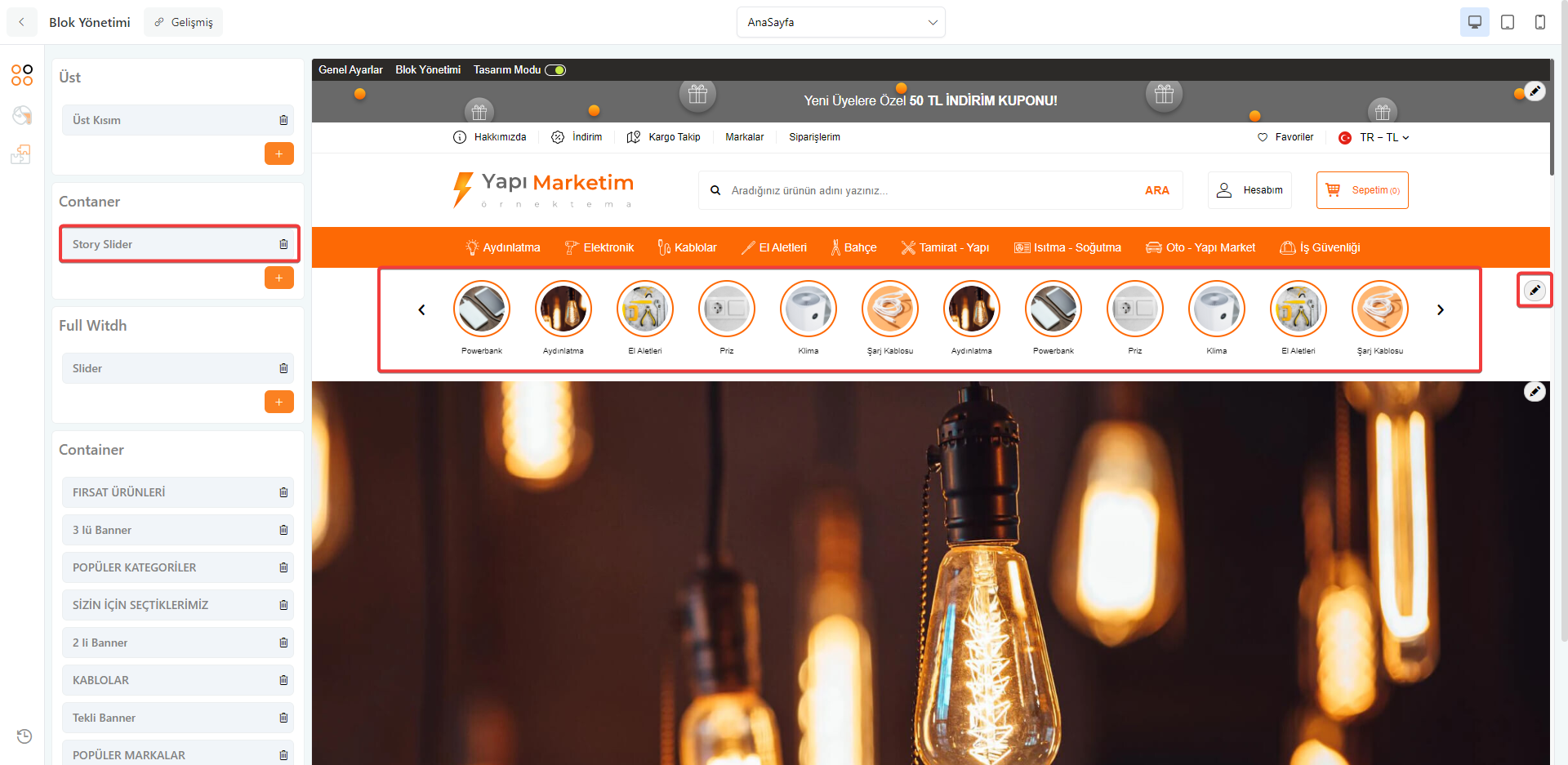
Story Slider : Lamp temasında kaydırılabilir tasarım ile kategori gösterimi yapılabilen Slider bloğudur.
Slider bloğunda yanyana görüntülecek görsel adedi bilgisini düzenleyerek bu tasarımda bloklar oluşturabilirsiniz.
Slider makalemizi incelemek için tıklayınız.
Değişiklik yapmak için Tema Özelleştirme sayfasında "Story Slider" bloğunun veya önizleme görünümünde slider üzerinde bulunan düzenleme kalemine tıklayınız.

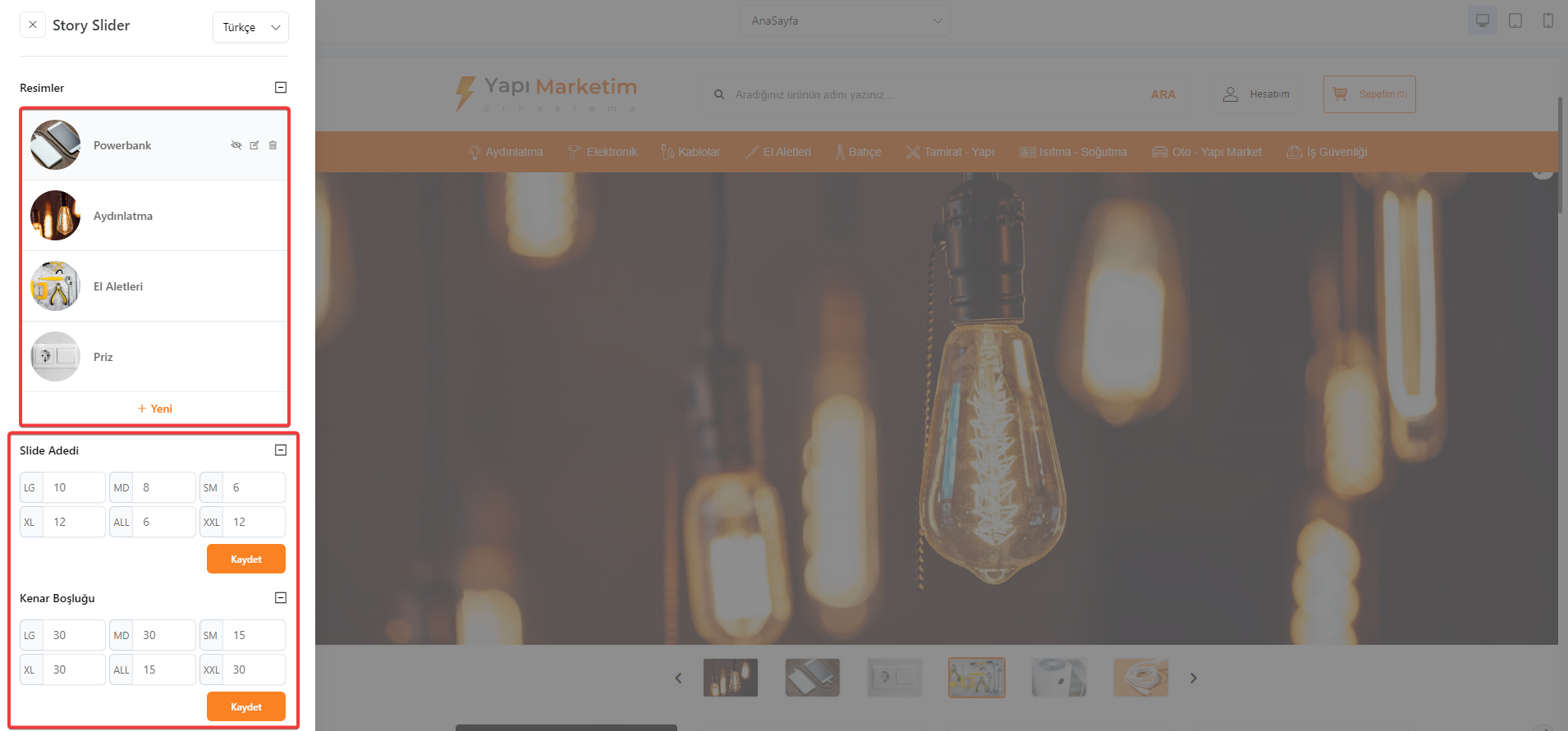
Slider düzenleme penceresinde "Resimler" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.
- Slide Adedi : Tek satırda kaç adet görsel görüntüleneceğini farklı ekran boyutlarına göre tanımlayabilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Örnek olarak yanyana 4 tane görsel görünmesini sonraki görsellerin kaydırılarak gelmesini istiyorsanız ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
- Kenar Boşluğu : Yanyana eklenen görseller arasındaki boşluk oranlarını belirleyebilirsiniz.

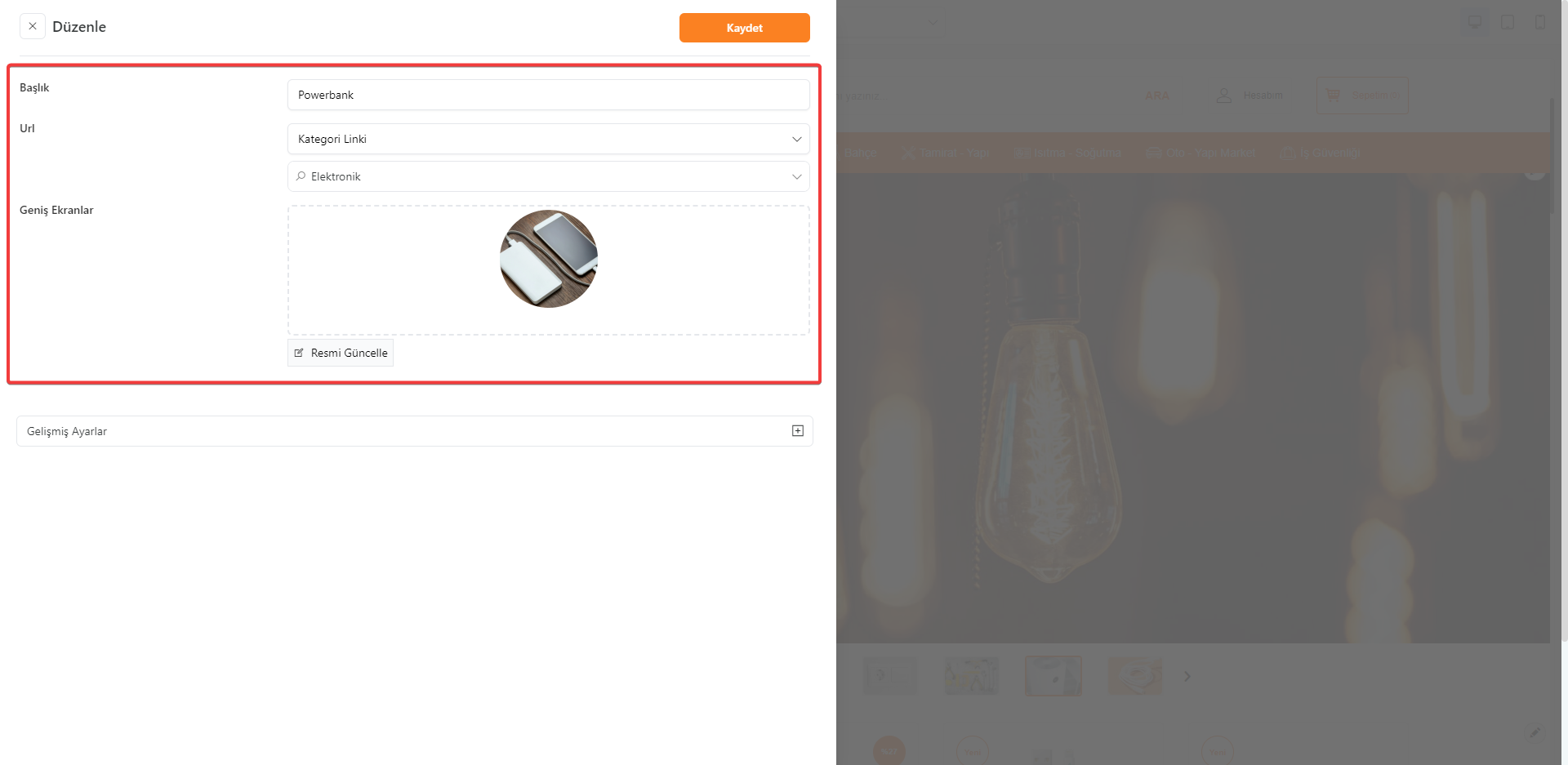
Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
Lamp teması slider için örnek görsel boyutları en az 120x120 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.
Görselin yuvarlak bir şekilde görünmesi gerektiğinden, yuvarlak banner şeklindeki tasarımını kullanabilmek için yükleyeceğiniz görselin de yuvarlak olması gerekmektedir.

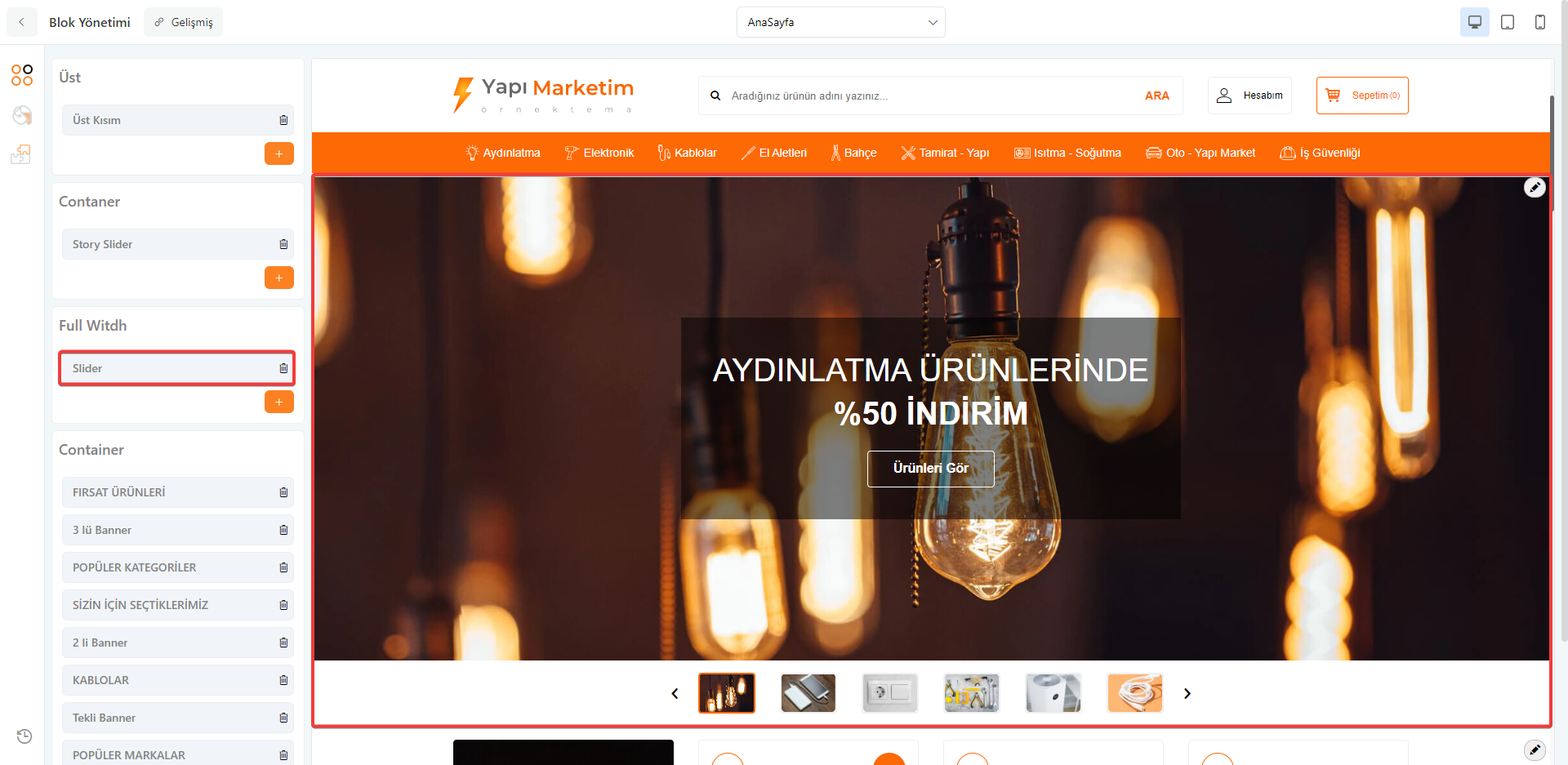
Slider : Anasayfanızda dikkat çekecek görseller yayınlayabileceğiniz, müşterilerinizi yönlendirmede aktif olarak kullanabileceğiniz slider blok alanıdır.
Slider makalemizi incelemek için tıklayınız.
Değişiklik yapmak için Tema Özelleştirme sayfasında "Slider" bloğunun veya önizleme görünümünde slider üzerinde bulunan düzenleme kalemine tıklayınız.

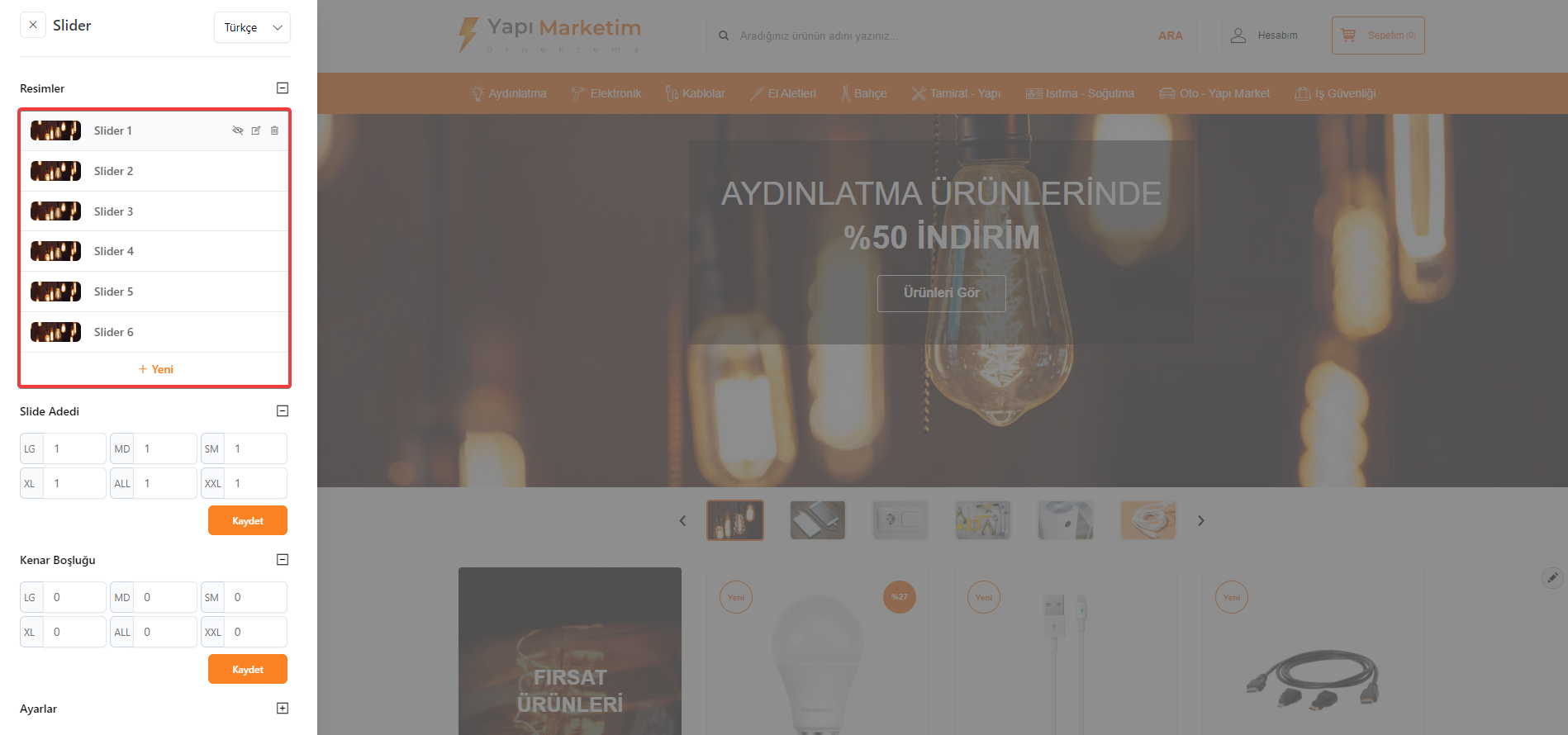
Slider düzenleme penceresinde "Resimler" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.

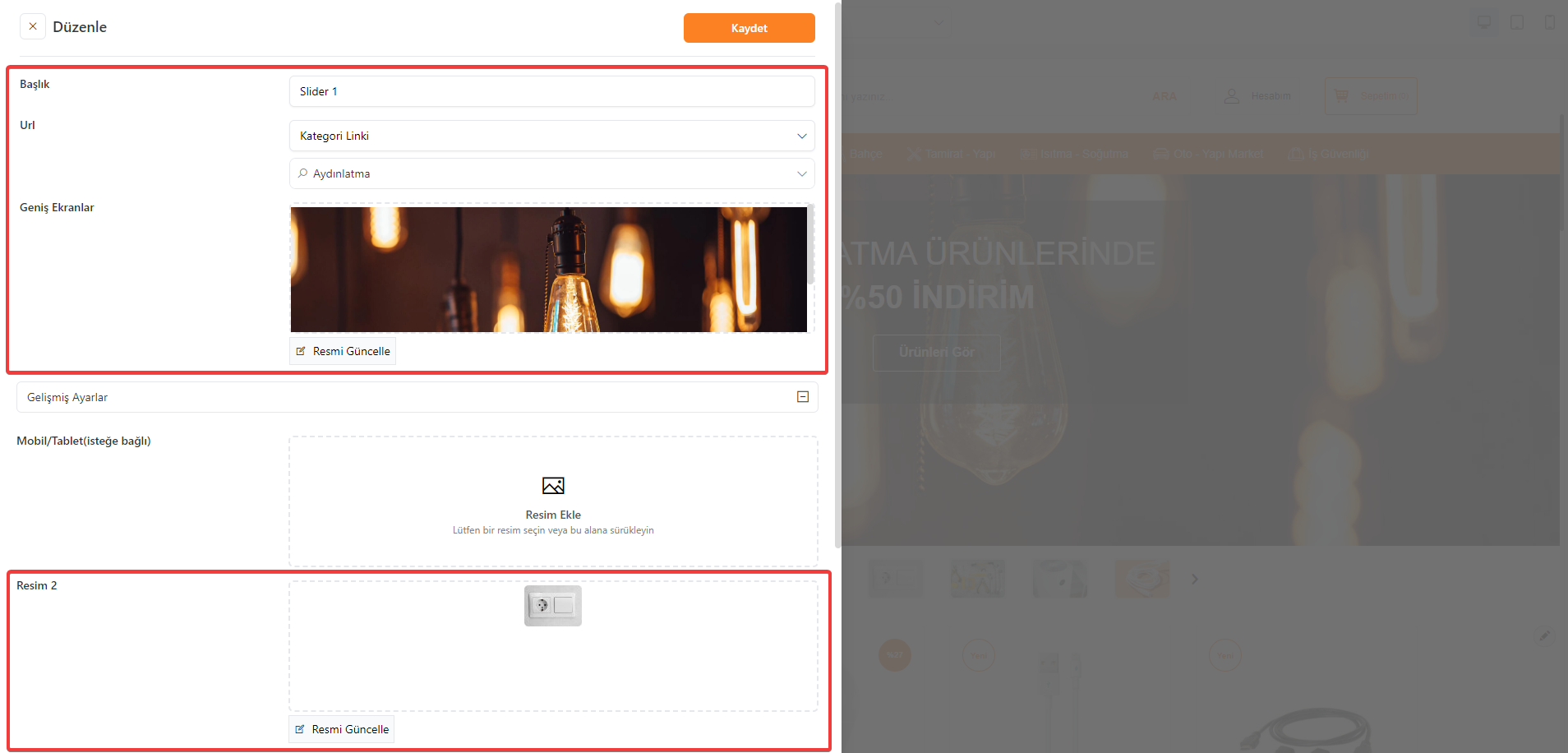
Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
Lamp temasında slider altında kullanılan küçük görselleri de (thumbnail) resim düzenleme penceresinde "Gelişmiş Ayarlar > Resim 2" alanından yüklemelisiniz.
Lamp teması slider için örnek büyük görsel boyutları en az 1920x750 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.
Lamp teması slider için örnek küçük (thumbnail) görsel boyutları en az 70x50 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.

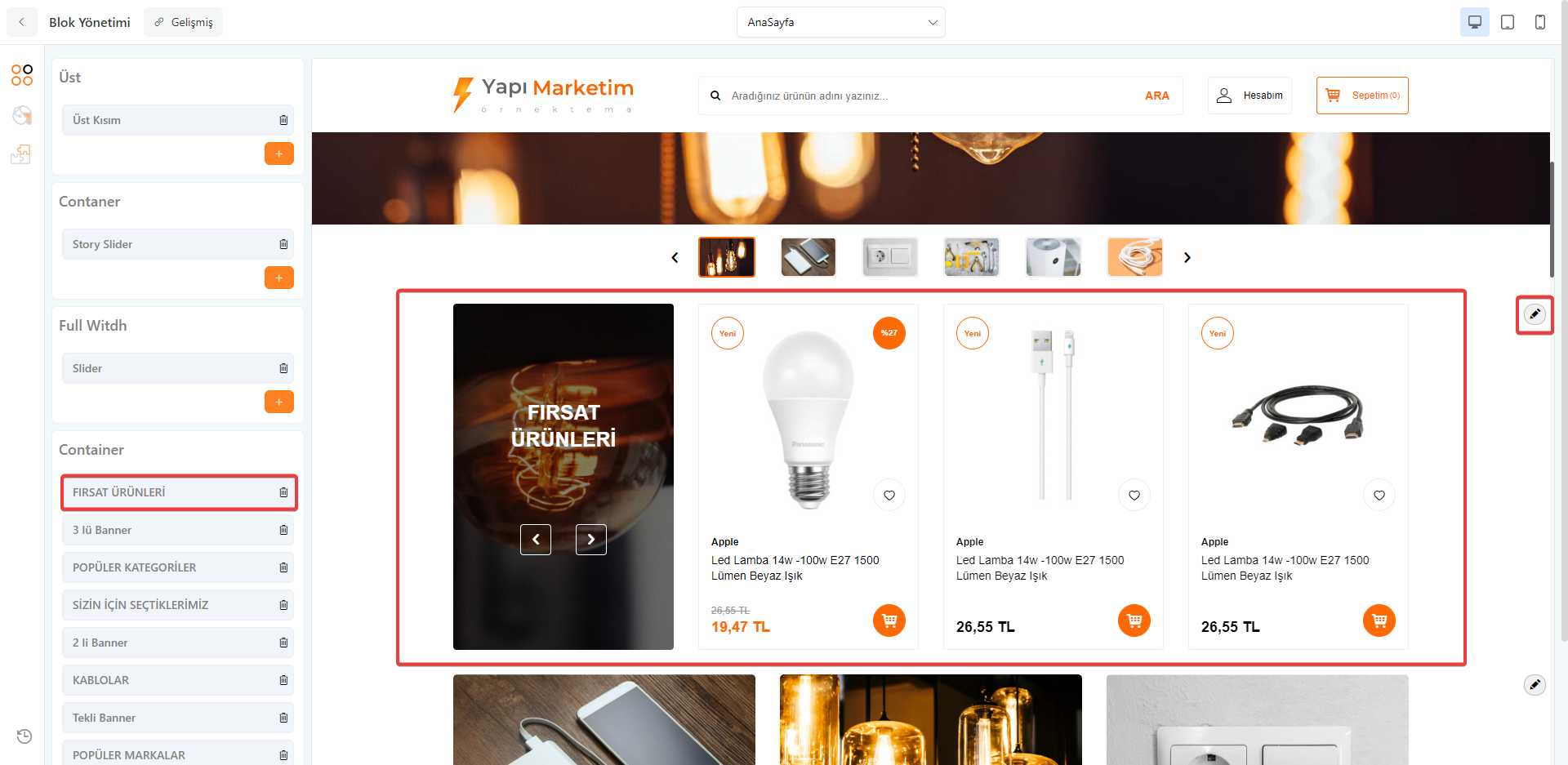
Fırsat Ürünleri : Anasayfada belirlediğiniz ürünleri listelemek için kullanabileceğiniz Vitrin Ürünleri bloklarıdır.
Yeni ürünler, indirimli ürünler, öne çıkarmak istediğiniz ürünler gibi kombinasyonlar ile koleksiyon oluşturabilir ve vitrin ürünlerine ekleme yapabilirsiniz.
Ürün Koleksiyonları makalemizi incelemek için tıklayınız.
Vitrin Ürünleri makalemizi incelemek için tıklayınız.
Fırsat Ürünleri bloğunda değişiklik yapmak için Tema Özelleştirme sayfasında "Fırsat Ürünleri" bloğunun veya önizleme görünümünde vitrin üzerinde bulunan düzenleme kalemine tıklayınız.

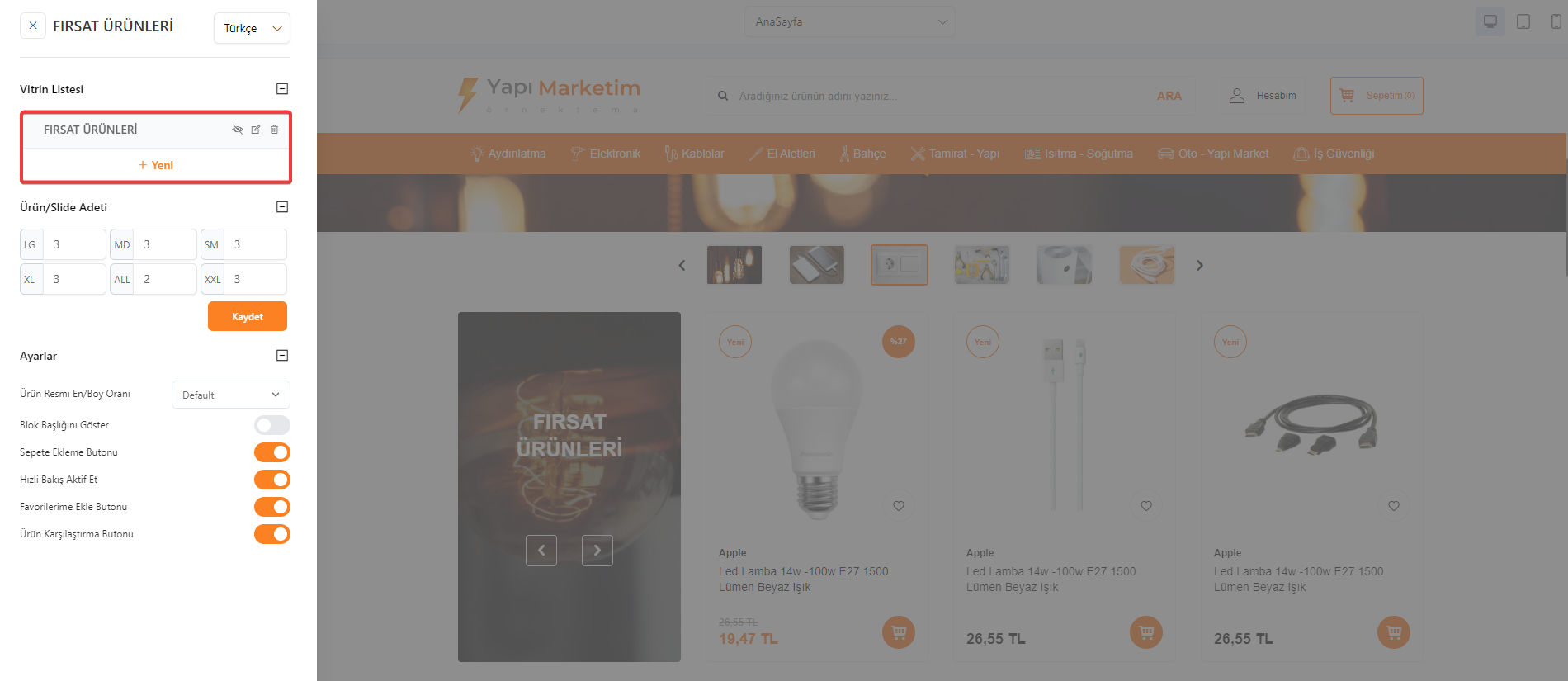
Vitrin düzenleme penceresinde "Vitrin Listesi" içerisinde standart olarak eklenen ürün koleksiyonu yer almaktadır.
Düzenleme kalemine tıklayarak oluşturduğunuz ürün koleksiyonunu seçebilir veya sil butonu ile ekli koleksiyonu silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.

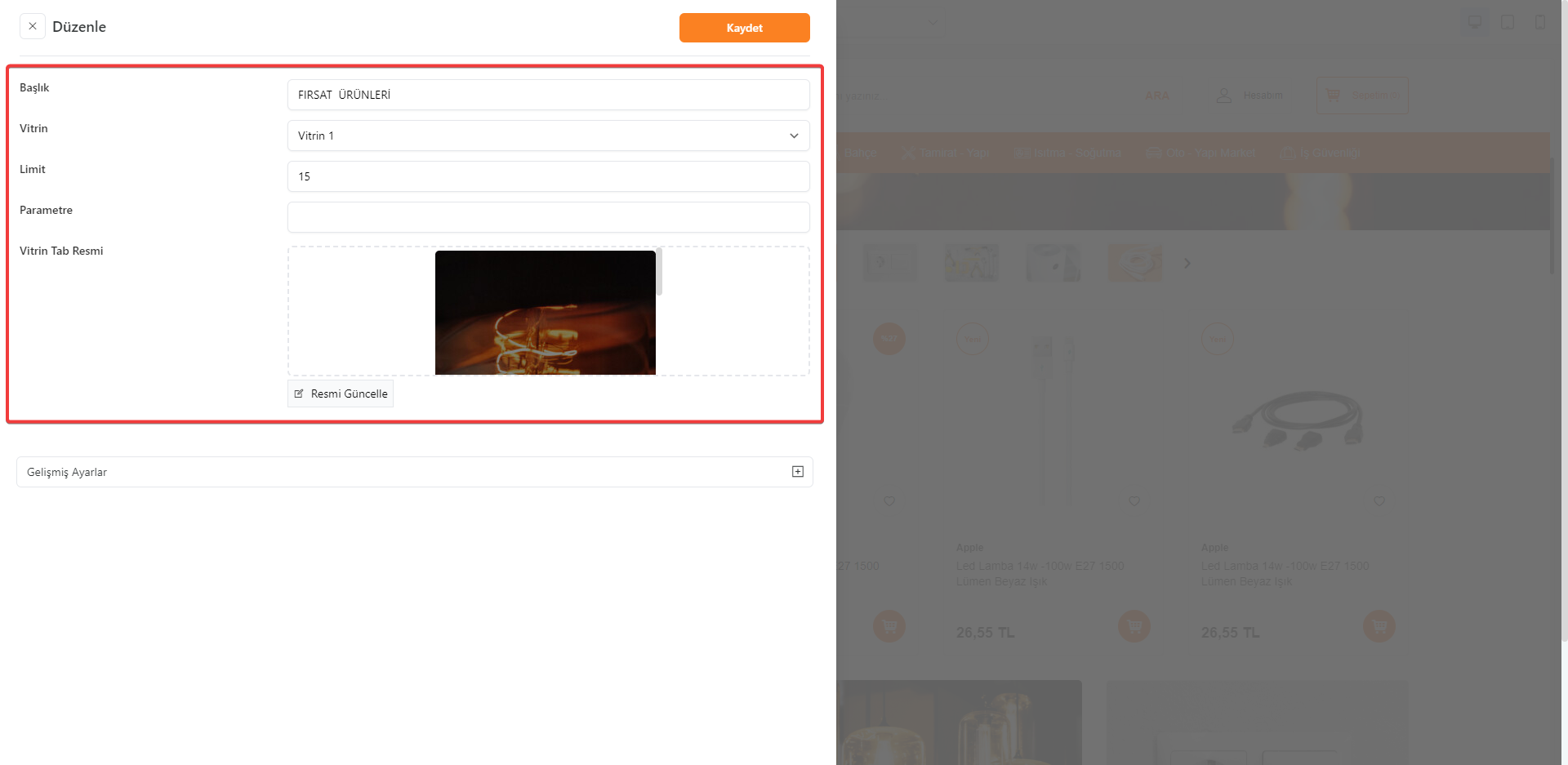
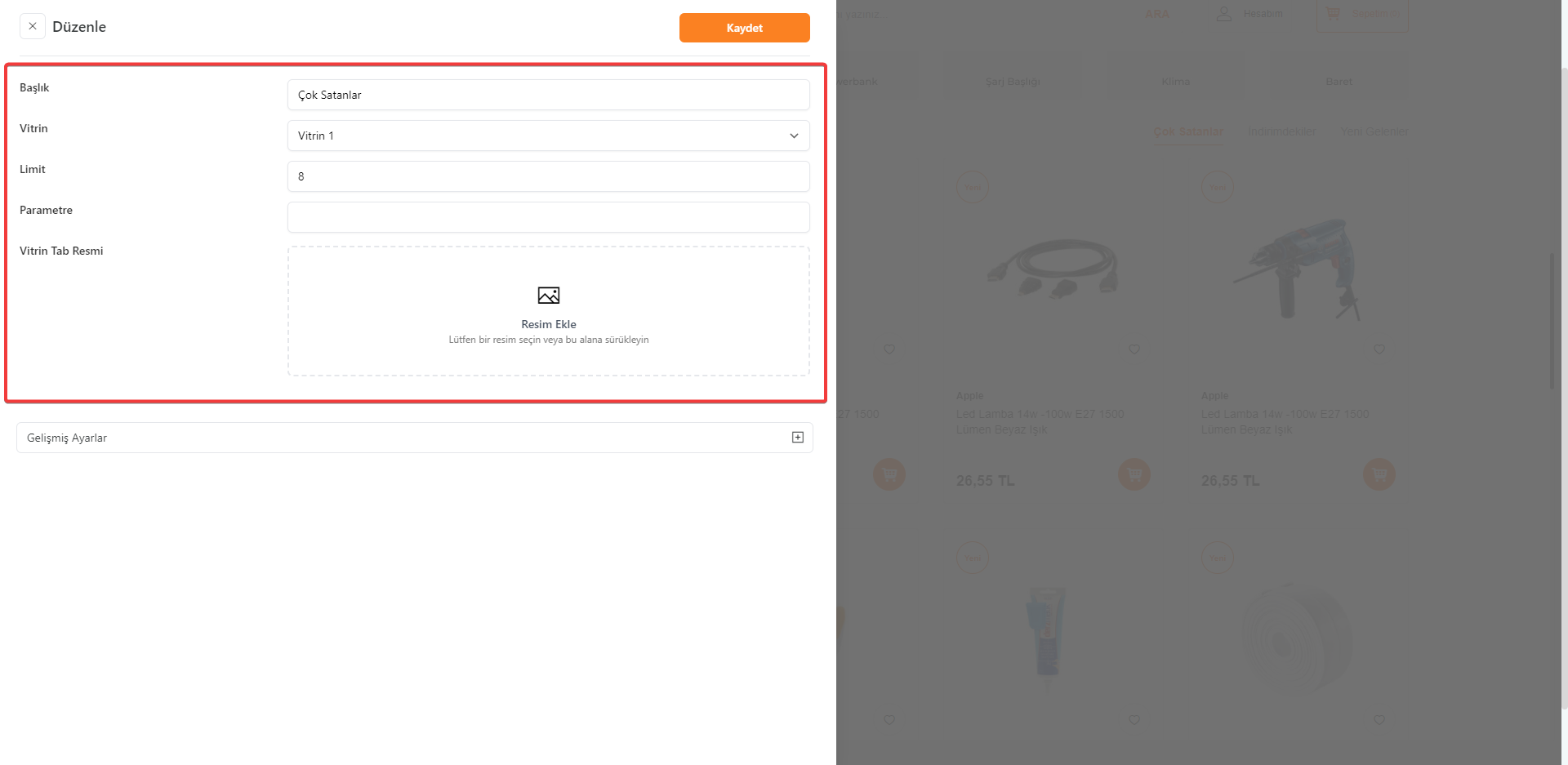
Vitrin düzenleme penceresinde kullanılacak koleksiyonu, kolesiyon başlığını, toplam gösterilecek ürün adedi bilgilerini düzenleyebilirsiniz.
Fırsat ürünleri bloğunda solda yer alan görseli vitrin düzenleme penceresindeki "Vitrin Tab Resmi" alanından ekleyebilirsiniz.
Örnek görsel boyutu 270x410 olarak kullanabilirsiniz.

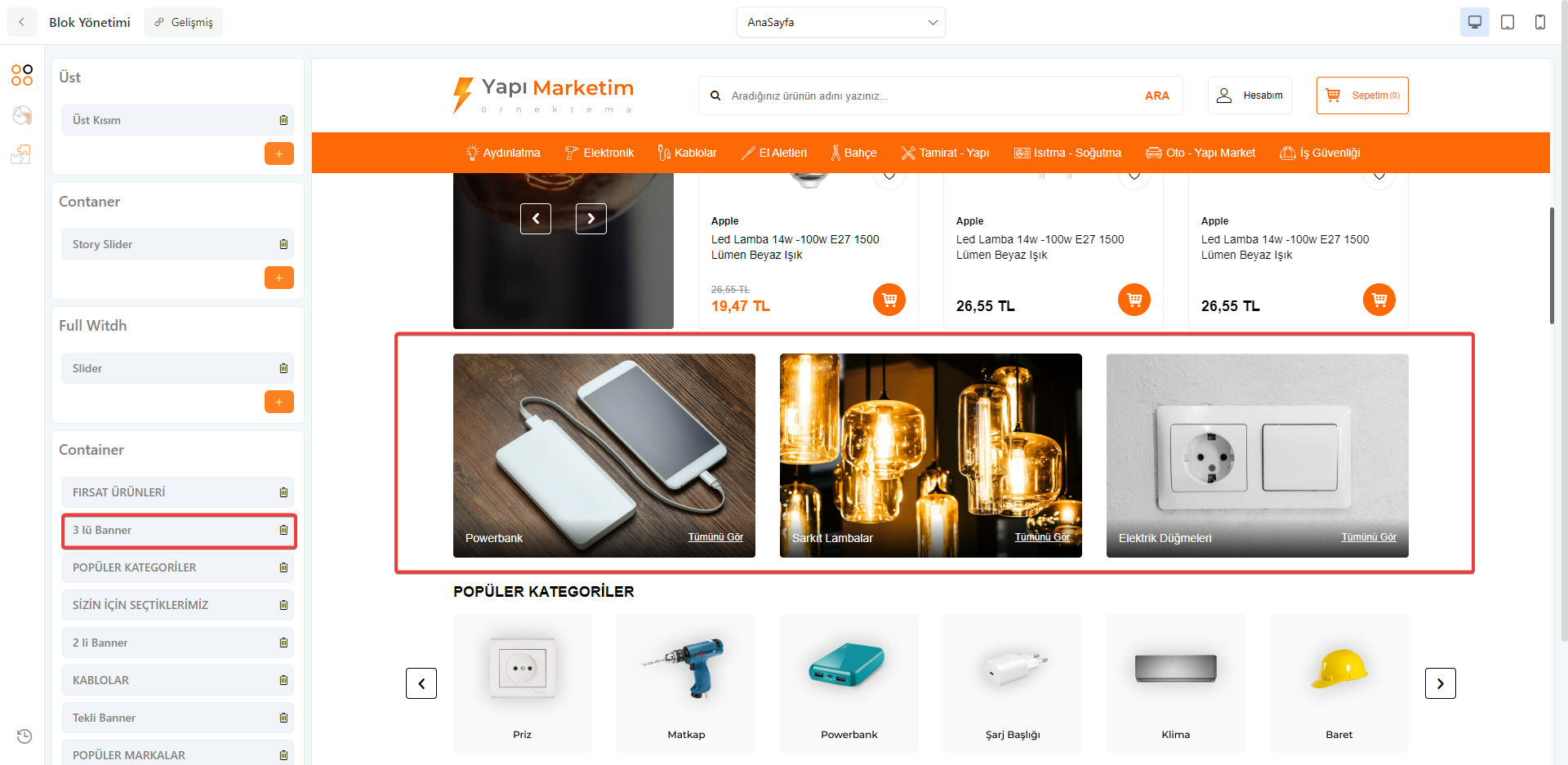
3'lü Banner : Lamp temasında anasayfaya görsel eklemek için kullanılabilecek olan banner bloklarıdır.
Banner blok yapısı ile tekli, 2'li, 5'li gibi yanyana görüntülenebilecek görseller ekleyebilirsiniz.
Banner&Resim&Fotoğraf makalemizi incelemek için tıklayınız.
Değişiklik yapmak için Tema Özelleştirme sayfasında "3^lü Banner" bloğunun veya önizleme görünümünde banner üzerinde bulunan düzenleme kalemine tıklayınız.

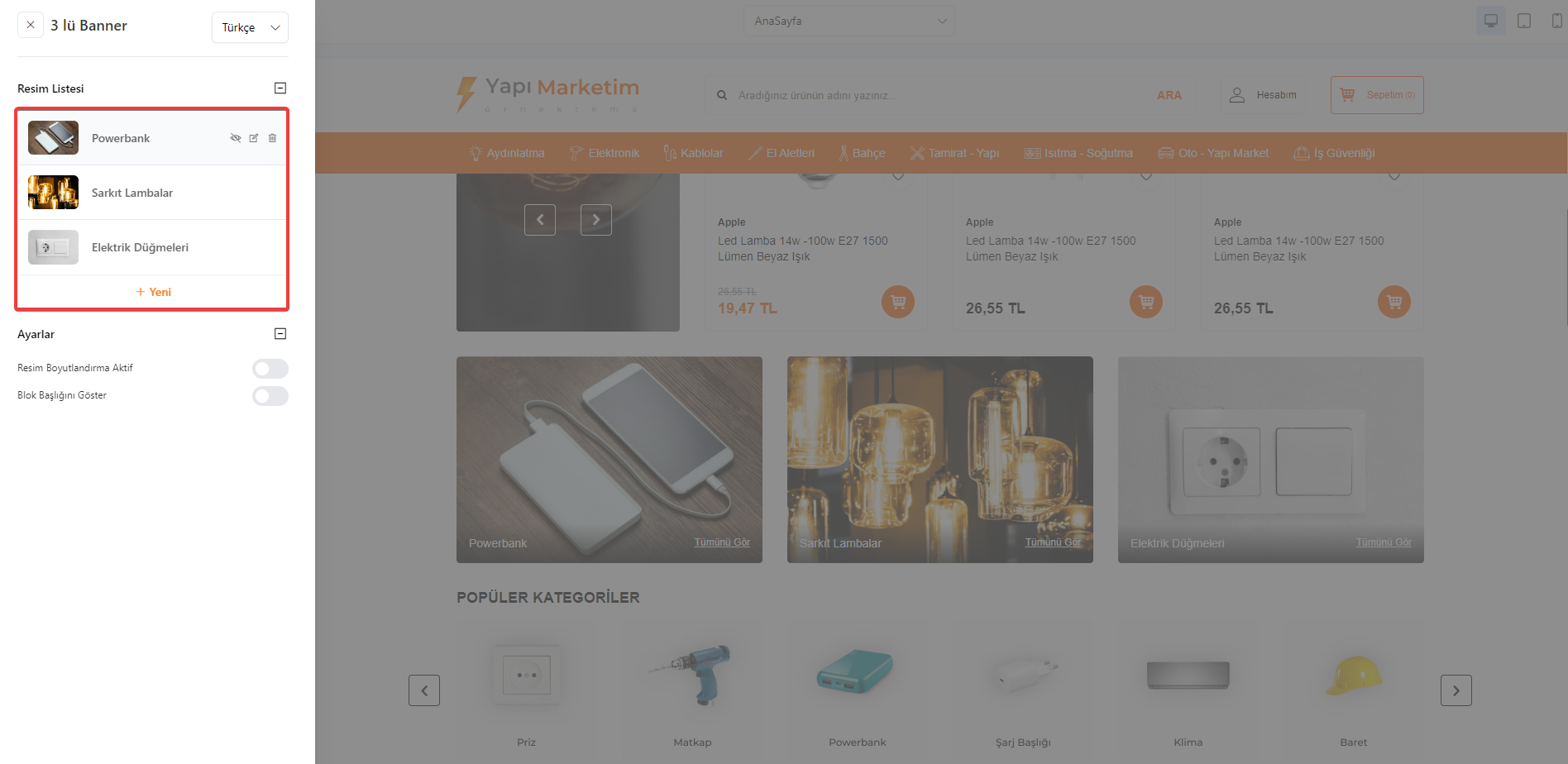
3'lü Banner düzenleme penceresinde "Resim Listesi" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.

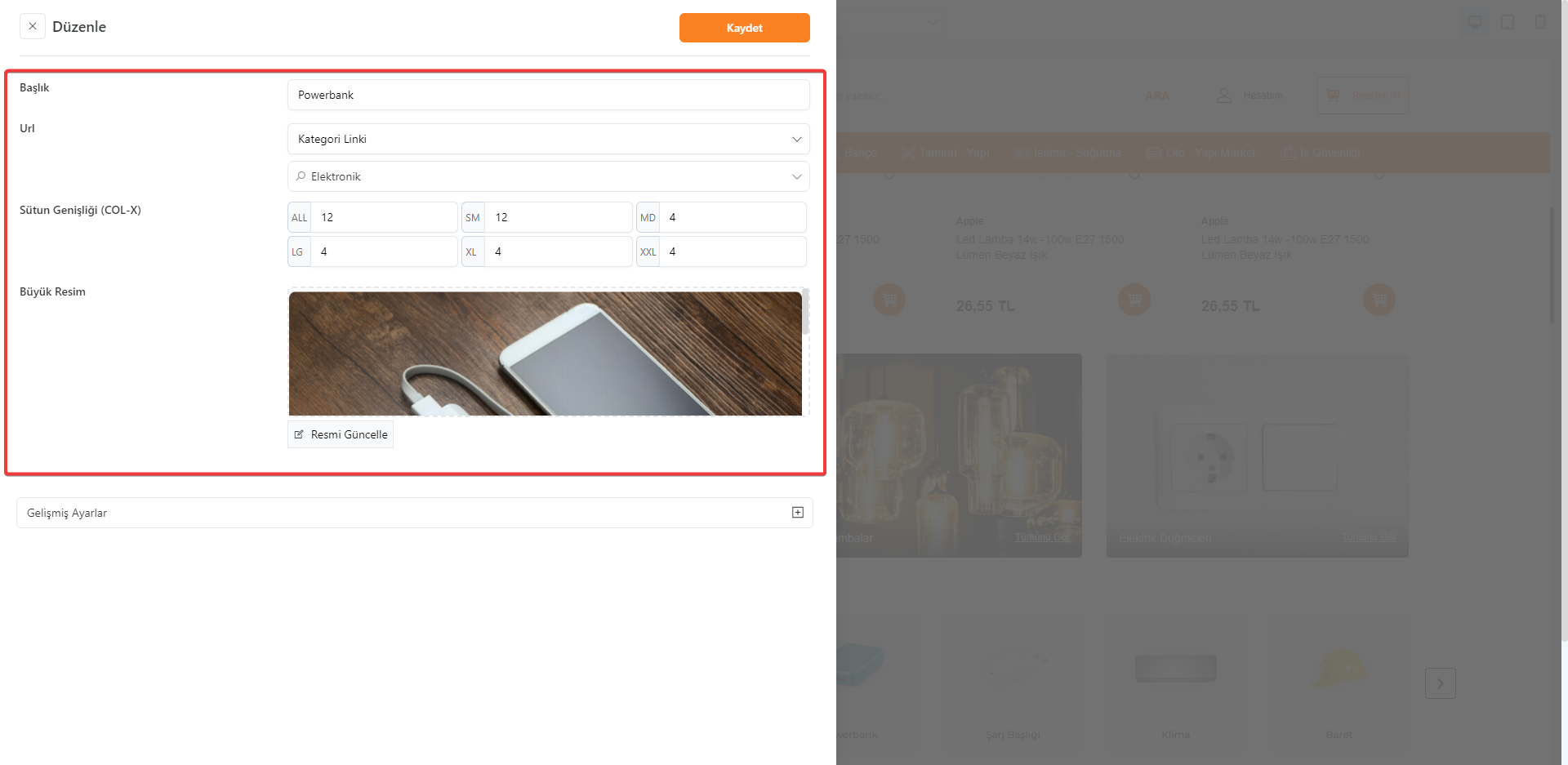
Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
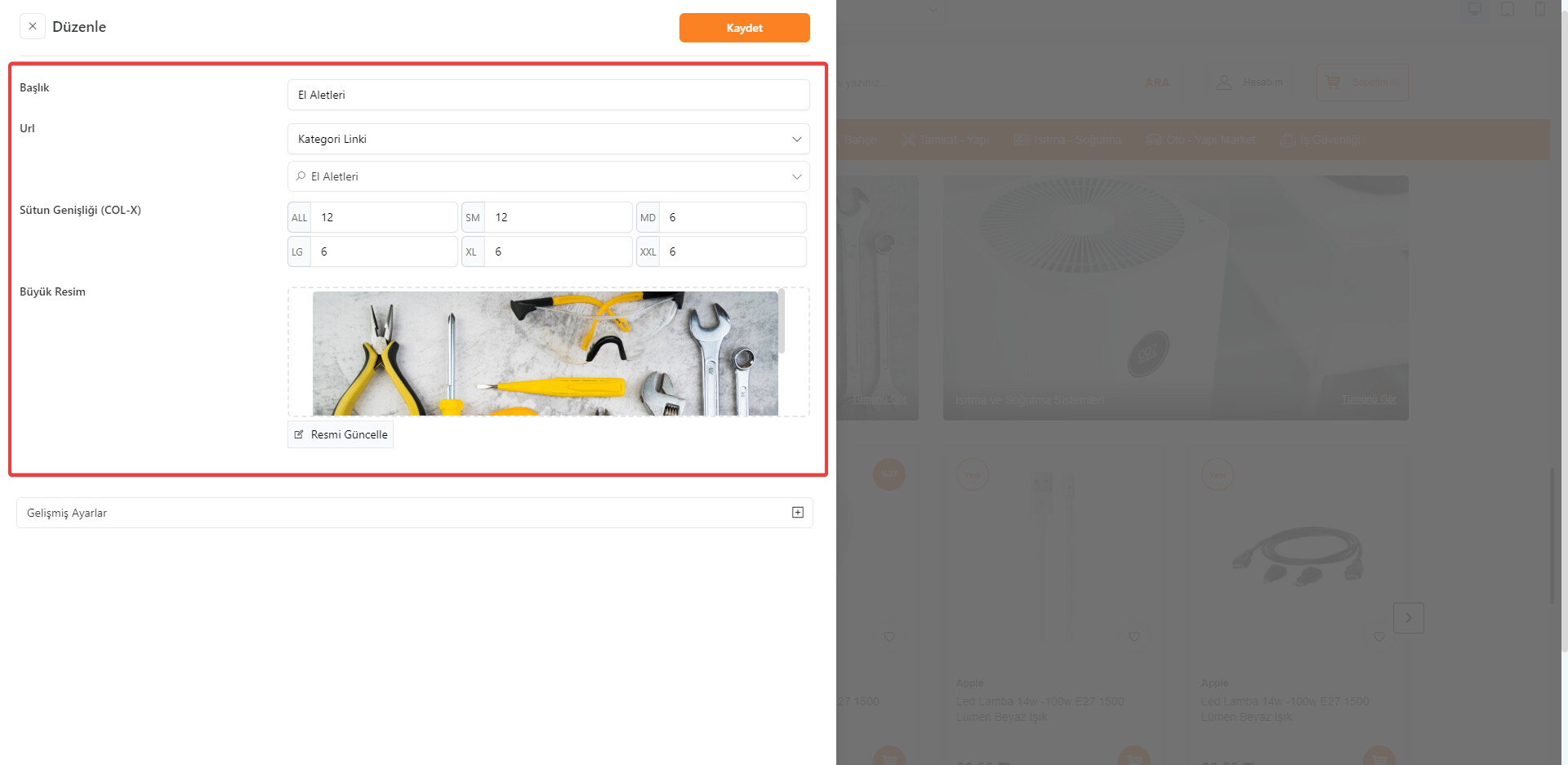
Banner bloklarında eklenen görsellerin yanyana görünme durumlarını "Sütun Genişliği (COL-X)" seçeneğinden düzenleyebilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Eğer eklenen görsel sayfada tekli olarak geniş şekilde görüntülenecek ise full olması için 12 olmalıdır. Örnek olarak yanyana 3 tane görsel görünmesini istiyorsanız 12'li grid sistemini 3'e bölmelisiniz ve ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
Lamp teması banner bloğu için ALL ve SM seçenekleri 12 olmalıdır. 12 yapıldığında mobil cihazlarda görseller alt alta gelecektir. Diğer ekran seçenekleri için yanyana üç görsel görüntülenebilmesi için 4 yazılmalıdır.
Lamp teması banner için örnek görsel boyutları en az 740x500 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.
"Başlık" alanına yazdığınız metinler sitede görsel üzerinde gösterilecektir.

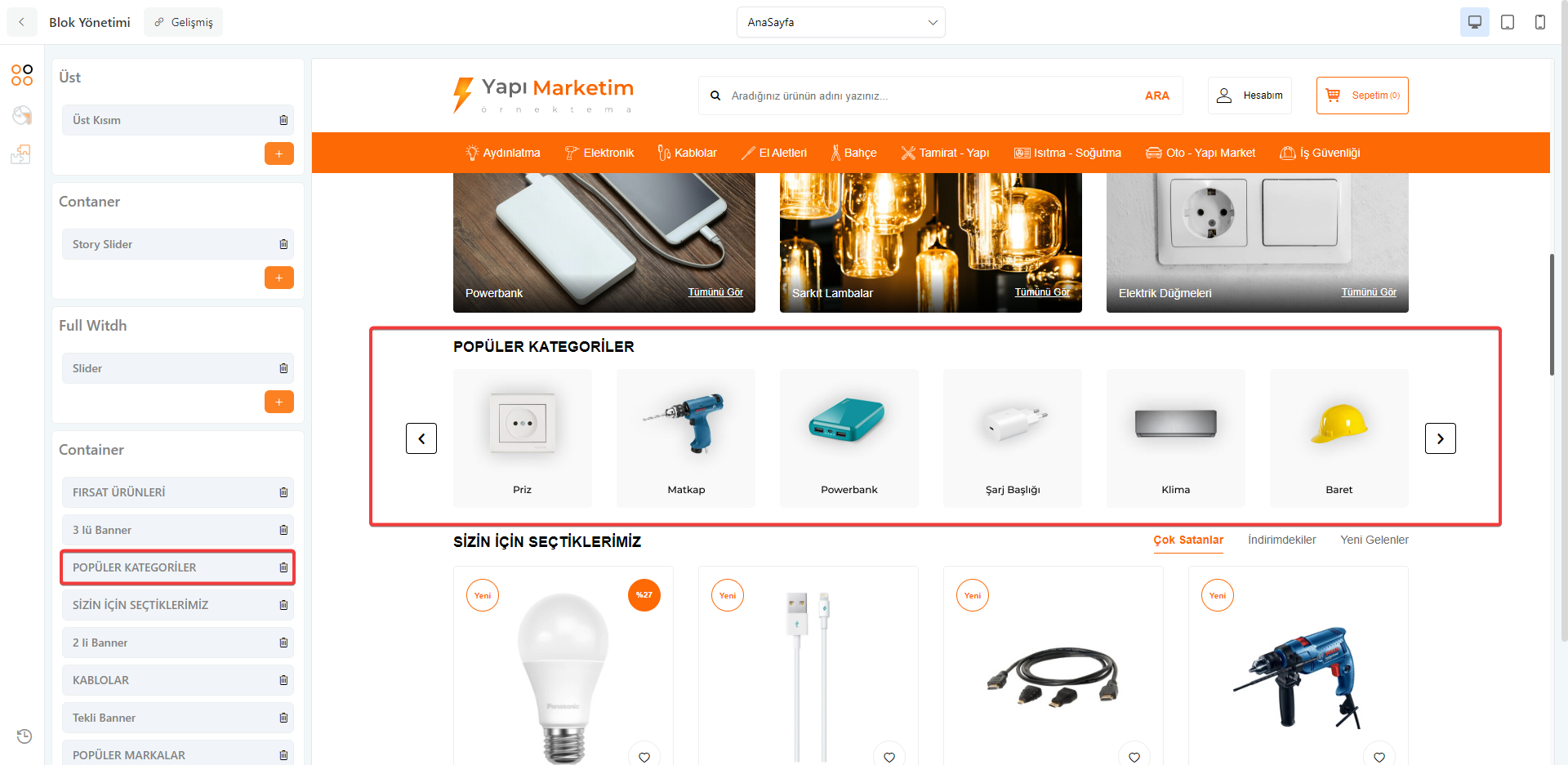
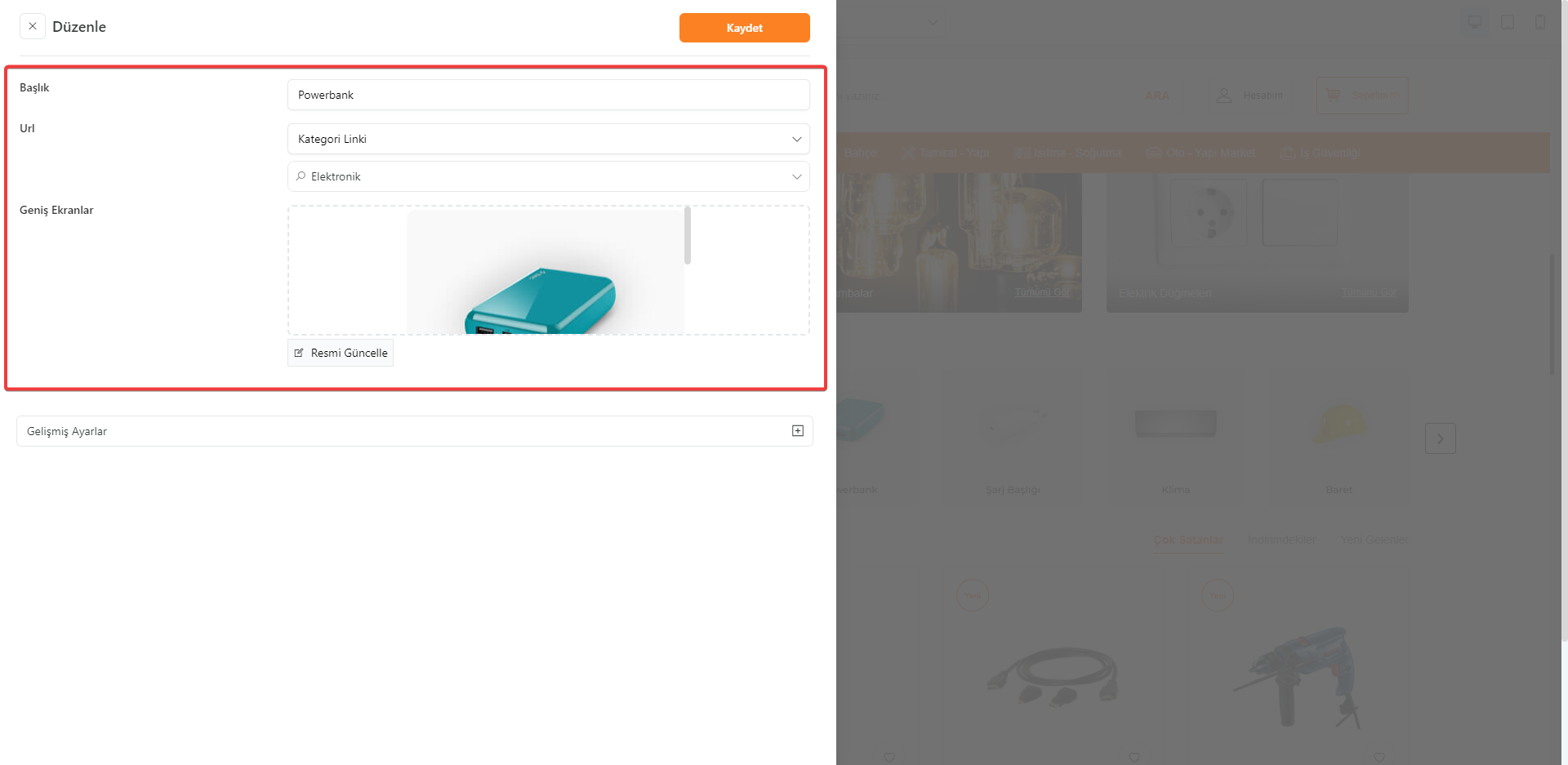
Popüler Kategoriler : Lamp temasında kaydırılabilir tasarım ile kategori gösterimi yapılabilen Slider bloğudur.
Slider bloğunda yanyana görüntülecek görsel adedi bilgisini düzenleyerek bu tasarımda bloklar oluşturabilirsiniz.
Slider makalemizi incelemek için tıklayınız.
Değişiklik yapmak için Tema Özelleştirme sayfasında "Popüler Kategoriler" bloğunun veya önizleme görünümünde slider üzerinde bulunan düzenleme kalemine tıklayınız.

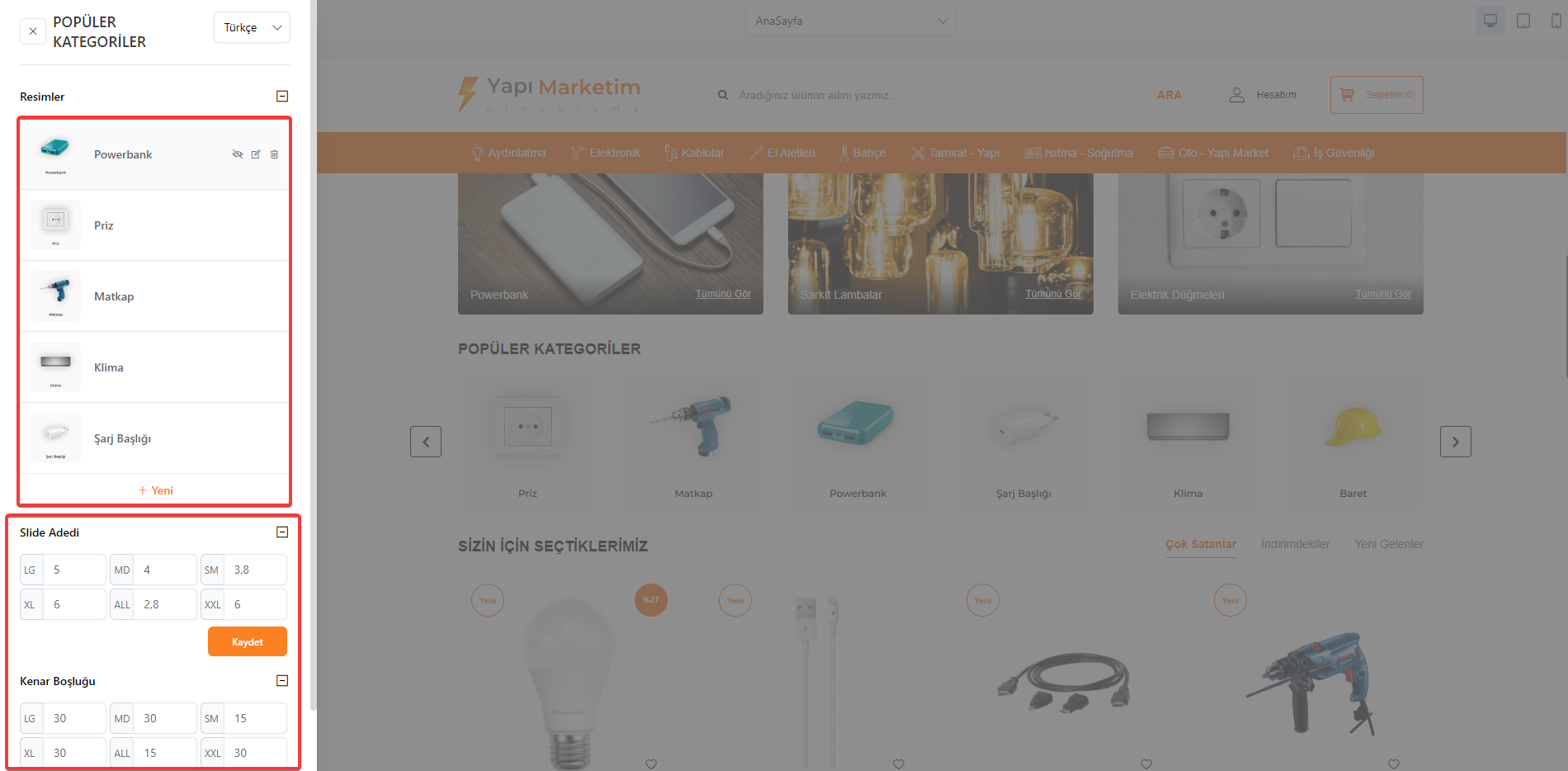
Popüler kategoriler düzenleme penceresinde "Resimler" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.
- Slide Adedi : Tek satırda kaç adet görsel görüntüleneceğini farklı ekran boyutlarına göre tanımlayabilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Eğer eklenen görsel sayfada tekli olarak geniş şekilde görüntülenecek ise full olması için 12 olmalıdır. Örnek olarak yanyana 4 tane görsel görünmesini istiyorsanız ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
- Kenar Boşluğu : Yanyana eklenen görseller arasındaki boşluk oranlarını belirleyebilirsiniz.

Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
Görsel düzenleme penceresinde "Başlık" alanı bilgisi sitede blok içerisinde gösterilecektir.
Lamp teması slider için örnek görsel boyutları en az 340x340 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.

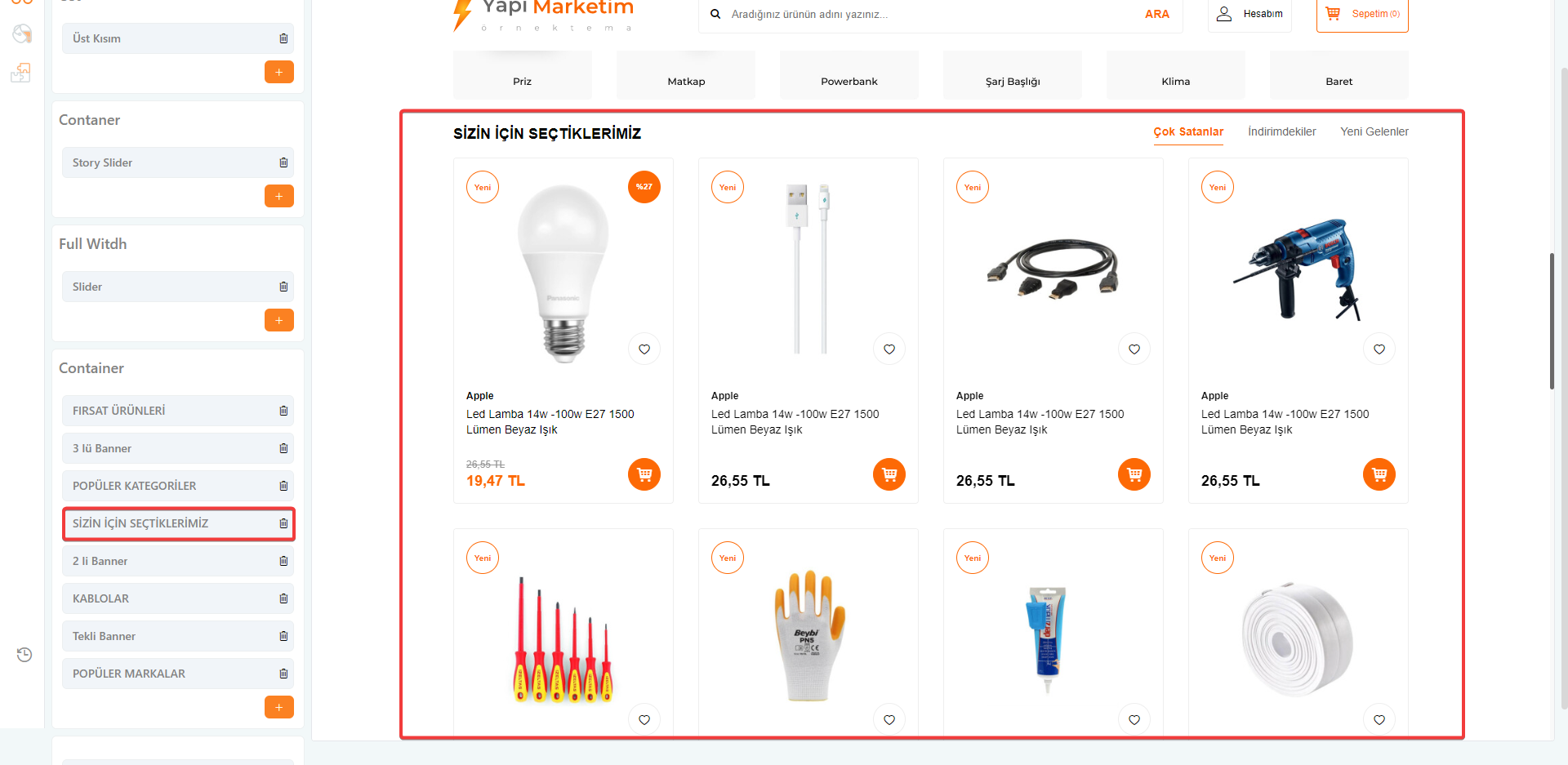
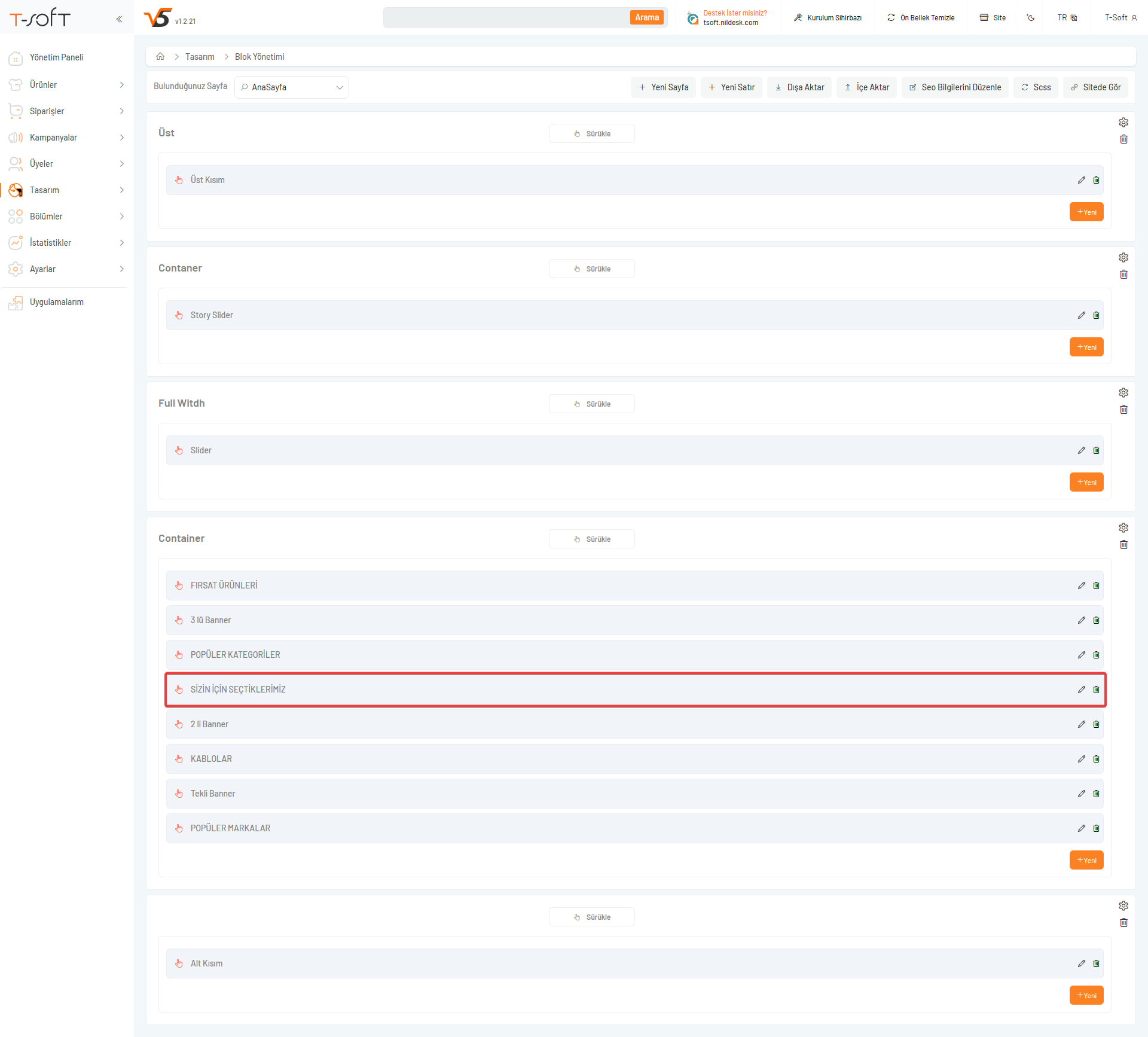
Sizin İçin Seçtiklerimiz : Anasayfada belirlediğiniz ürünleri listelemek için kullanabileceğiniz Vitrin Ürünleri bloklarıdır.
Yeni ürünler, indirimli ürünler, öne çıkarmak istediğiniz ürünler gibi kombinasyonlar ile koleksiyon oluşturabilir ve vitrin ürünlerine ekleme yapabilirsiniz.
Ürün Koleksiyonları makalemizi incelemek için tıklayınız.
Vitrin Ürünleri makalemizi incelemek için tıklayınız.
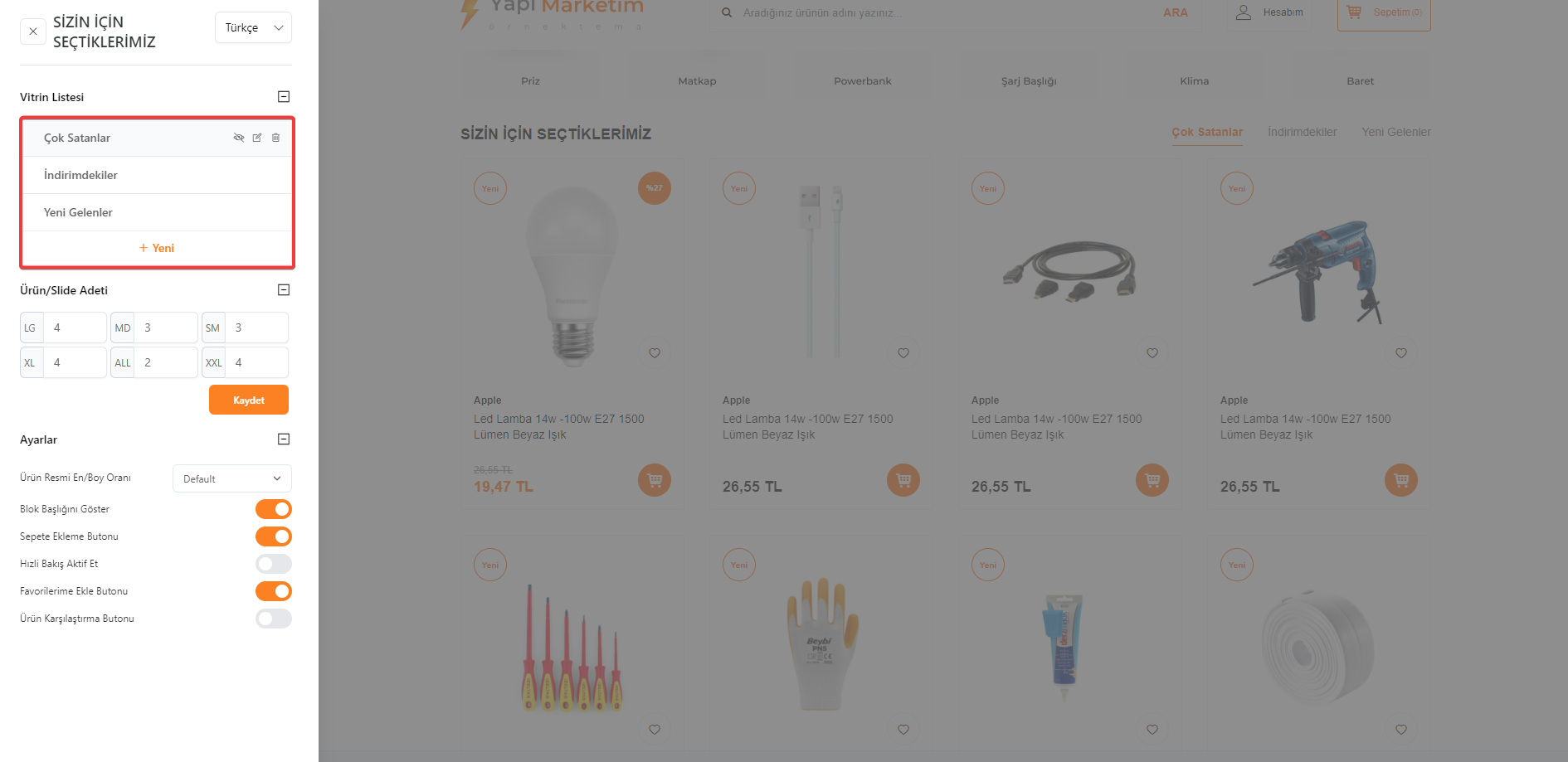
Sizin İçin Seçtiklerimiz bloğunda değişiklik yapmak için Tema Özelleştirme sayfasında "Sizin İçin Seçtiklerimiz" bloğunun veya önizleme görünümünde vitrin üzerinde bulunan düzenleme kalemine tıklayınız.

Vitrin düzenleme penceresinde "Vitrin Listesi" içerisinde standart olarak eklenen ürün koleksiyonu yer almaktadır.
Düzenleme kalemine tıklayarak oluşturduğunuz ürün koleksiyonunu seçebilir veya sil butonu ile ekli koleksiyonu silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.
Lamp temasında bu alandaki gibi yanyana vitrin bloğu göstermek için "Yeni" butonunu kullanarak ekleme yapmalısınız. Eklediğiniz her vitrin blokta yanyana eklenecektir.

Vitrin düzenleme penceresinde kullanılacak koleksiyonu, kolesiyon başlığını, toplam gösterilecek ürün adedi bilgilerini düzenleyebilirsiniz.

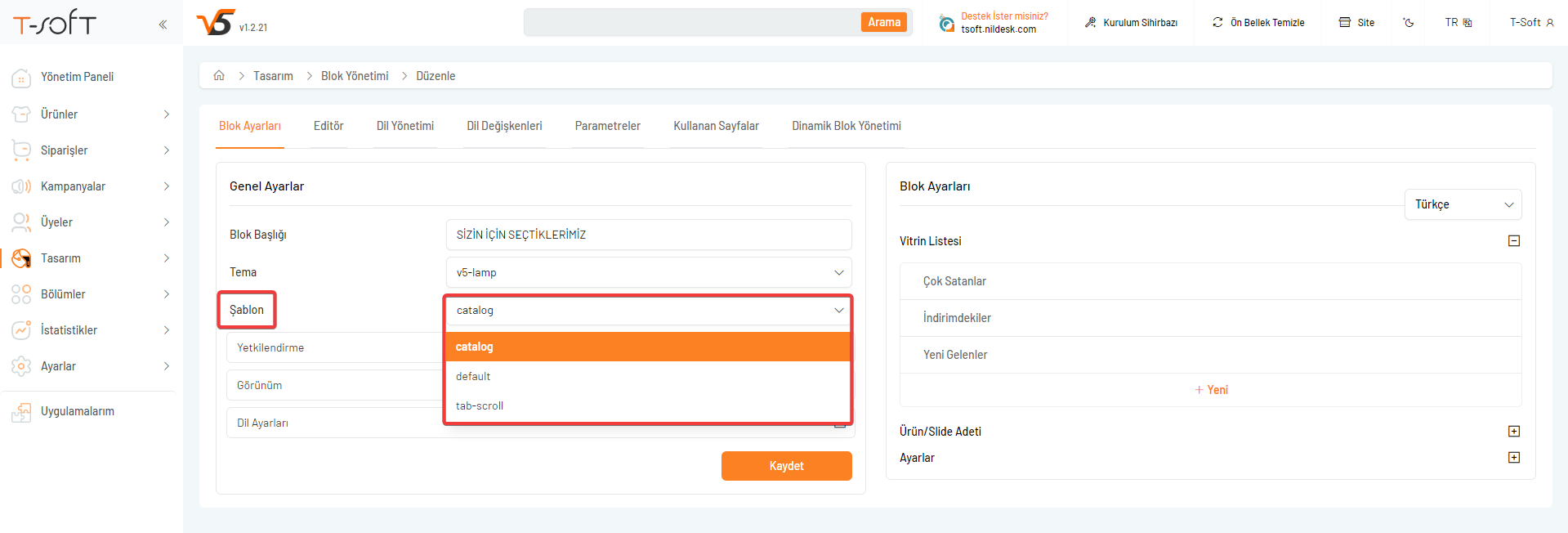
Sizin için seçtiklerimiz bloğunu farklı tasarımlarda kullanabilirsiniz. Farklı tasarım görünümü için şablon değişimi yapmalısınız.
Şablon değişimini "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasında "Sizin İçin Seçtiklerimiz" bloğunun düzenleme penceresinden yapabilirsiniz.


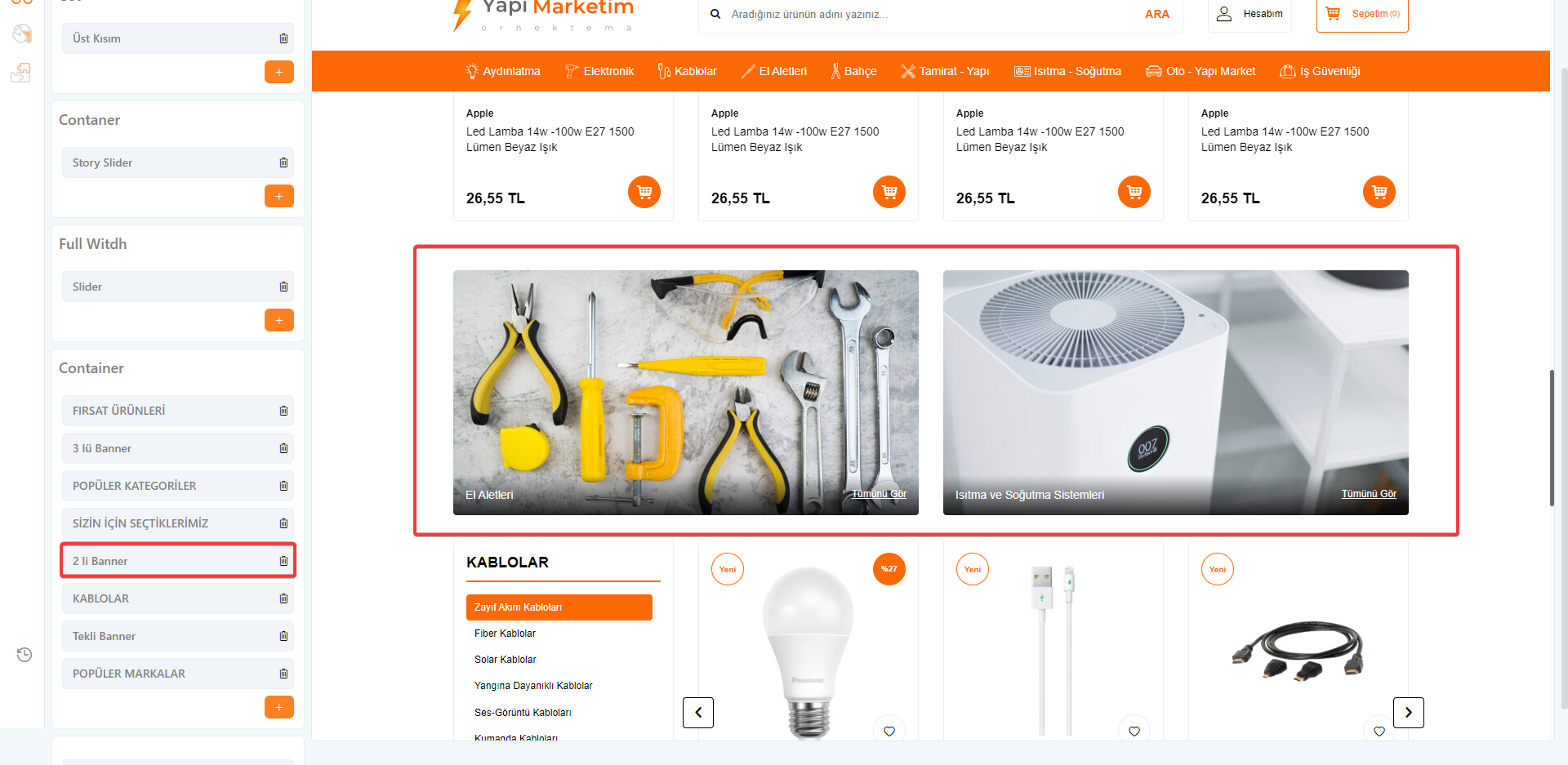
2'li Banner : Lamp temasında anasayfaya görsel eklemek için kullanılabilecek olan banner bloklarıdır.
Banner blok yapısı ile tekli, 2'li, 5'li gibi yanyana ve alt alta görüntülenebilecek görseller ekleyebilirsiniz.
Banner&Resim&Fotoğraf makalemizi incelemek için tıklayınız.
Değişiklik yapmak için Tema Özelleştirme sayfasında "2'li Banner" bloğunun veya önizleme görünümünde banner üzerinde bulunan düzenleme kalemine tıklayınız.

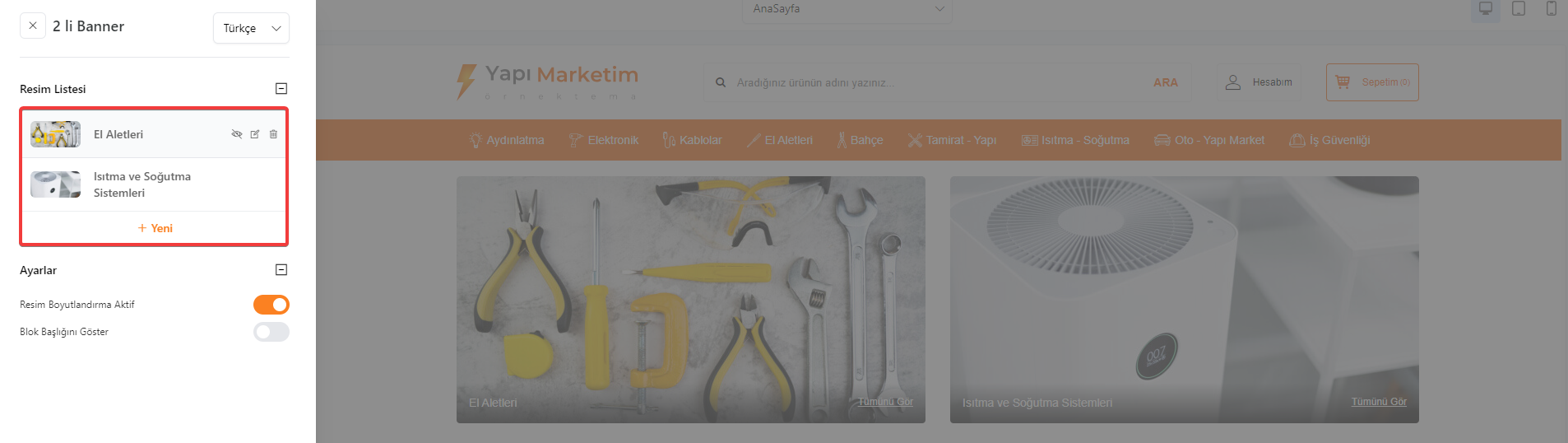
2'li banner düzenleme penceresinde "Resim Listesi" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.

Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
Banner bloklarında eklenen görsellerin yanyana görünme durumlarını "Sütun Genişliği (COL-X)" seçeneğinden düzenleyebilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Eğer eklenen görsel sayfada tekli olarak geniş şekilde görüntülenecek ise full olması için 12 olmalıdır. Örnek olarak yanyana 3 tane görsel görünmesini istiyorsanız 12'li grid sistemini 3'e bölmelisiniz ve ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
Lamp teması 2'li banner bloğu için ALL ve SM seçenekleri 12 olmalıdır. 12 yapıldığında mobil cihazlarda görseller alt alta gelecektir. Diğer ekran seçenekleri için yanyana iki görsel görüntülenebilmesi için 6 yazılmalıdır.
Görsel düzenleme penceresinde "Başlık" alanı bilgisi sitede blok içerisinde gösterilecektir.
Lamp teması 2'li banner için örnek görsel boyutları en az 570x300 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.

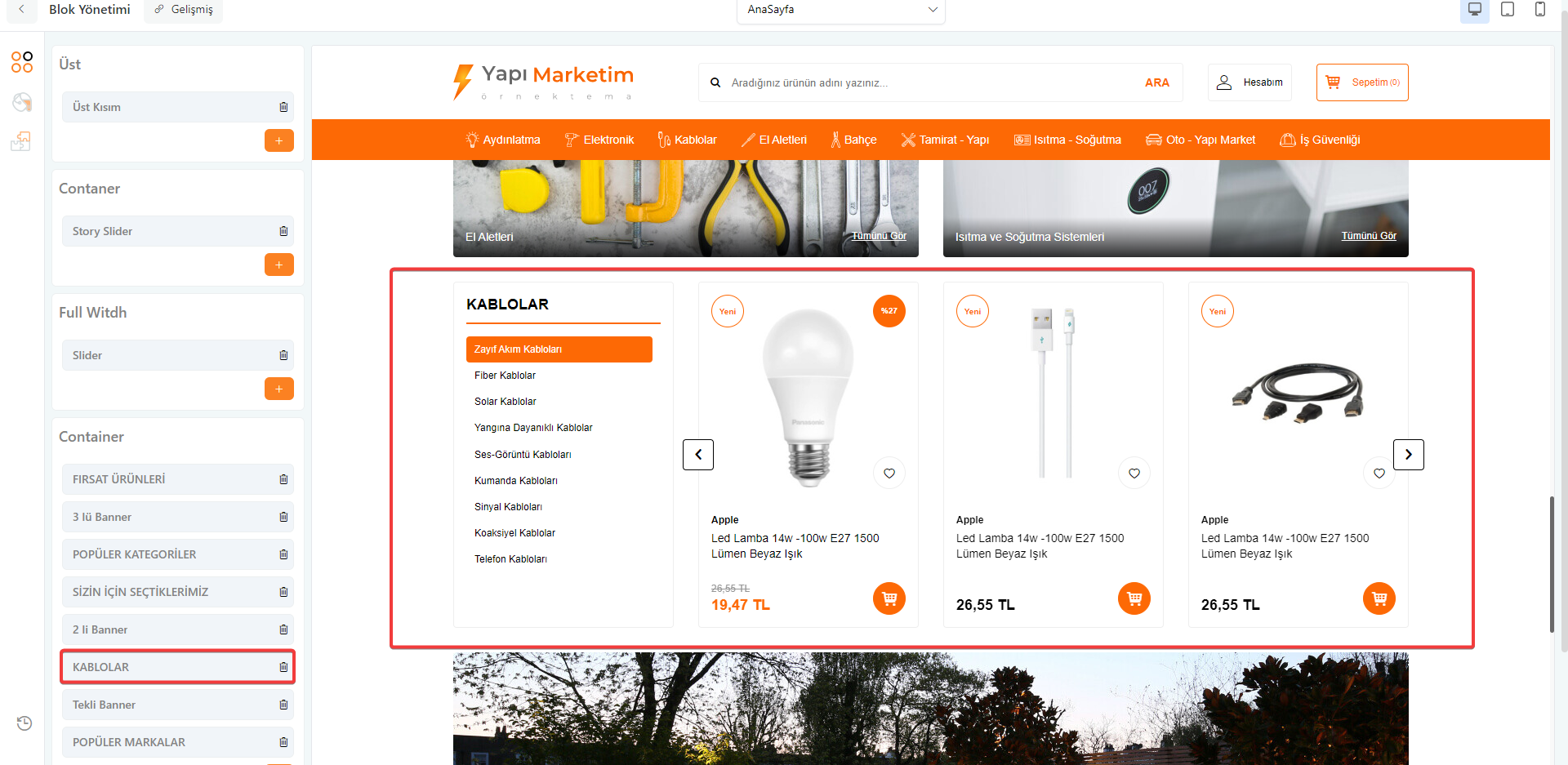
Kablolar : Anasayfada belirlediğiniz ürünleri listelemek için kullanabileceğiniz Vitrin Ürünleri bloklarıdır.
Yeni ürünler, indirimli ürünler, öne çıkarmak istediğiniz ürünler gibi kombinasyonlar ile koleksiyon oluşturabilir ve vitrin ürünlerine ekleme yapabilirsiniz.
Ürün Koleksiyonları makalemizi incelemek için tıklayınız.
Vitrin Ürünleri makalemizi incelemek için tıklayınız.
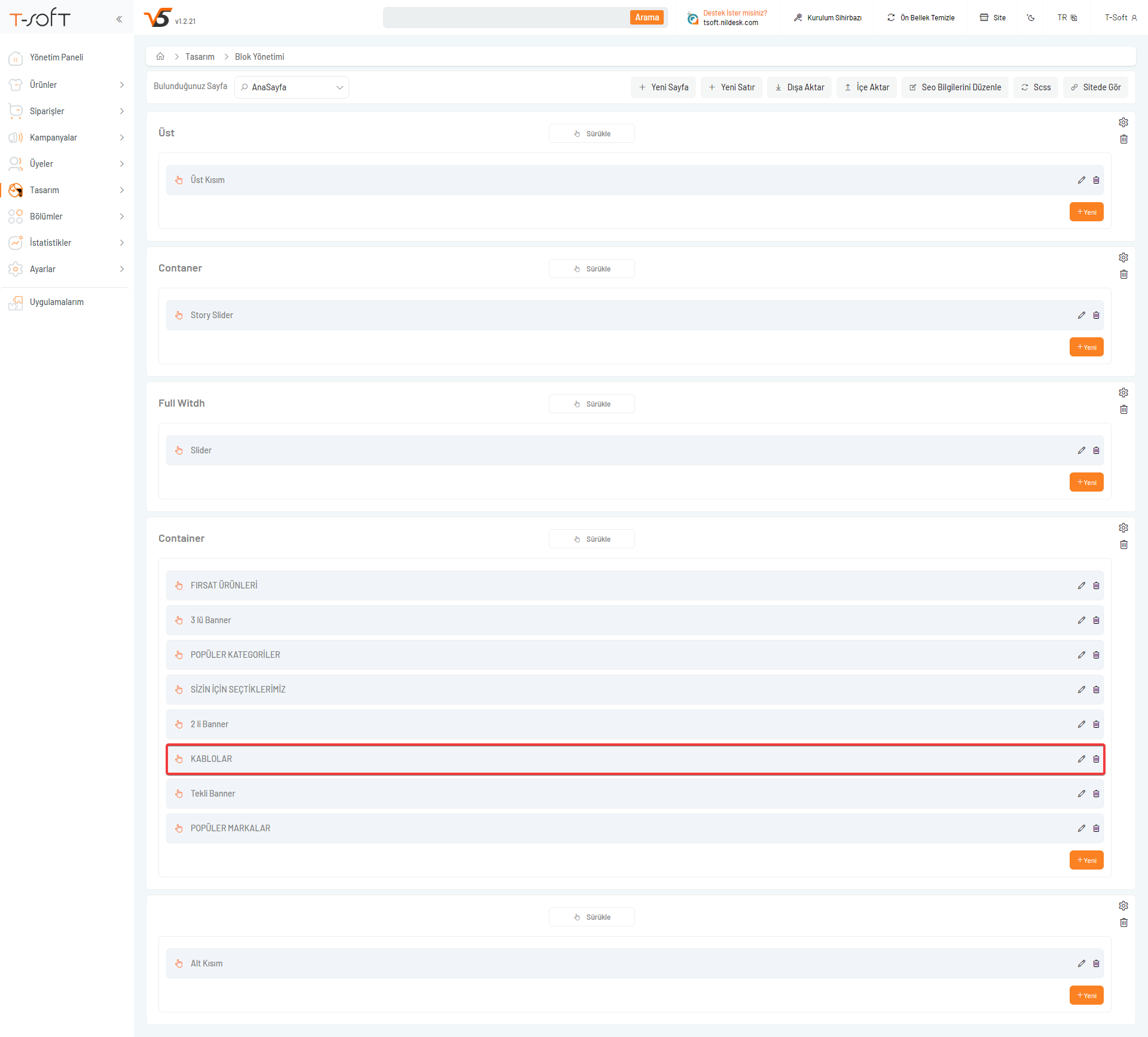
Kablolar bloğunda değişiklik yapmak için Tema Özelleştirme sayfasında "Kablolar" bloğunun veya önizleme görünümünde vitrin üzerinde bulunan düzenleme kalemine tıklayınız.

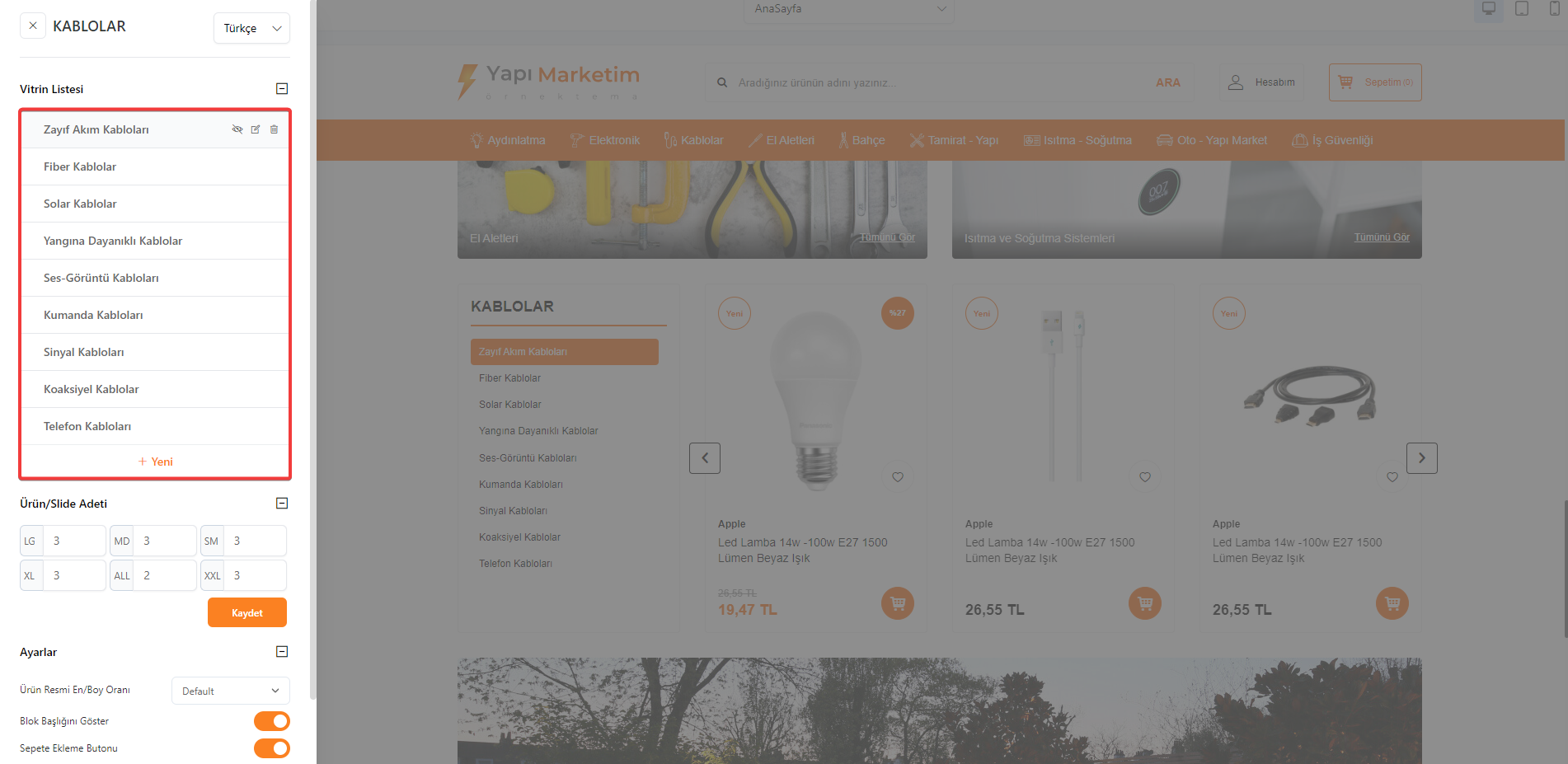
Vitrin düzenleme penceresinde "Vitrin Listesi" içerisinde standart olarak eklenen ürün koleksiyonu yer almaktadır.
Düzenleme kalemine tıklayarak oluşturduğunuz ürün koleksiyonunu seçebilir veya sil butonu ile ekli koleksiyonu silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.
Lamp temasında bu alandaki gibi yanyana vitrin bloğu göstermek için "Yeni" butonunu kullanarak ekleme yapmalısınız. Eklediğiniz her vitrin blokta alt alta eklenecektir.

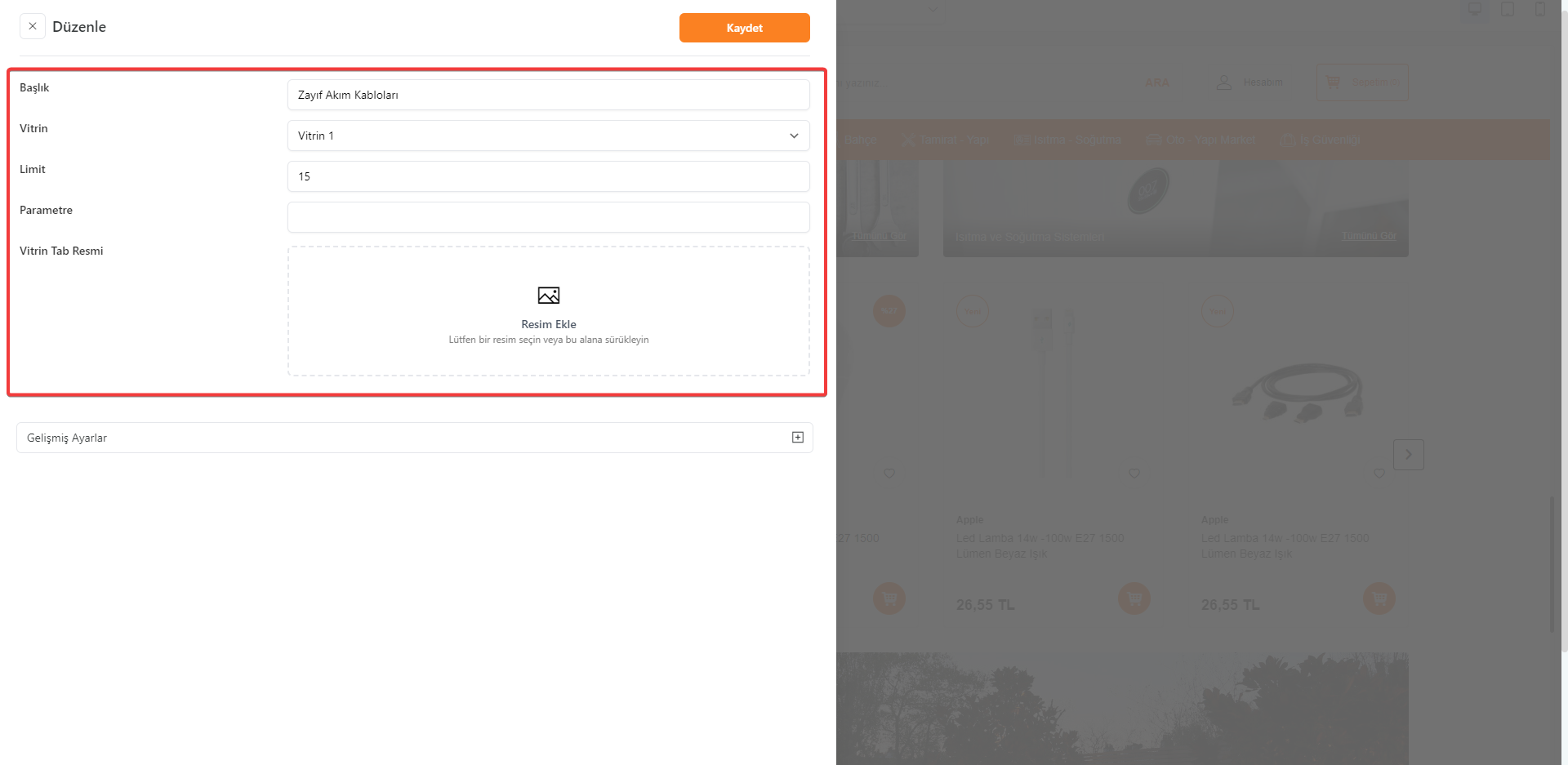
Vitrin düzenleme penceresinde kullanılacak koleksiyonu, kolesiyon başlığını, toplam gösterilecek ürün adedi bilgilerini düzenleyebilirsiniz.

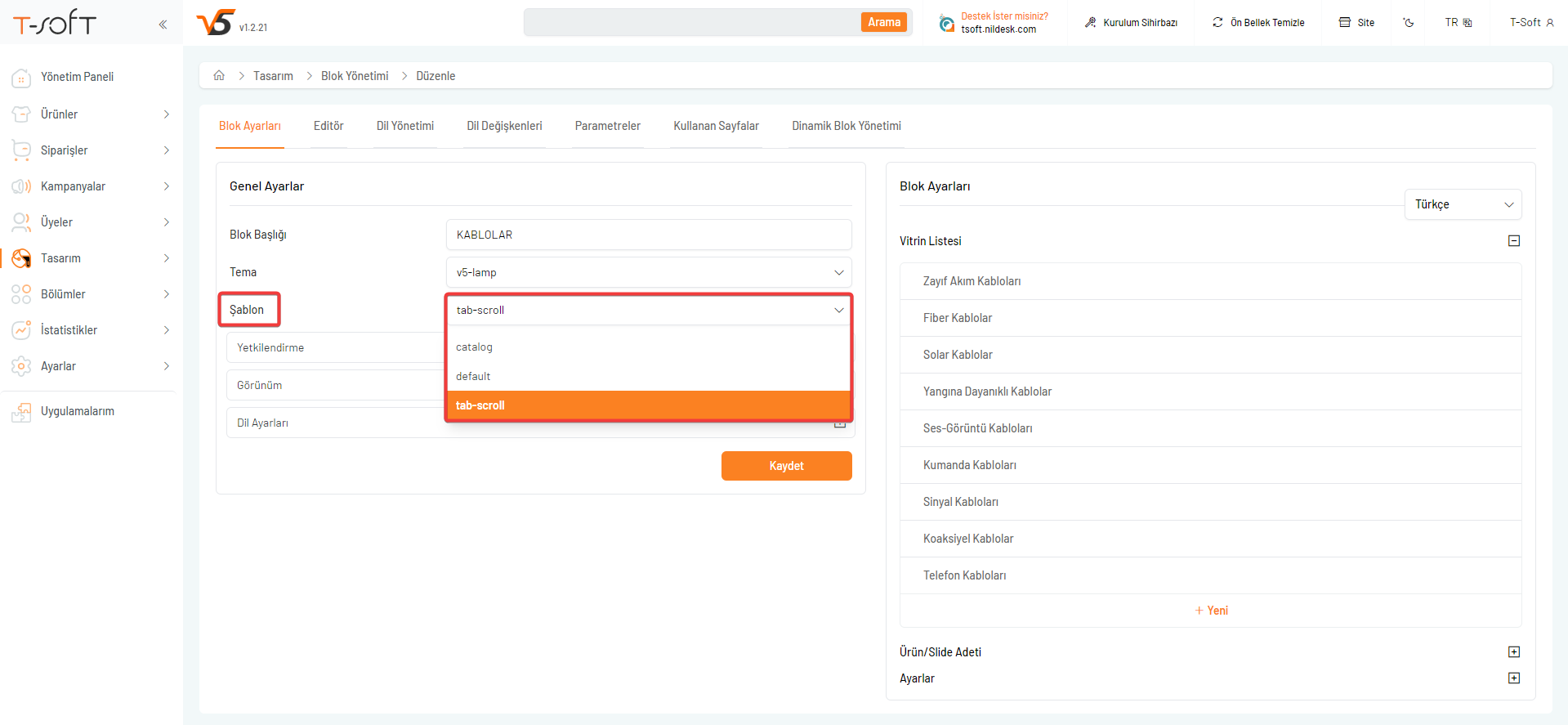
Kablolar bloğunu farklı tasarımlarda kullanabilirsiniz. Farklı tasarım görünümü için şablon değişimi yapmalısınız.
Standart örnek görünüm için "tab-scroll" şablonu kullanılmıştır.
Şablon değişimini "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasında "Sizin İçin Seçtiklerimiz" bloğunun düzenleme penceresinden yapabilirsiniz.


Tekli Banner : Lamp temasında anasayfaya görsel eklemek için kullanılabilecek olan banner bloklarıdır.
Banner blok yapısı ile tekli, 2'li, 5'li gibi yanyana görüntülenebilecek görseller ekleyebilirsiniz.
Banner&Resim&Fotoğraf makalemizi incelemek için tıklayınız.
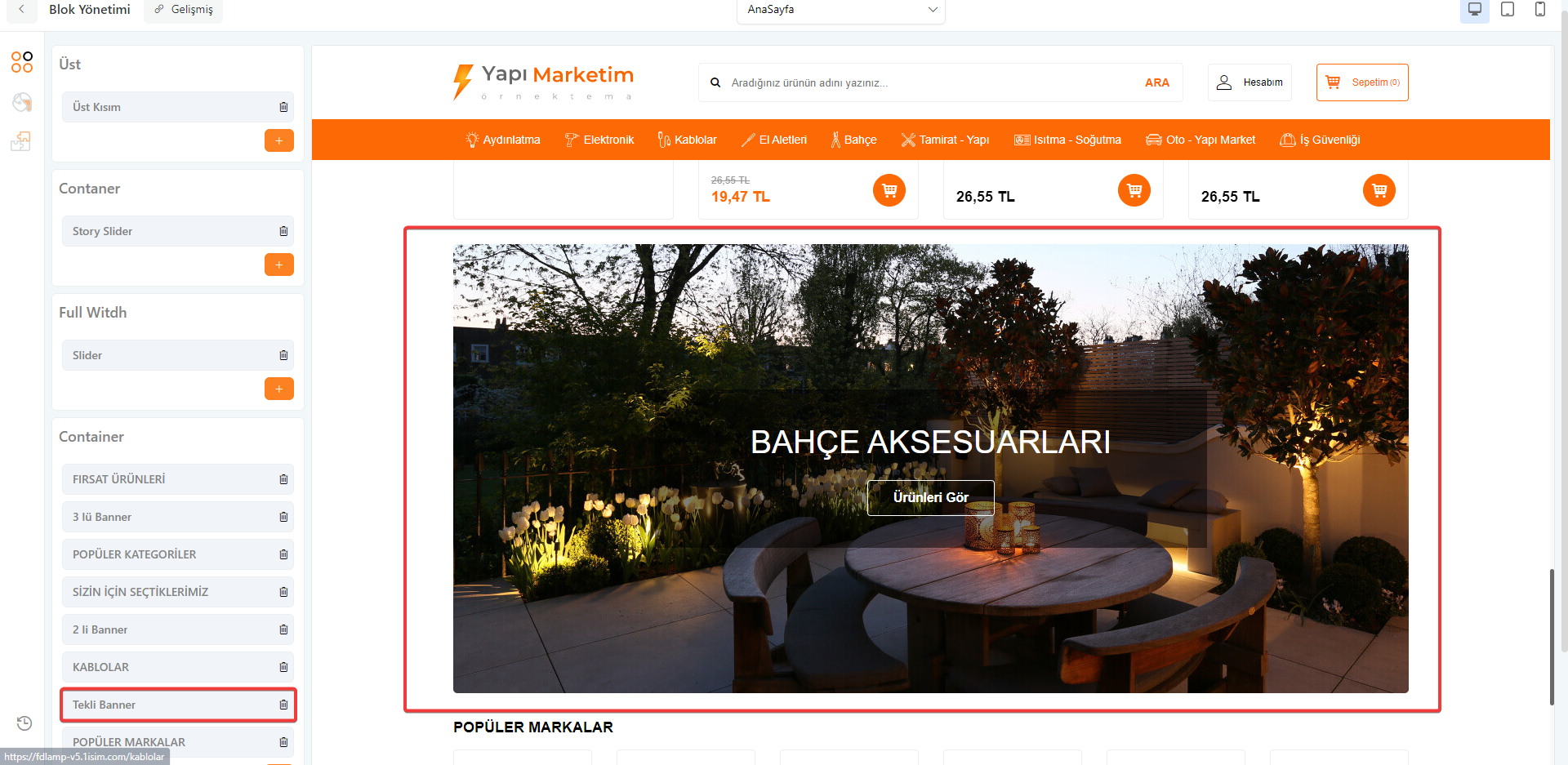
Değişiklik yapmak için Tema Özelleştirme sayfasında "Tekli Banner" bloğunun veya önizleme görünümünde banner üzerinde bulunan düzenleme kalemine tıklayınız.

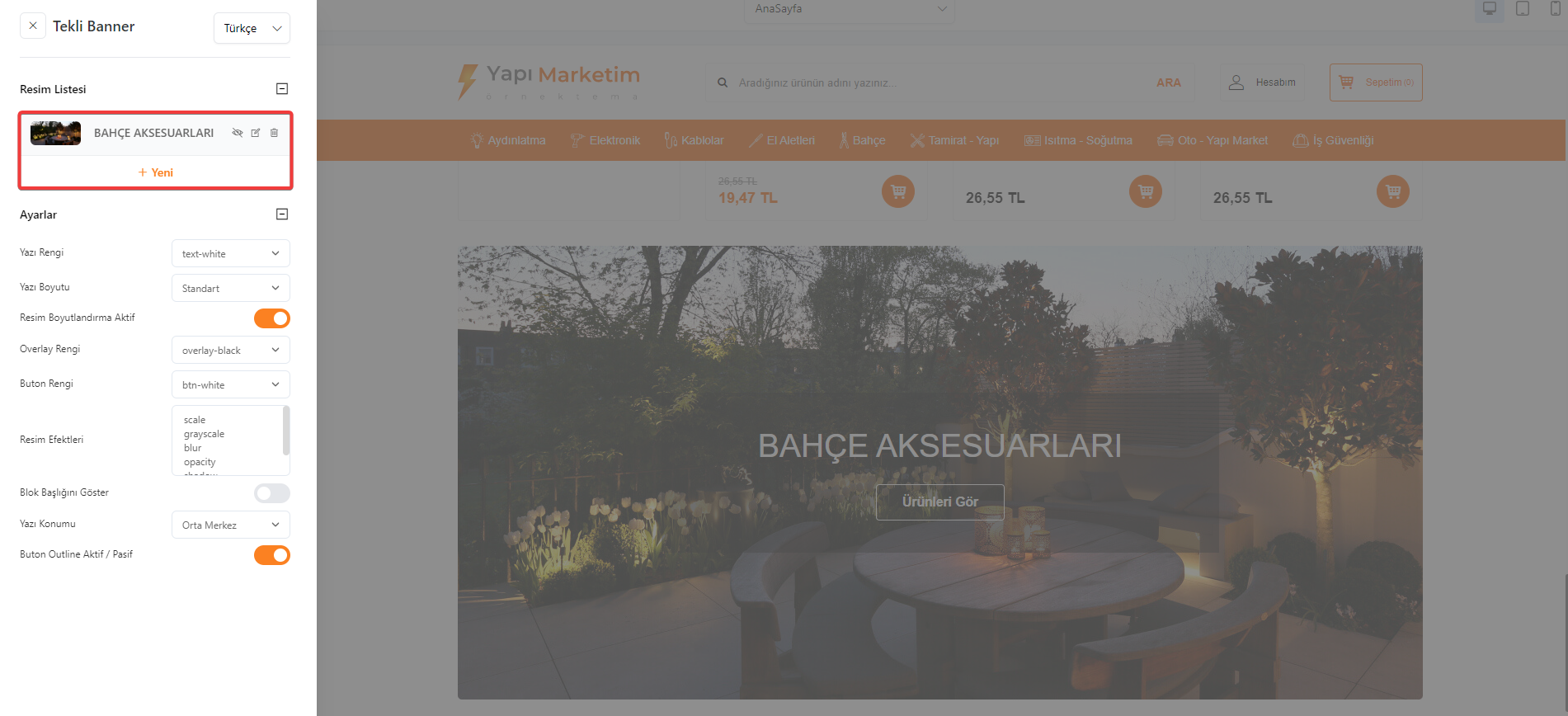
Tekli banner düzenleme penceresinde "Resim Listesi" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.

Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
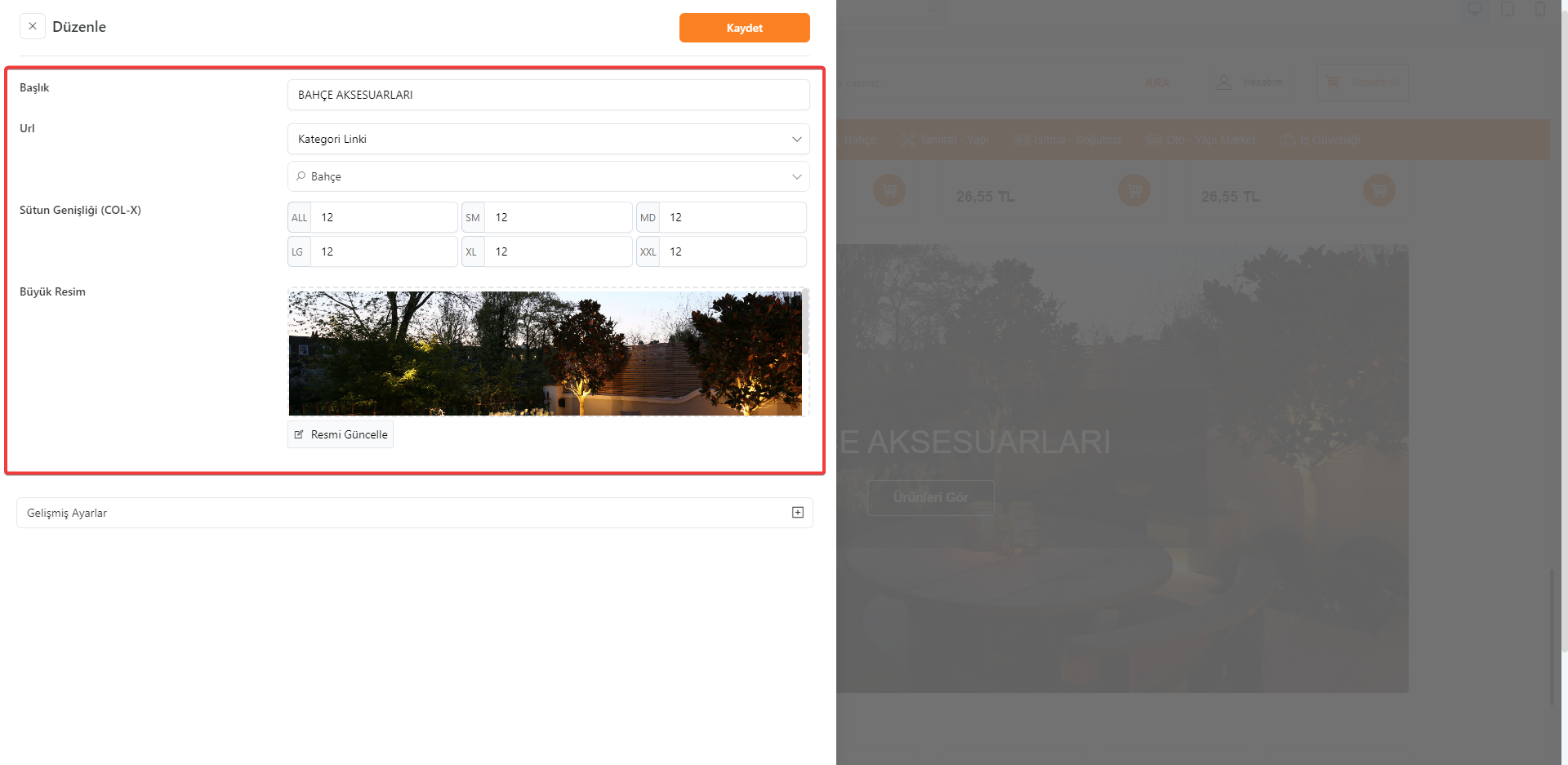
Banner bloklarında eklenen görsellerin yanyana görünme durumlarını "Sütun Genişliği (COL-X)" seçeneğinden düzenleyebilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Eğer eklenen görsel sayfada tekli olarak geniş şekilde görüntülenecek ise full olması için 12 olmalıdır. Örnek olarak yanyana 3 tane görsel görünmesini istiyorsanız 12'li grid sistemini 3'e bölmelisiniz ve ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
Lamp teması tekli banner bloğu için tüm sütun genişliği değerleri 12 olmalıdır.
Lamp teması tekli banner için örnek görsel boyutları en az 1170x550 olmalıdır.

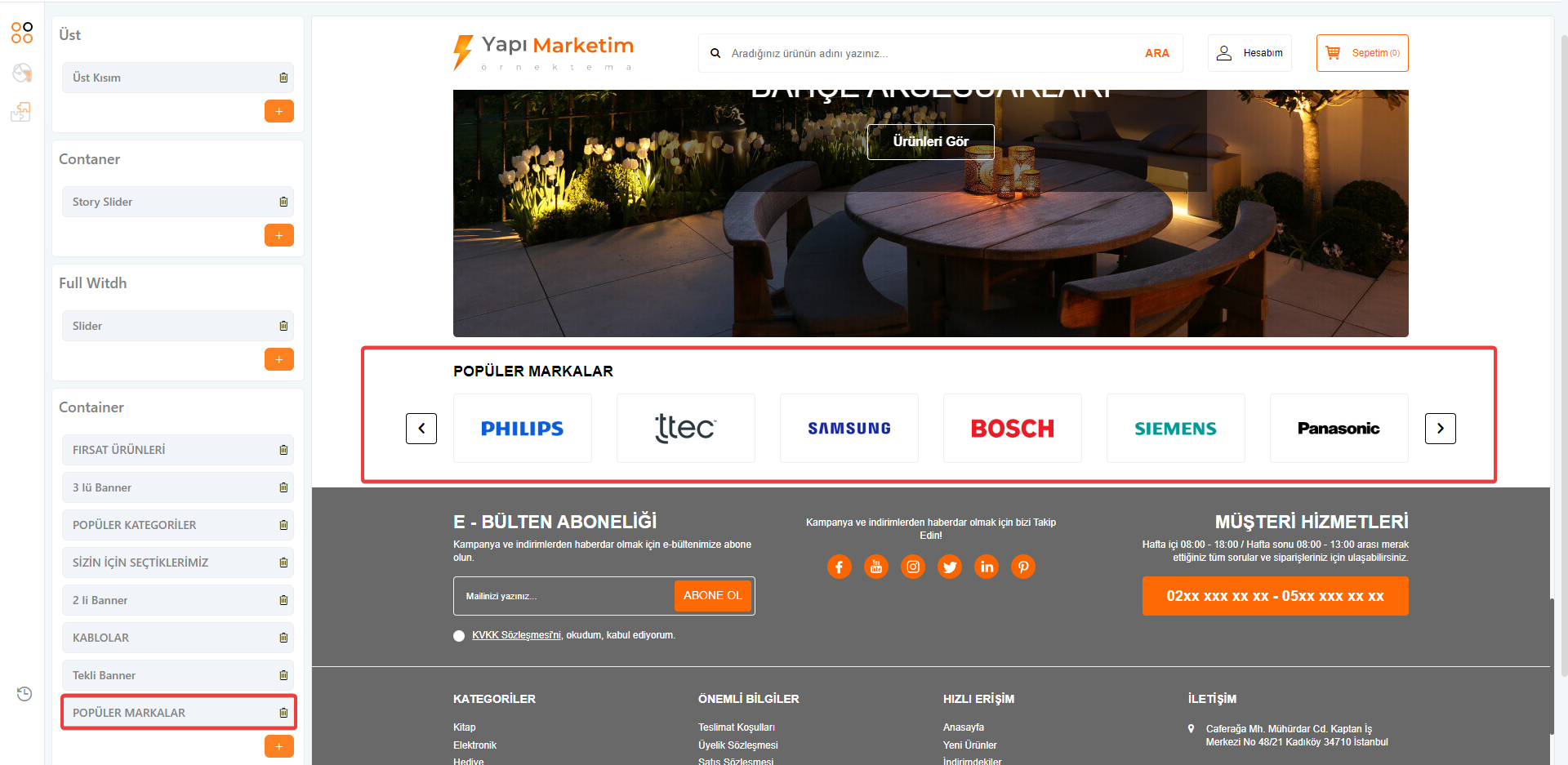
Popüler Markalar : Lamp temasında kaydırılabilir tasarım ile marka gösterimi yapılabilen Slider bloğudur.
Slider bloğunda yanyana görüntülecek görsel adedi bilgisini düzenleyerek bu tasarımda bloklar oluşturabilirsiniz.
Slider makalemizi incelemek için tıklayınız.
Değişiklik yapmak için Tema Özelleştirme sayfasında "Popüler Markalar" bloğunun veya önizleme görünümünde slider üzerinde bulunan düzenleme kalemine tıklayınız.

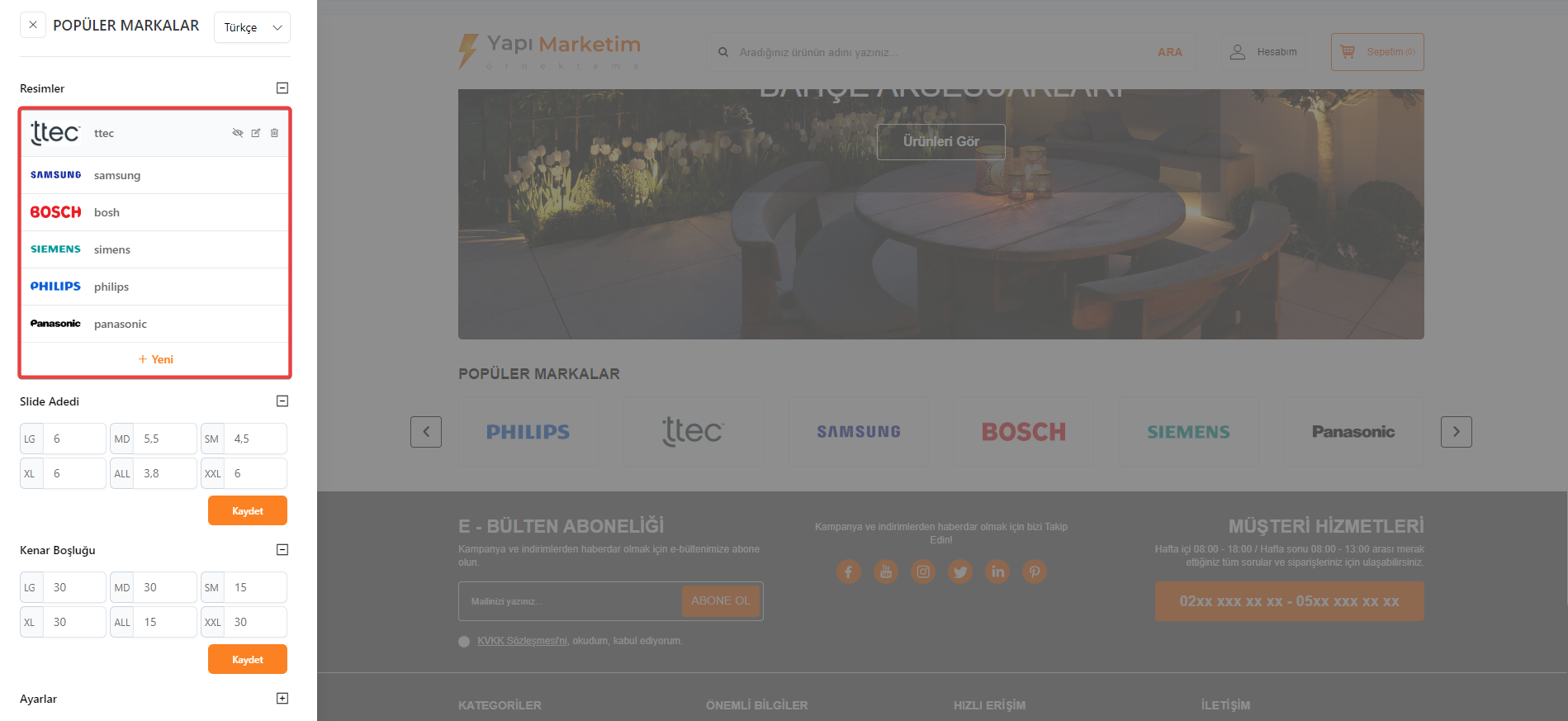
Popüler markalar düzenleme penceresinde "Resimler" içerisinde standart olarak eklenen görseller yer almaktadır.
Düzenleme kalemine tıklayarak dil bazında sitenize özel görselleri yükleyebilir veya sil butonu ile ekli görseli silerek "Yeni" butonuna tıklayıp yeniden ekleme yapabilirsiniz.
- Slide Adedi : Tek satırda kaç adet görsel görüntüleneceğini farklı ekran boyutlarına göre tanımlayabilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Eğer eklenen görsel sayfada tekli olarak geniş şekilde görüntülenecek ise full olması için 12 olmalıdır. Örnek olarak yanyana 4 tane görsel görünmesini istiyorsanız ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
- Kenar Boşluğu : Yanyana eklenen görseller arasındaki boşluk oranlarını belirleyebilirsiniz.

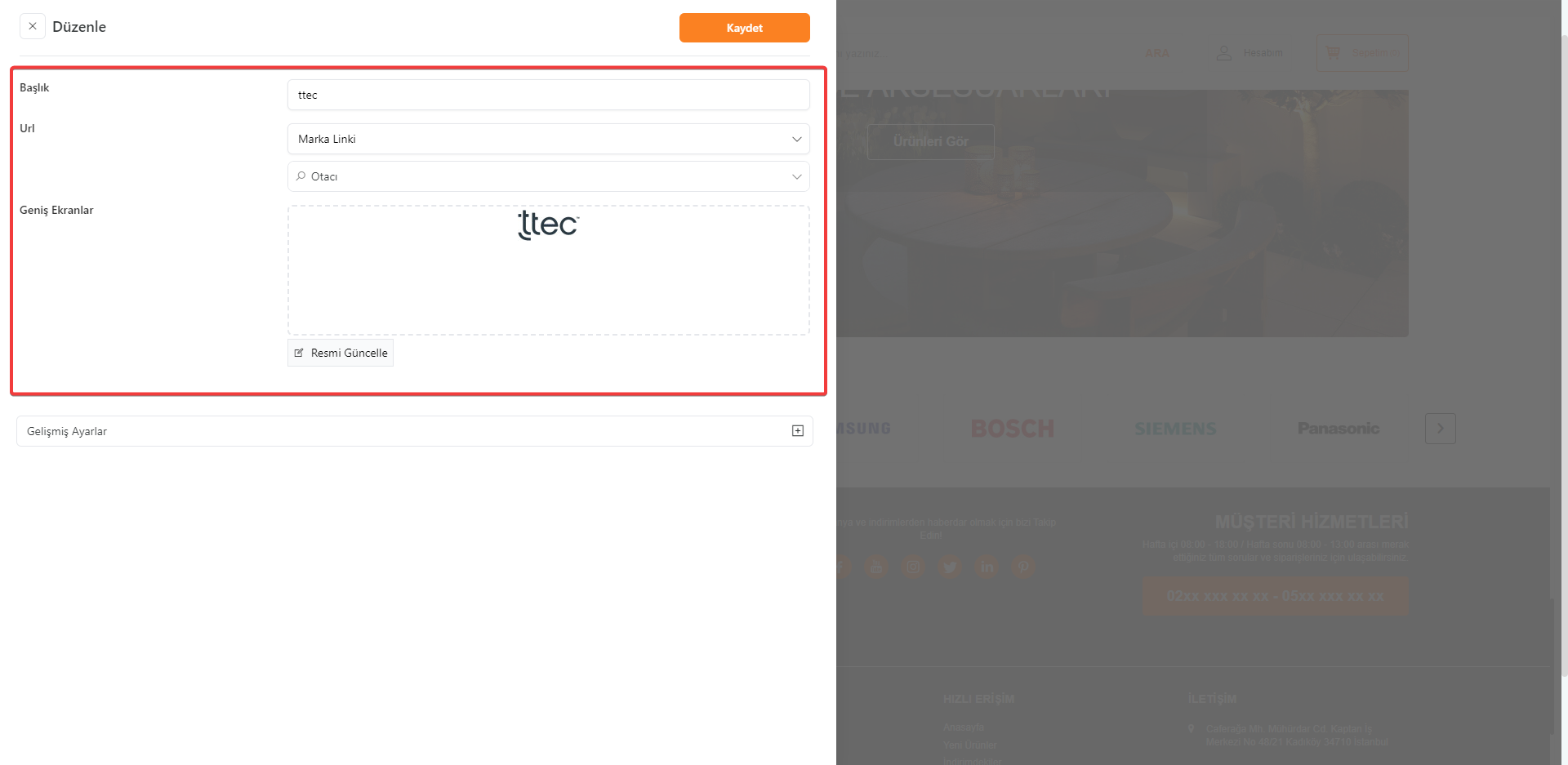
Resim düzenleme penceresinde ekli görseli, görsel başlığını ve tıklandığında gitmesini istediğiniz link bilgilerini düzenleyebilirsiniz.
Görsel düzenleme penceresinde "Başlık" alanı bilgisi sitede blok içerisinde gösterilecektir.
Lamp teması slider için örnek görsel boyutları en az 100x20 olmalıdır. Görselin genişlik ölçüsü sabit kalacak şekilde yükseklik değerini görünmesini istediğiniz şekilde değiştirebilirsiniz. Tasarımın düzgün görünmesi için eklenen tüm görseller aynı boyutlara sahip olmalıdır.

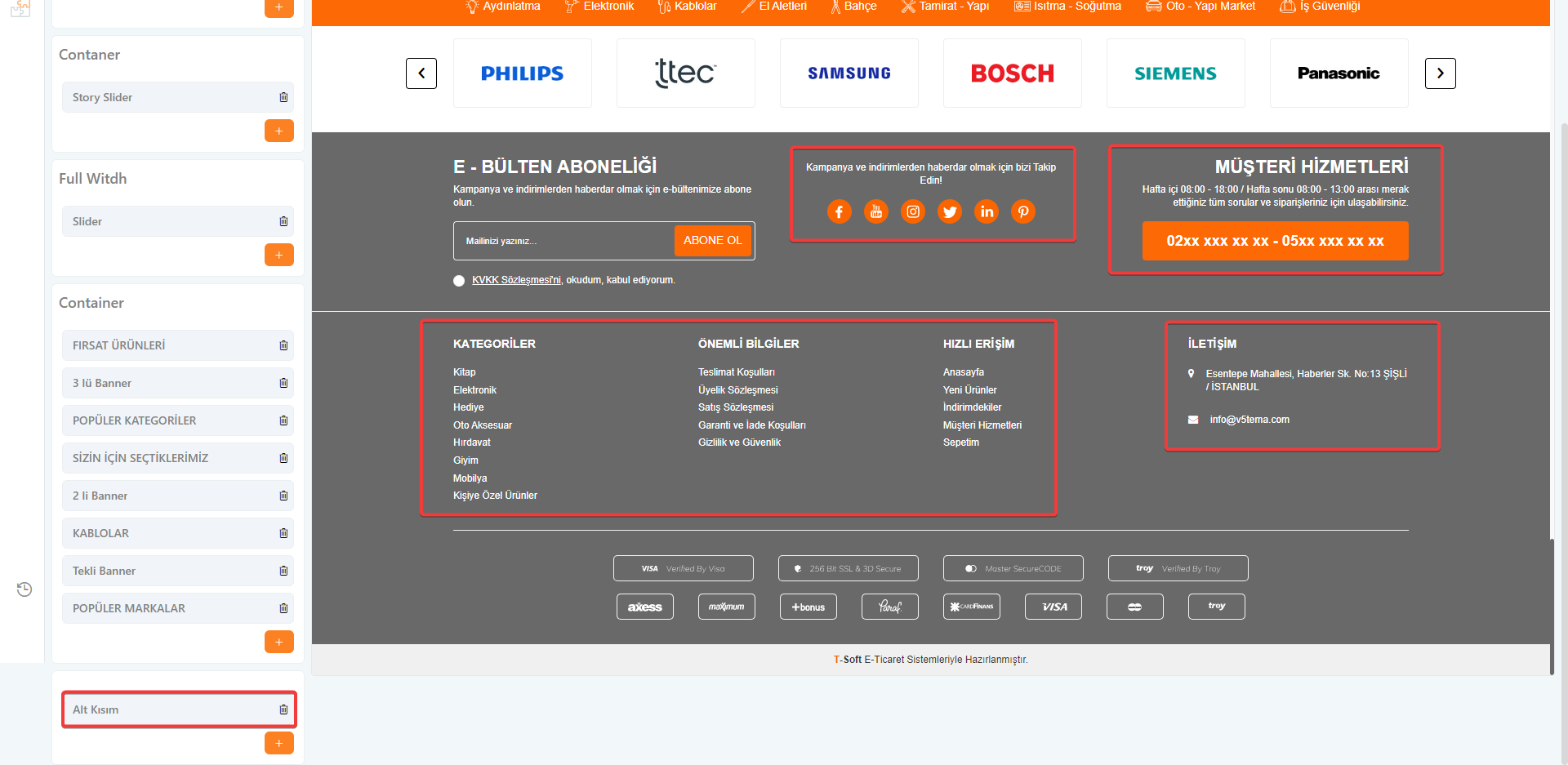
Alt Kısım : Lamp temasının alt kısmında yönlendirme yapmak istediğiniz sayfalar için kategorilendirme ve adres bilgilerinizi gösterebilirsiniz.
Lamp temasında sosyal medya ikonları ve alt menü yapılandırması alt kısımda yer almaktadır.

Lamp temasının alt kısım bloğuna menü linkleri tanımlamak için "Tasarım > Menüler" sayfasına tıklayınız.
- Sosyal Medya : Lamp temasında sosyal medya hesaplarınızı alt kısımda gösterebilirsiniz. Sitenize sosyal medya hesaplarınızı tanımlayarak genel etkileşiminizi artırabilirsiniz.
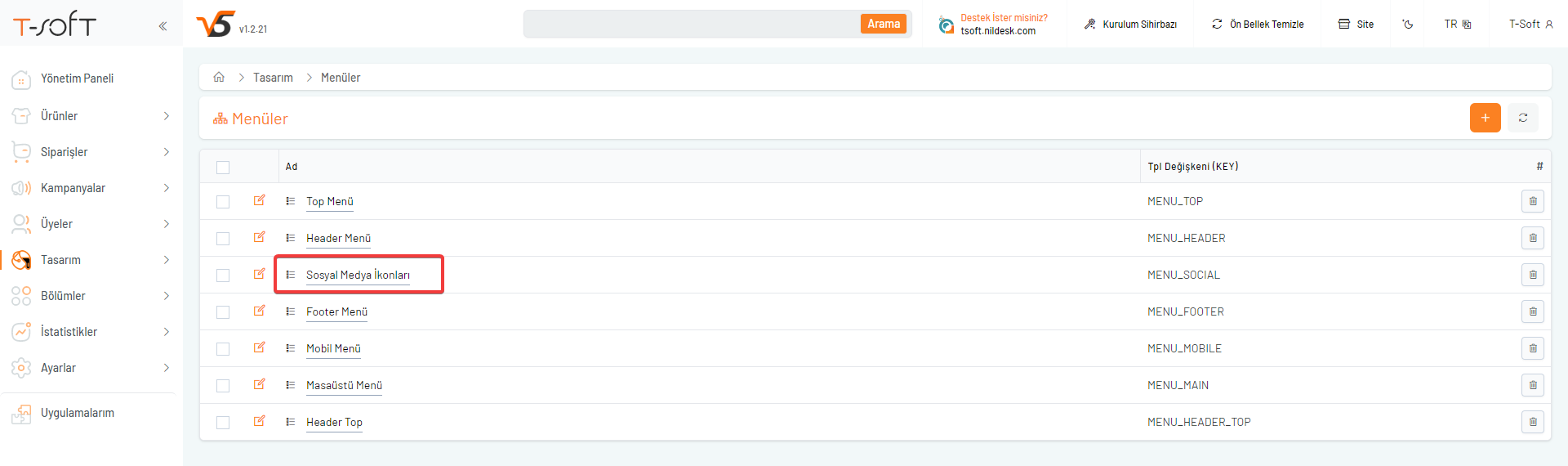
Menüler sayfasında yer alan "Sosyal Medya İkonları" alt kısıma sosyal medya hesaplarınızın linklerini eklemek için kullanılmaktadır.
Ekleme veya düzenleme yapmak için menü ismine tıklayınız.

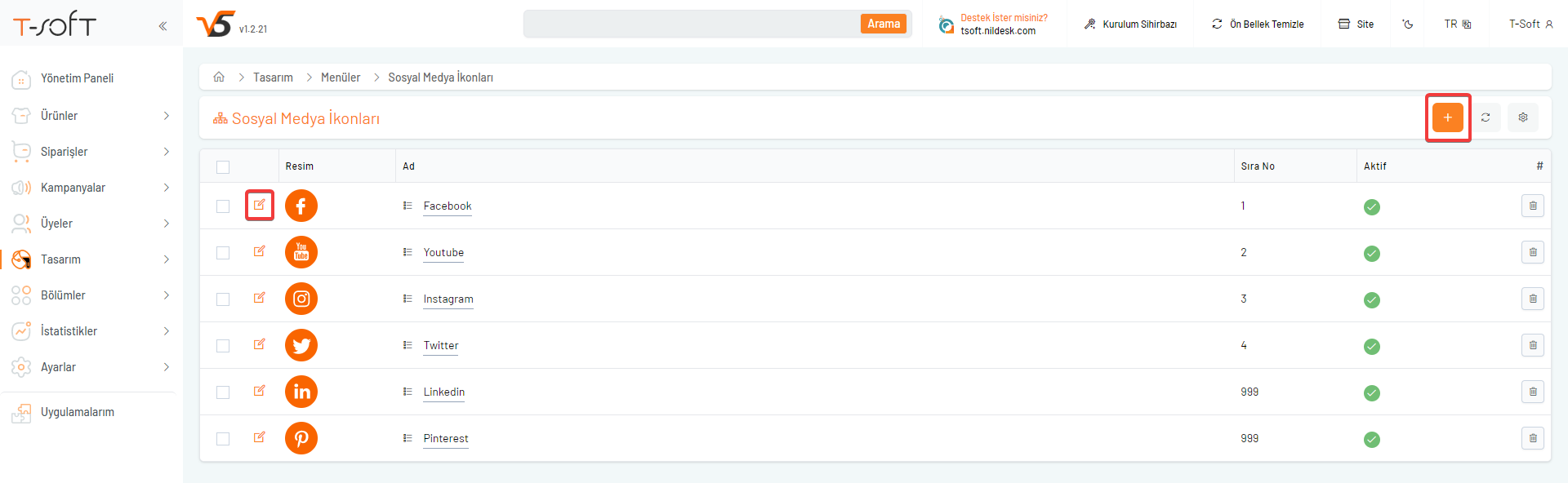
Sosyal medya ikonları içerisine girildiğinde alt kısımda ekli linkleri kullanabilir, düzenleyebilir veya yenisini oluşturabilirsiniz.
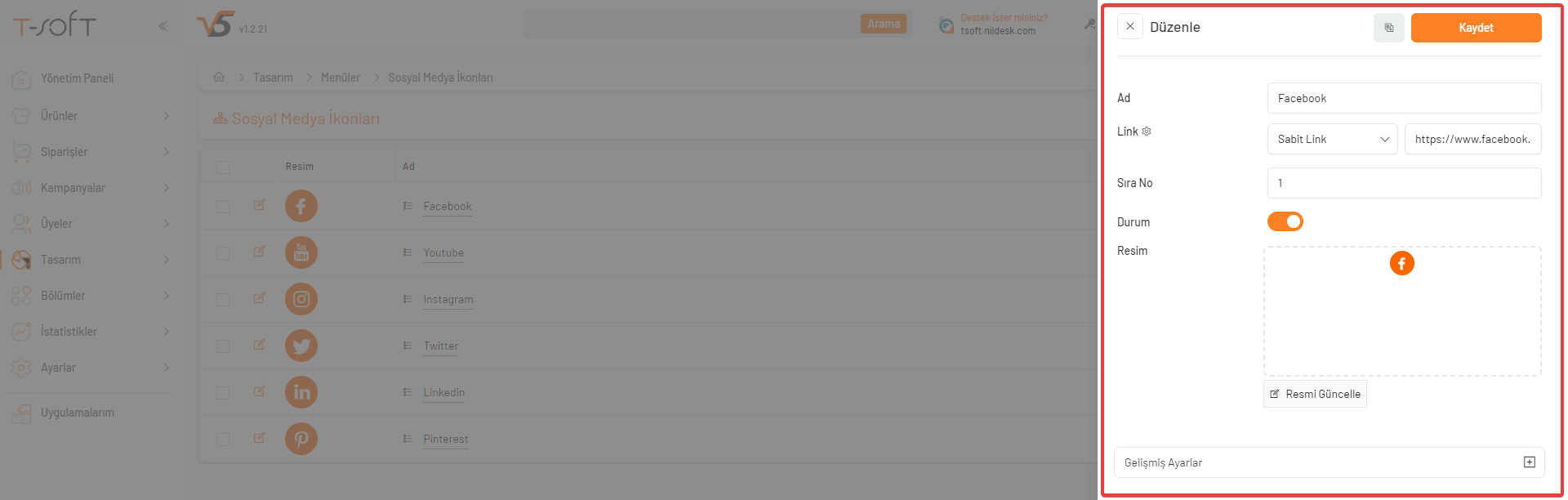
Tanımlama yapmak için ilgili linkin düzenleme kalemine tıklayınız.

Düzenleme penceresinde sosyal medya ismi, linki, sıralama, sosyal medya görseli gibi bilgilerini girebilirsiniz.

- Alt Menü : Lamp temasının alt kısım bloğuna menü linkleri tanımlamak için "Tasarım > Menüler" sayfasına tıklayınız.
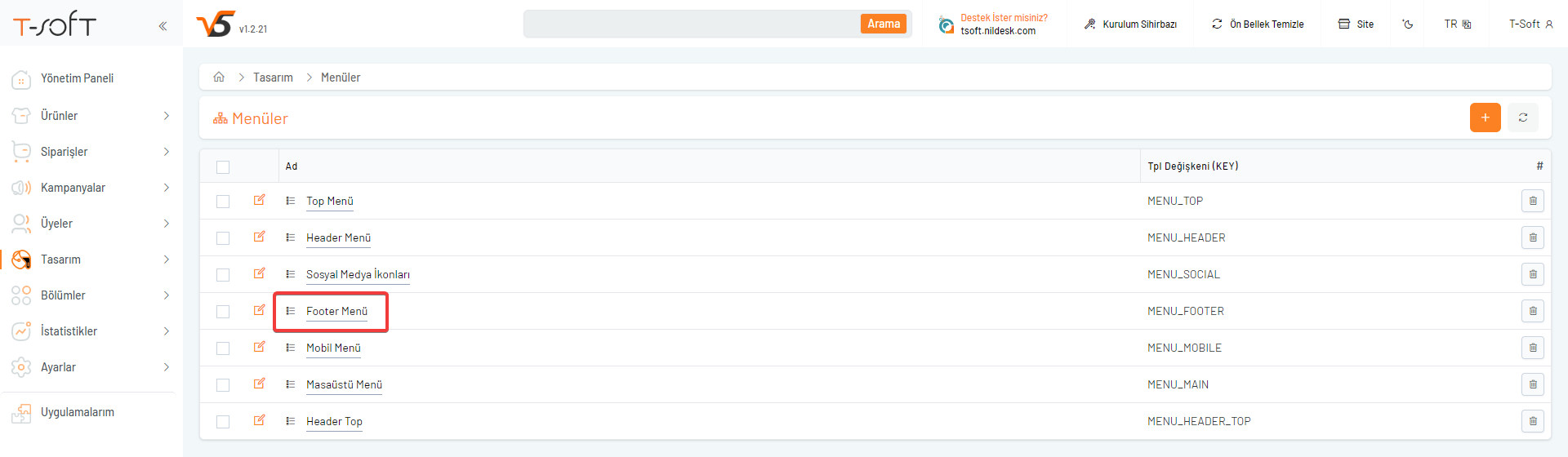
Menüler sayfasında yer alan "Footer Menü" alt kısım menülerini eklemek için kullanılmaktadır.
Ekleme veya düzenleme yapmak için menü ismine tıklayınız.

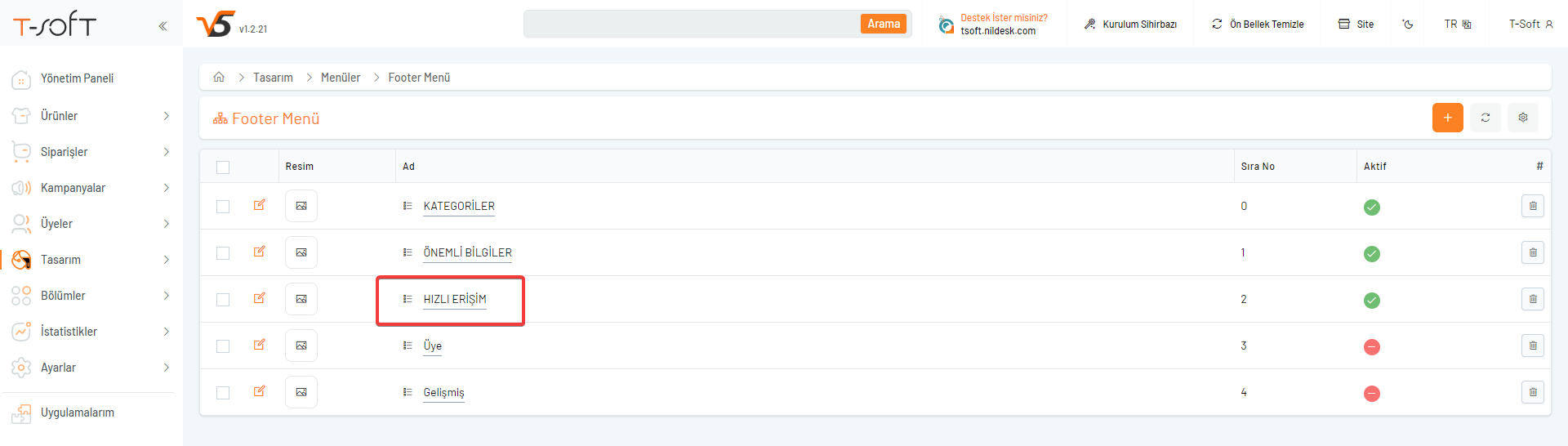
Footer menü içerisine girildiğinde alt kısımda linklerin bağlı olacağı kategoriler eklenmelidir.
Ekli kategorileri kullanabilir, düzenleyebilir veya yenisini oluşturabilirsiniz.
Düzenleme yapmak için ilgili kategorinin üstüne tıklayınız.

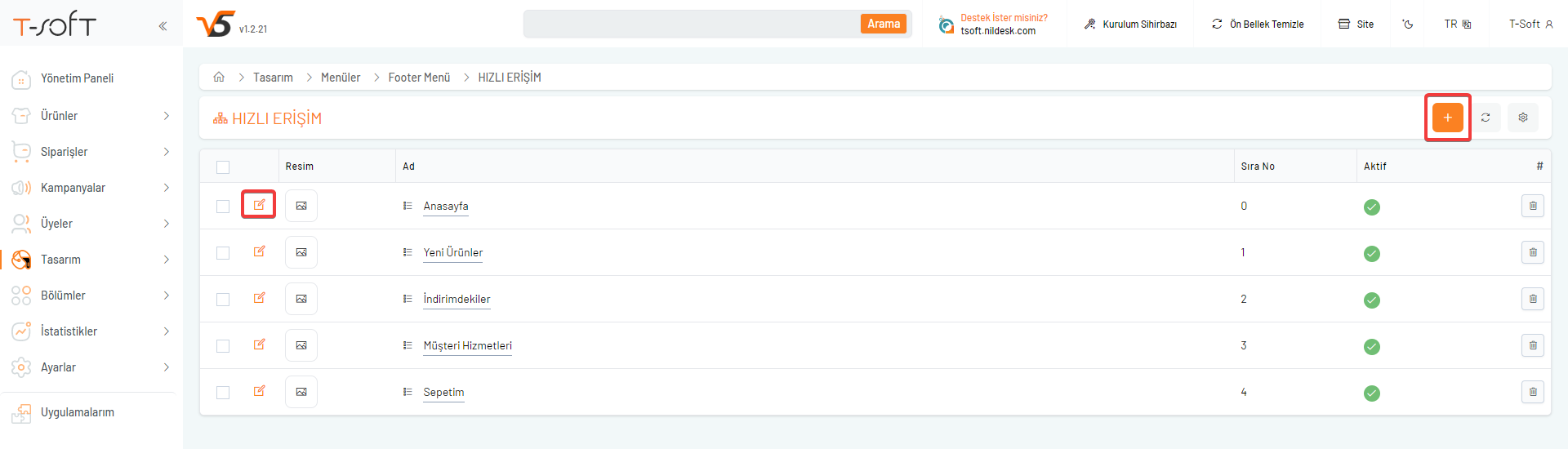
Alt menü kategorilerinin içine girdiğinizde görüntülenecek menü linklerinin eklemesini yapabilirsiniz.
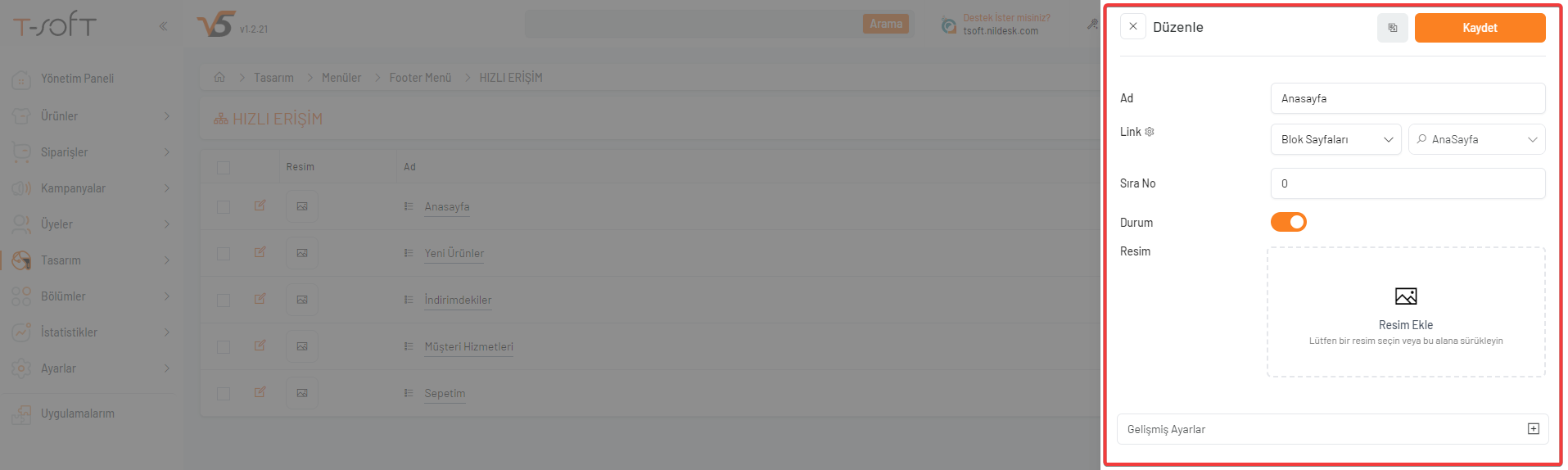
Ekli olan linkleri düzenleyebilir veya yeni ekleme yapabilirsiniz.


- Müşteri Hizmetleri : Lamp temasında müşteri hizmetleri metni ve iletişim numarası ekleyebilirsiniz.
Lamp temasında müşteri hizmetlerini düzenlemek için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasında "Alt Kısım" bloğunun düzenleme kalemine tıklayınız.

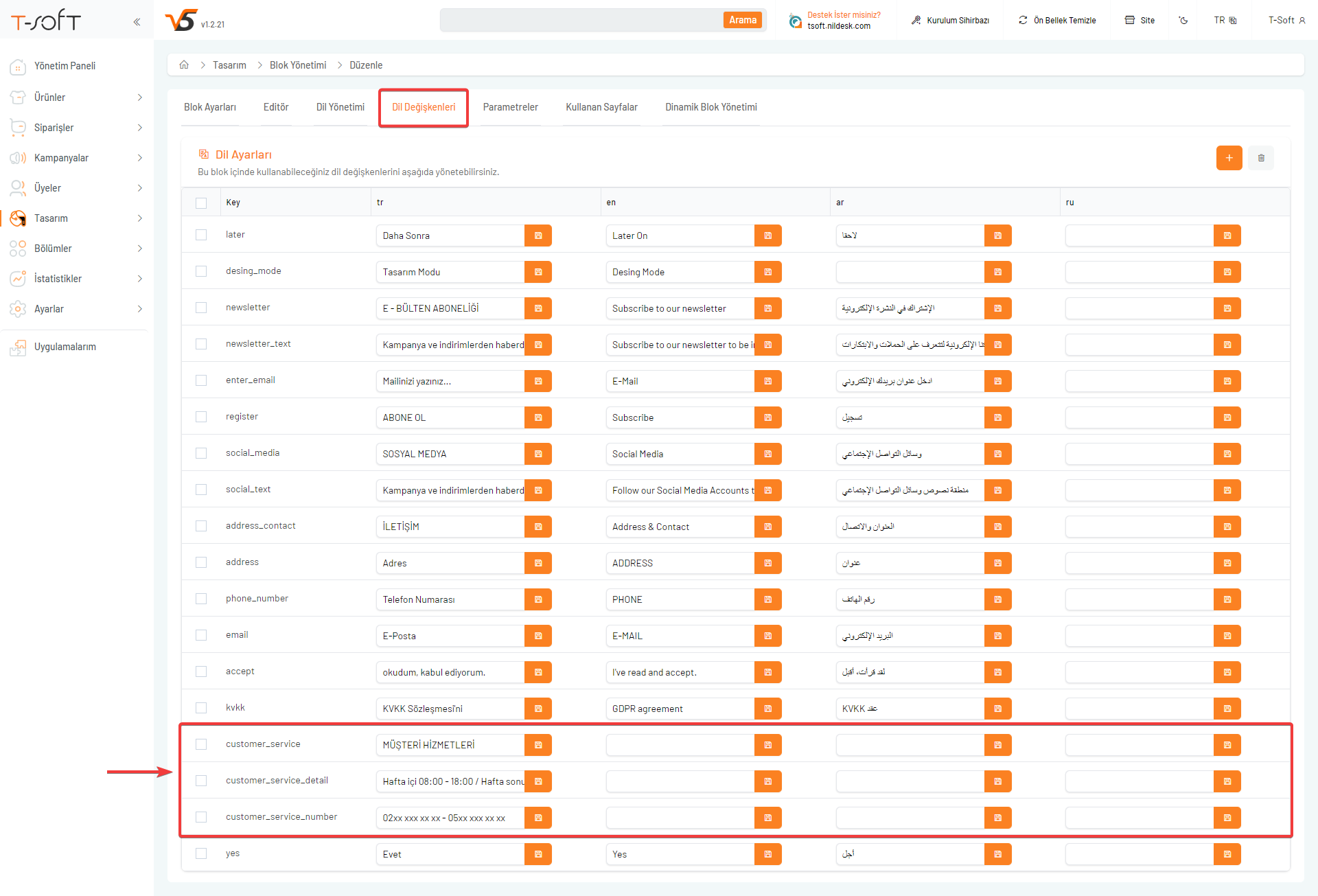
Blok düzenleme penceresinde "Dil Değişkenleri" sekmesine tıklayınız.
Değişkenler sekmesinde ilgili değişkenler ile alt kısımda yer alan metinleri düzenleyebilirsiniz. Düzenleme sonrası kaydet ikonuna tıklayınız.

- Adres & İletişim : Sitenizin alt kısmında ziyaretçilerin size ulaşabilmeleri sağlamak için adres ve telefon bilgisi ekleyebilirsiniz.
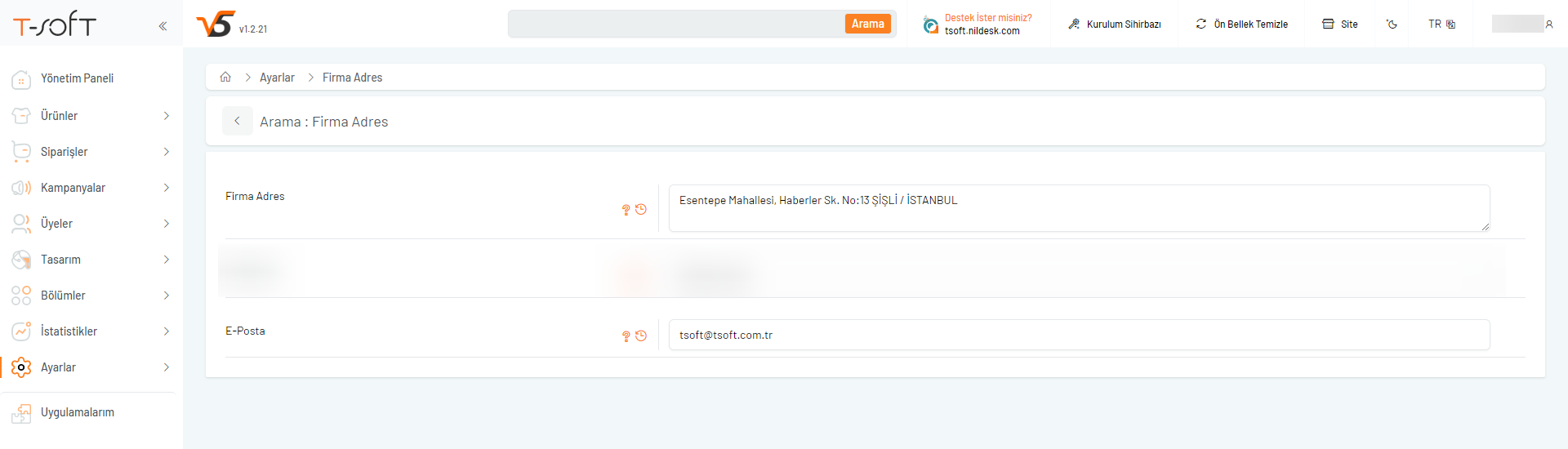
Adres ve mail bilgisi eklemek için "Ayarlar > Genel Ayarlar" sayfasında yer alan "Firma Adres" ve "E-Posta" ayarlarınızı düzenleyebilirsiniz.

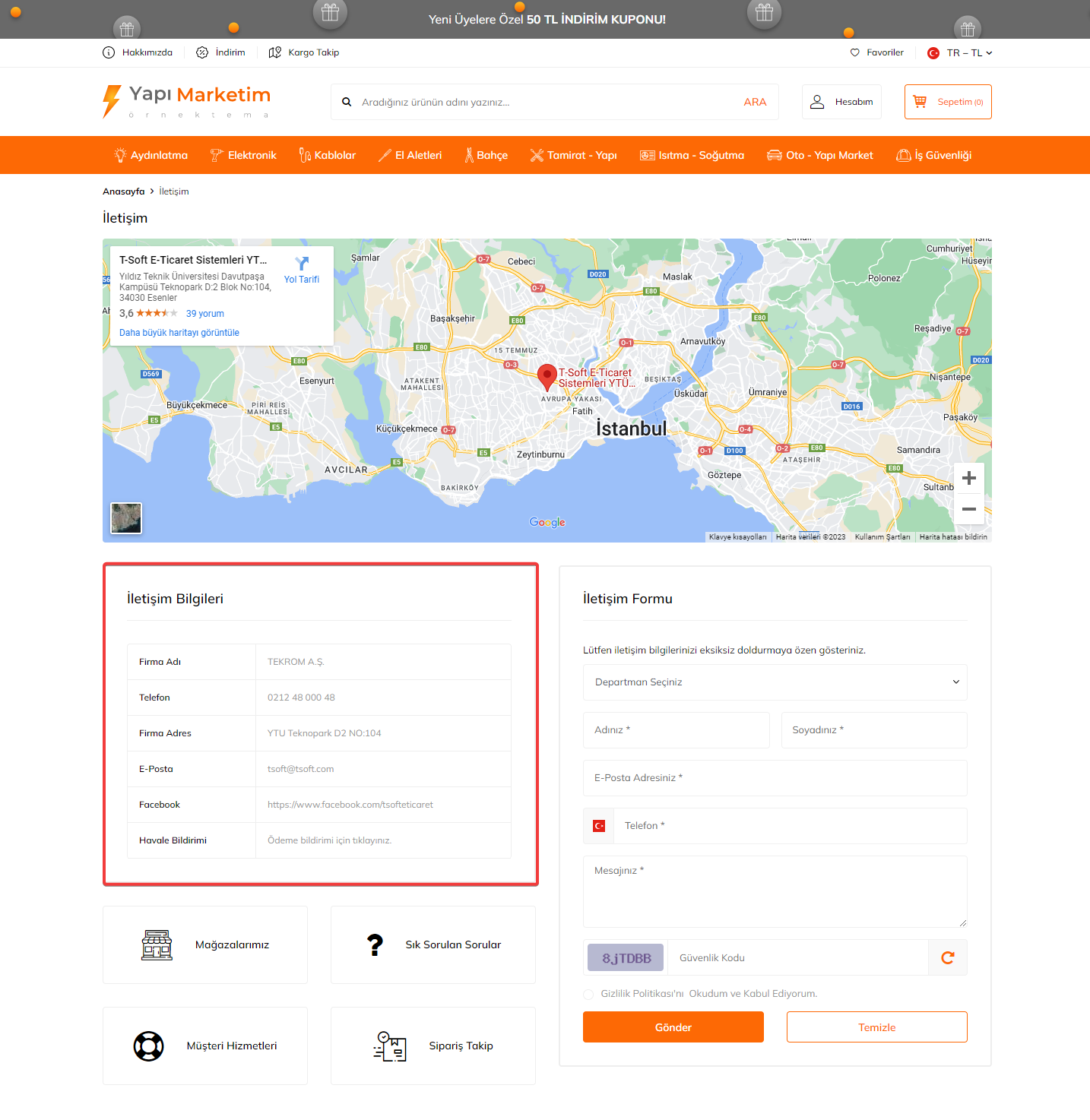
İletişim Bilgileri : E-ticaret sitenizin iletişim sayfasında ziyaretçilerin size ulaşabilmelerini sağlayacak bilgiler ekleyebilirsiniz.
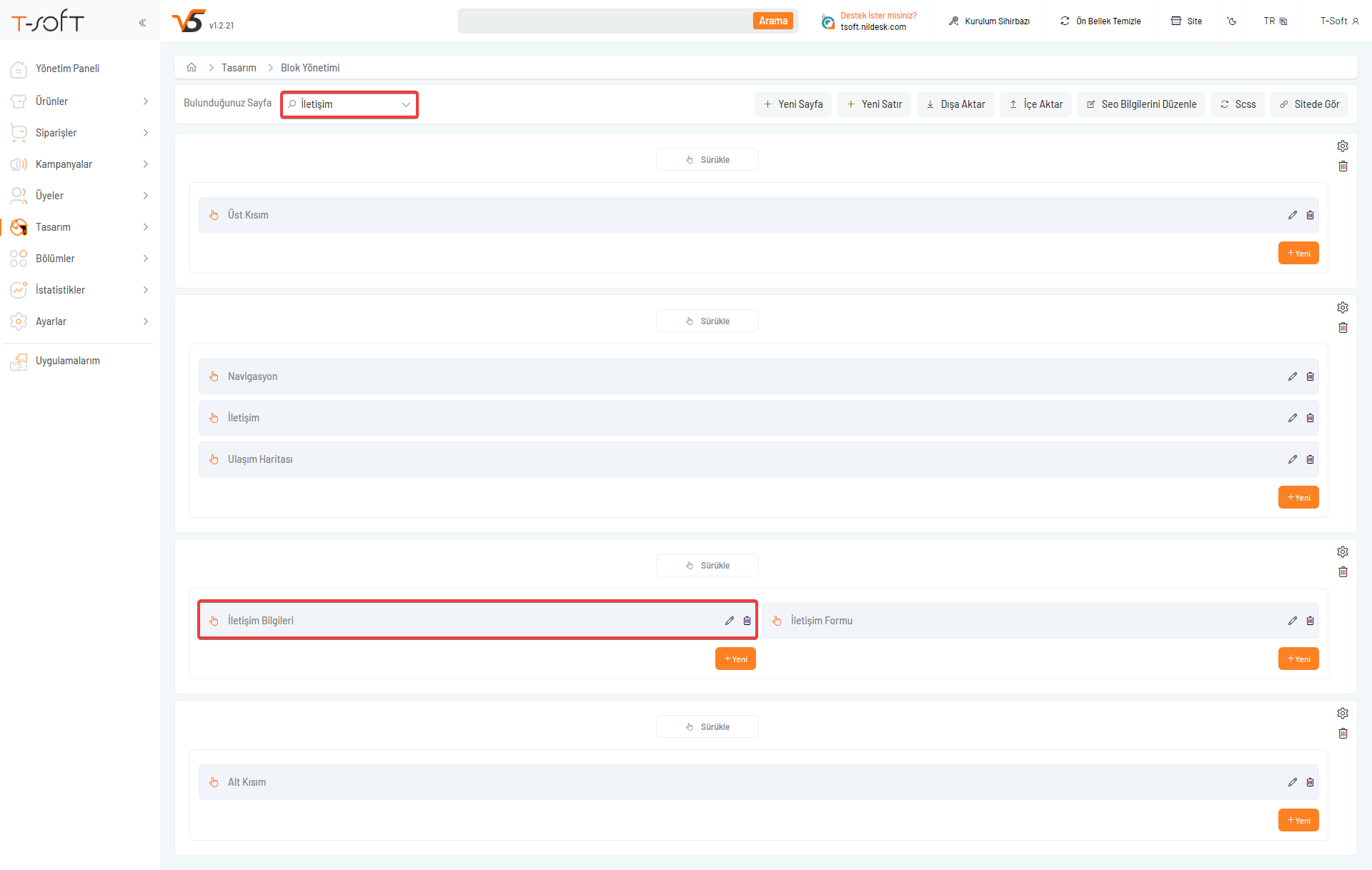
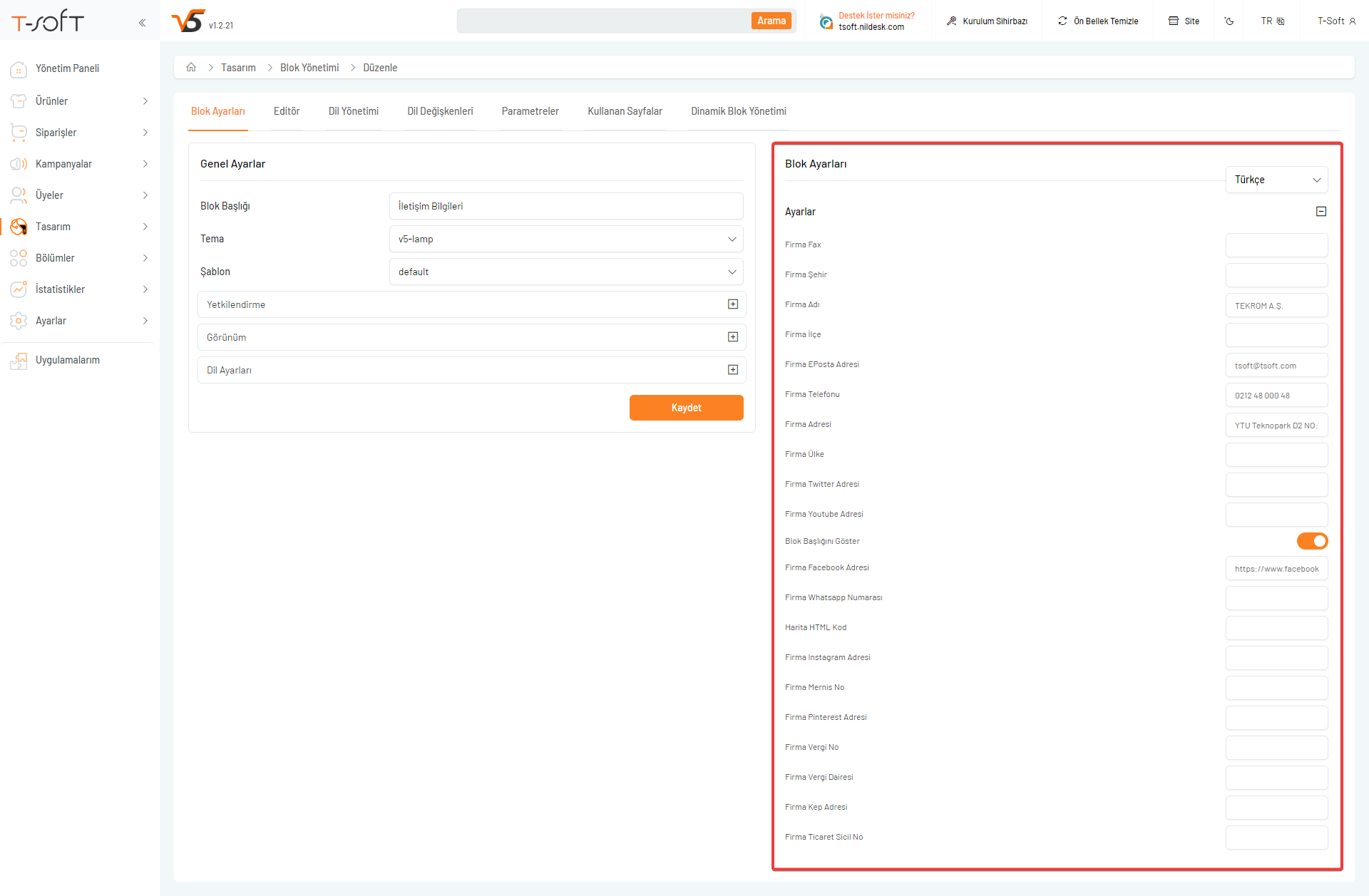
İletişim bilgilerinizi düzenlemek için "Tasarım > Tema Yönetimi > Özelleştirme > Gelişmiş > Blok Yönetimi > İletişim" sayfasına tıklayınız ve "İletişim Bilgileri" bloğunun düzenleme penceresini açınız.

Blok düzenleme sayfasında "Ayarlar" içeriğinden iletişim sayfasında görünmesini istediğiniz bilgileri ekleyebilirsiniz.
Boş bıraktığınız alanlar siteye yansımayacaktır.


TEMA DÜZENLEME
Tema düzenleme, bir web sitesinin görünümünü ve işlevselliğini değiştirmek için kullanılan bir işlemdir.
Bir web sitesinin temasını düzenlemek, renk şemalarını, yazı tipi stillerini, arka plan görüntülerini ve genel düzeni değiştirerek sitenin görünümünü ve hissini güncelleyebilir.
Ayrıca, tema düzenleme işlemi, bir web sitesinin işlevselliğini değiştirmek için kullanılan özel eklentiler ve kodlar eklemeyi de içerebilir. Bu sayede, bir web sitesinin kullanıcı deneyimi geliştirilebilir ve belirli bir amaca daha uygun hale getirilebilir.
V5 sistemi ile tema düzenleme işlemleri hızlı ve kolay şekilde yönetebilirsiniz.
Tema Düzenleme makalemizi incelemek için tıklayınız.
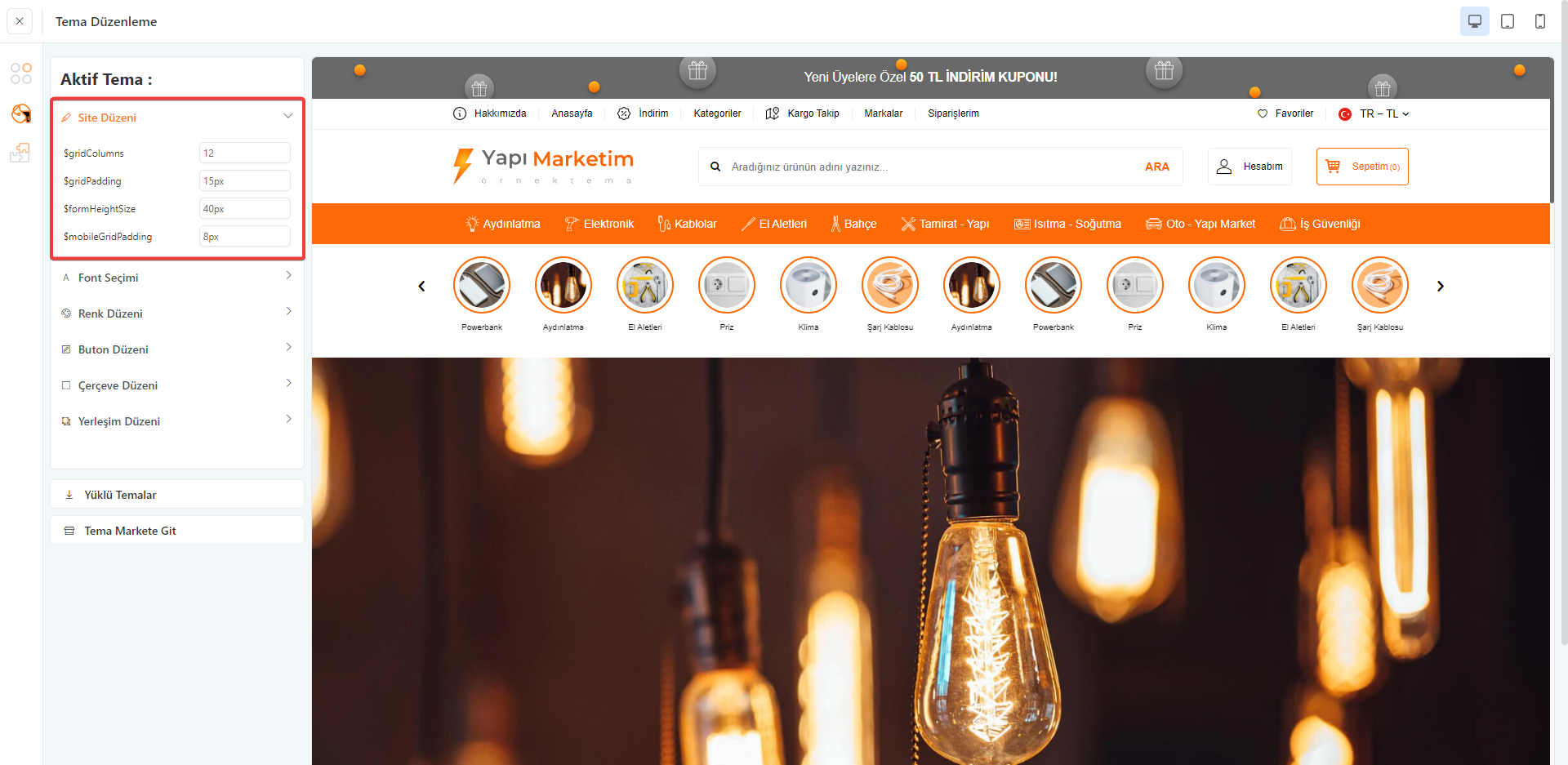
Yönetim panelinde "Tasarım > Tema Yönetimi" sayfasında yer alan "Tema Düzenleme" ikonuna tıklayınız.

1. Site Düzeni
Site düzeni, bir web sitesindeki içeriğin nasıl düzenlendiğini, yerleştirildiğini ve sunulduğunu tanımlayan bir kavramdır.
Temadaki sütun (grid) yapısı, boşluk yapıları, yükseklik değerleri gibi özelliklere site düzeni alanından müdahale edilebilmektedir.
Bu alanda yaptığınız değişiklikler temaya uygun değilse görünümde bozulmalar yaşanacaktır.
NOT : T-Soft standart temalarda 12'li grid sistemi kullanılmaktadır. Bu sistem, web sayfasını 12 eşit sütuna ayırarak, sayfadaki içeriği bu sütunlara yerleştirmeyi kolaylaştırır. Kodlama bilginiz bulunmuyor ise bu değerlere müdahale etmemenizi öneririz.

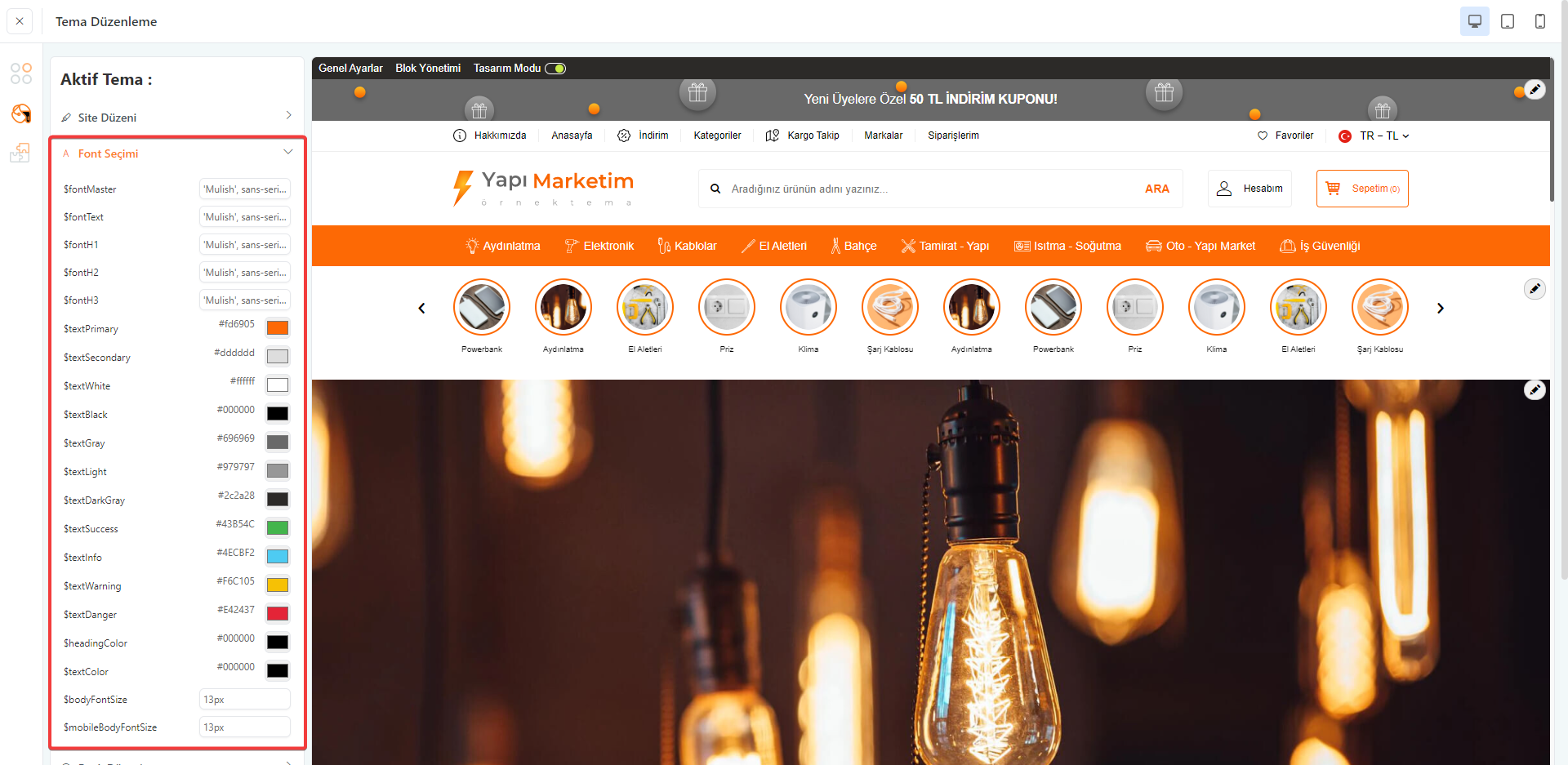
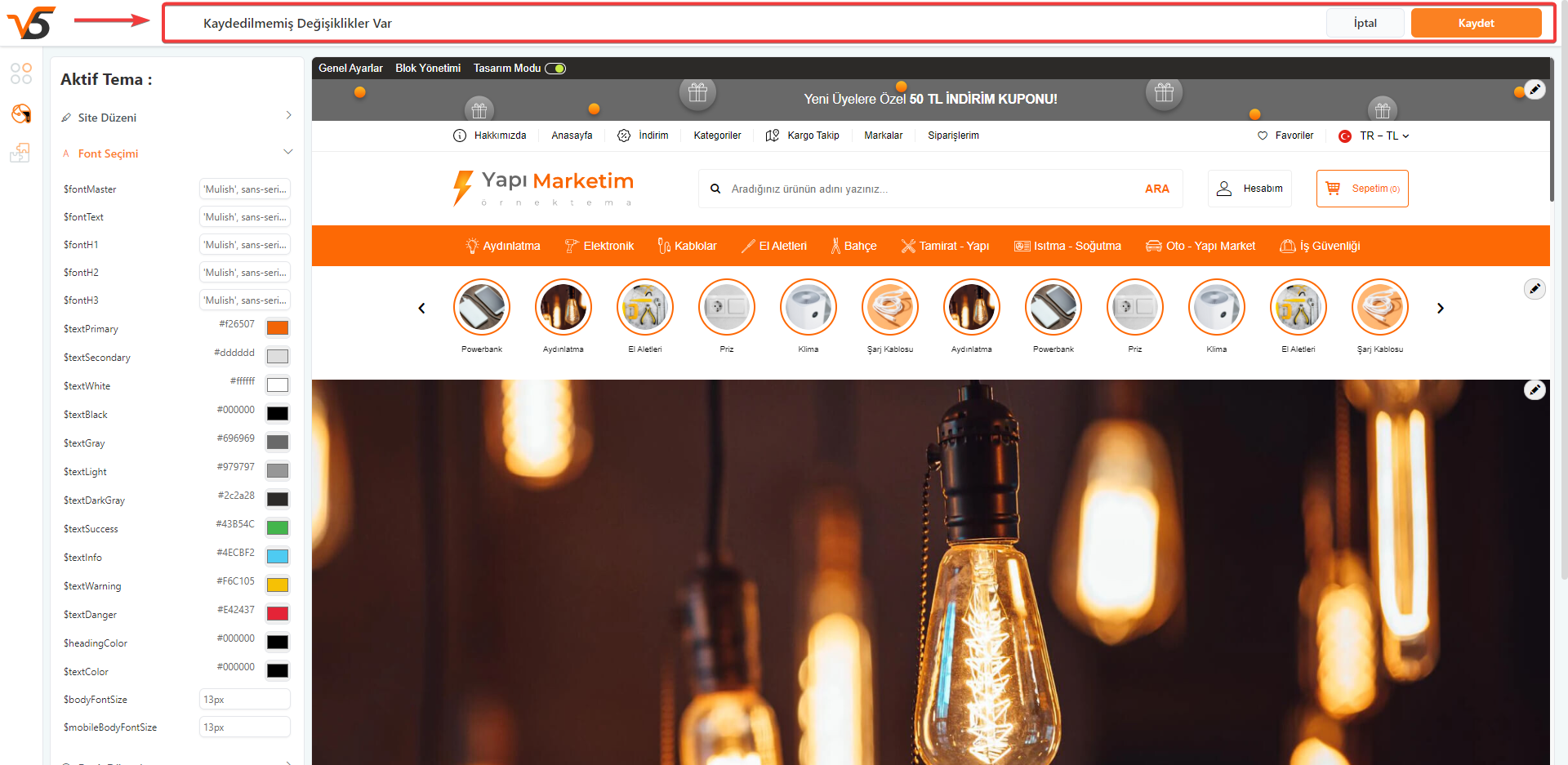
2. Font Seçimi
Font seçimi ve düzenleme, web tasarımının önemli bir parçasıdır. Doğru font seçimi, web sitesinin amacına ve hedef kitlesine uygun olarak belirlenmelidir.
Font büyüklükleri, renkleri ve stilleri de düzenlenerek içeriğin okunaklığı artırılabilir.
Font seçimi özelliğimiz ile sitede kullanmak istediğiniz fontu seçebilir, font büyüklüğünü belirleyebilir, sitenizde bulunan tüm yazı alanlarının renklerini istediğiniz gibi değiştirebilirsiniz.

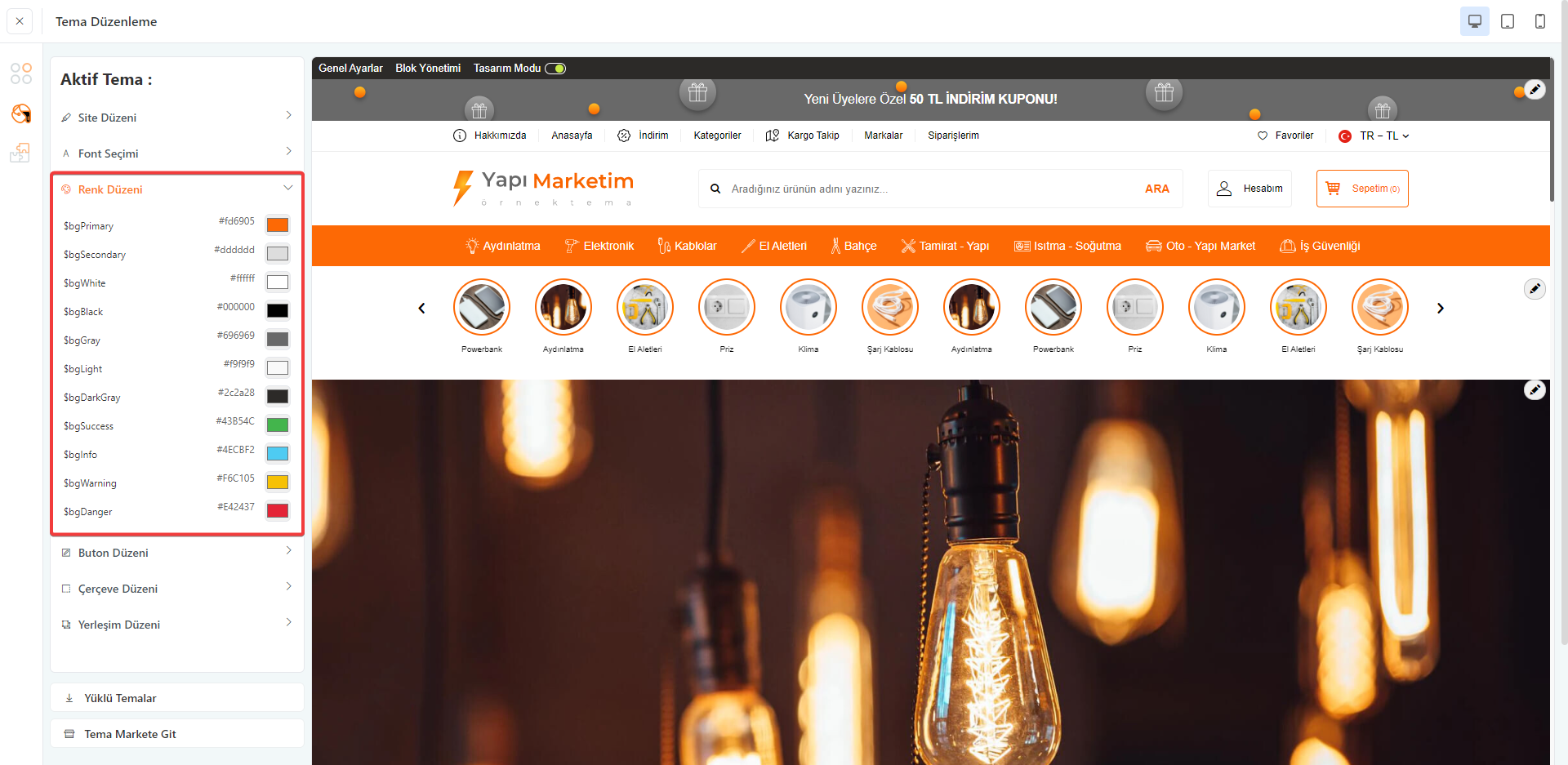
3. Renk Düzeni
Renk düzeni, web tasarımında kullanılan renklerin seçimini ve kombinasyonunu tanımlayan bir kavramdır.
Doğru renk düzeni, web sitesinin görünümünü ve hissiyatını geliştirerek, kullanıcıların web sitesindeki deneyimini artırır.
Tema düzenleme sayfasında sitenizin arka plan renklerine ait genel renk düzenini belirleyebilirsiniz.

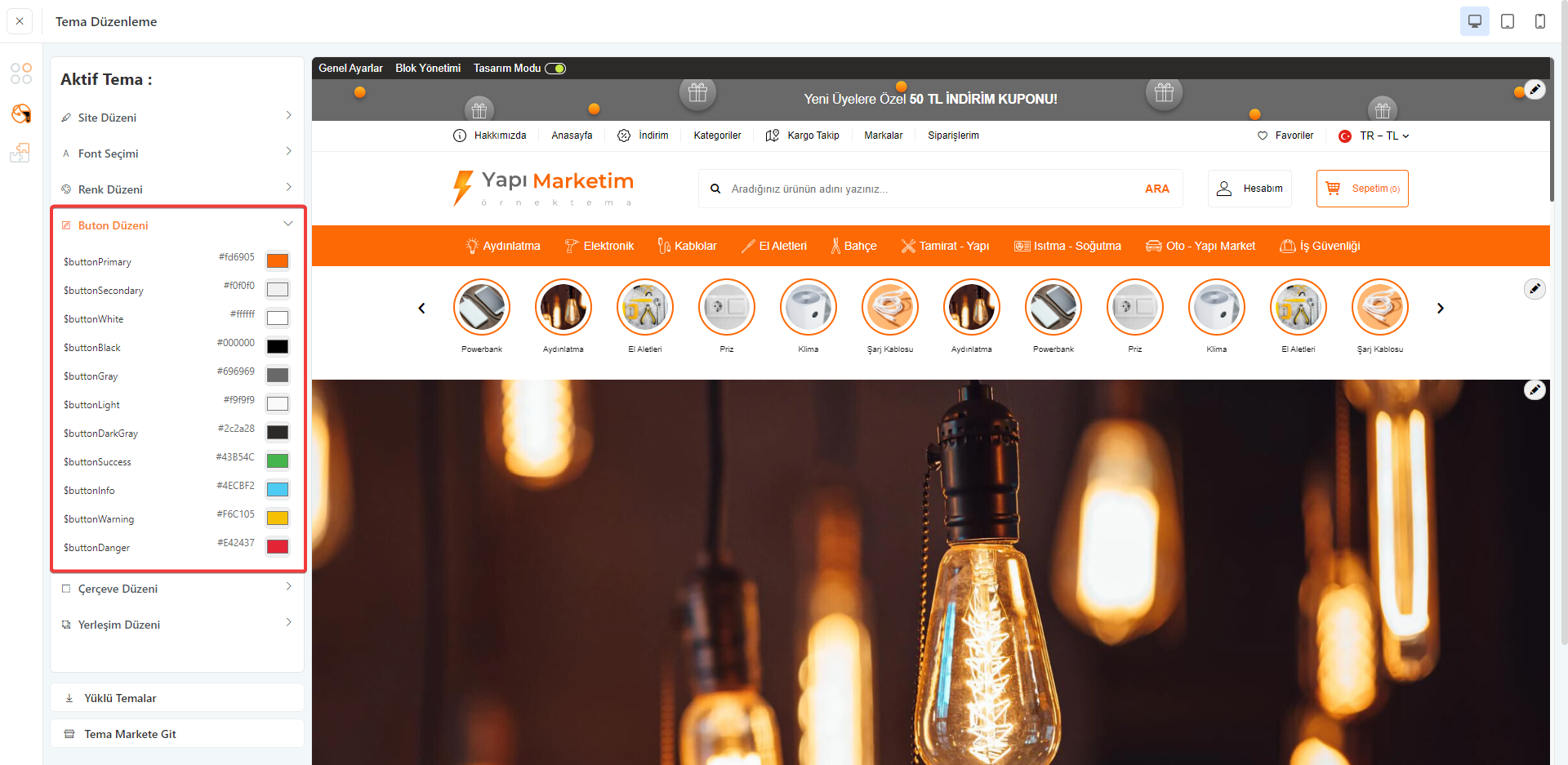
4. Buton Düzeni
Butonlar, kullanıcılara web sitesinde belirli işlevleri gerçekleştirme olanağı sağlarlar, örneğin bir bağlantıya tıklama, bir formu gönderme veya bir işlemi onaylama gibi.
Butonların şekli, boyutu, rengi ve yeri, web sitesinin tasarımında önemli bir rol oynar.
Butonlarda, kullanıcıların butonları fark etmelerini sağlayacak etkileyici ve dikkat çekici renkleri kullanabilirsiniz.

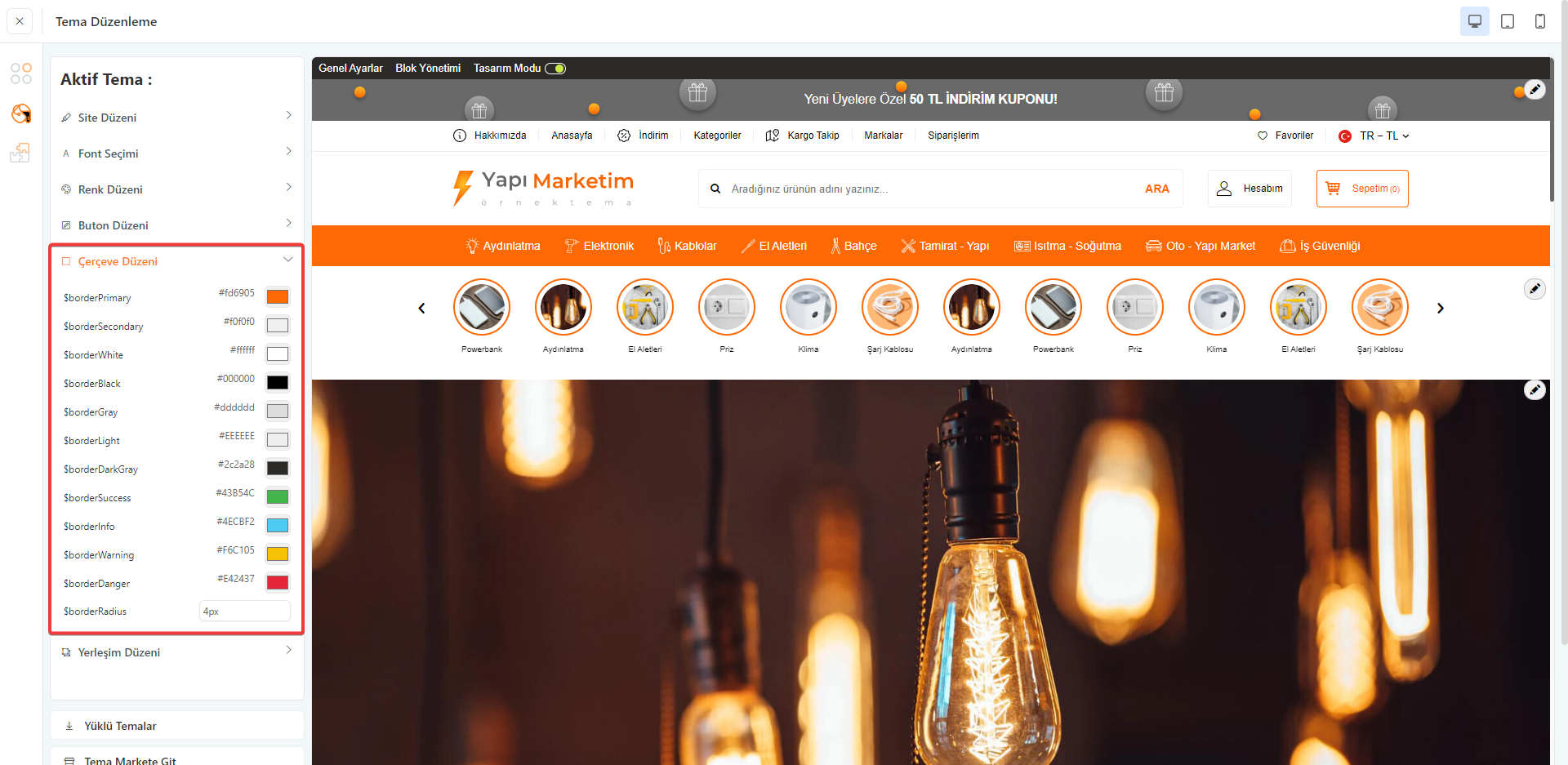
5. Çerçeve Düzeni
Web sitesinin sayfa düzeni, içeriklerin yerleştirildiği ve görüntülendiği alanları tanımlayan çerçevelerle oluşturulur.
Çerçeve düzeni, web sitesinin okunabilirliğini ve kullanılabilirliğini artırarak, kullanıcıların web sitesinde gezinme deneyimini iyileştirir.
Temanızda çerçeve kullanılan alanlarda, çerçeve rengini ve kenar ovalliğini düzenleyebilirsiniz.

NOT : Tema düzenleme sayfasında yaptığınız değişikliklerden sonra üstte çıkan "Kaydet" butonuna tıklamalısınız.

NOT : Tema özelleştirme ve düzenleme işlemlerinden sonra işlemin siteye yansıması, görünümün düzgün olması için "Scss Dönüştürme" ve "Ön Bellek Temizle" işlemi yapılmalıdır.
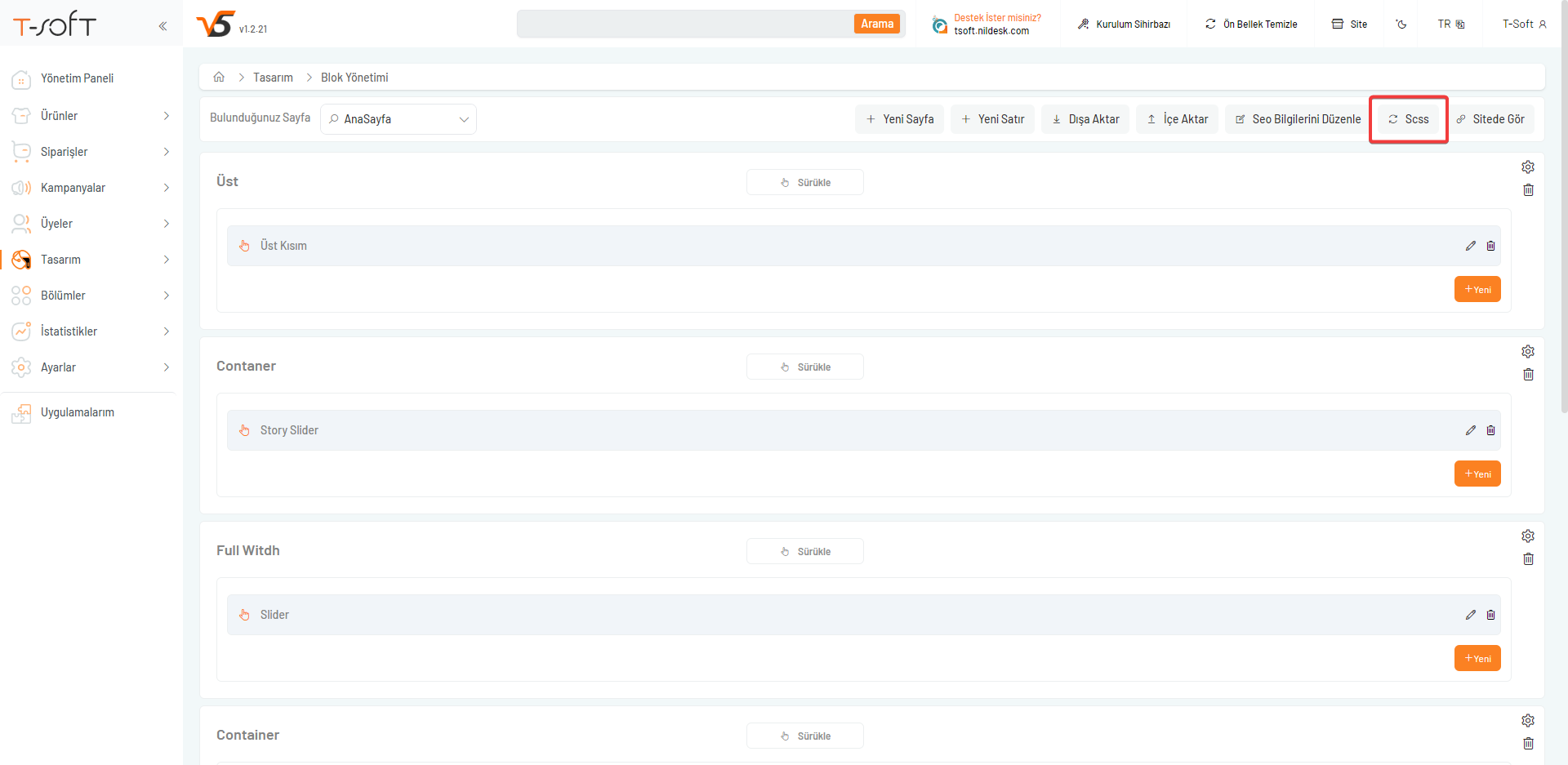
Scss dönüştürme için "Tasarım > Tema Yönetimi > Gelişmiş > Blok Yönetimi" sayfasında bulunan "SCSS" butonuna tıklamalısınız.
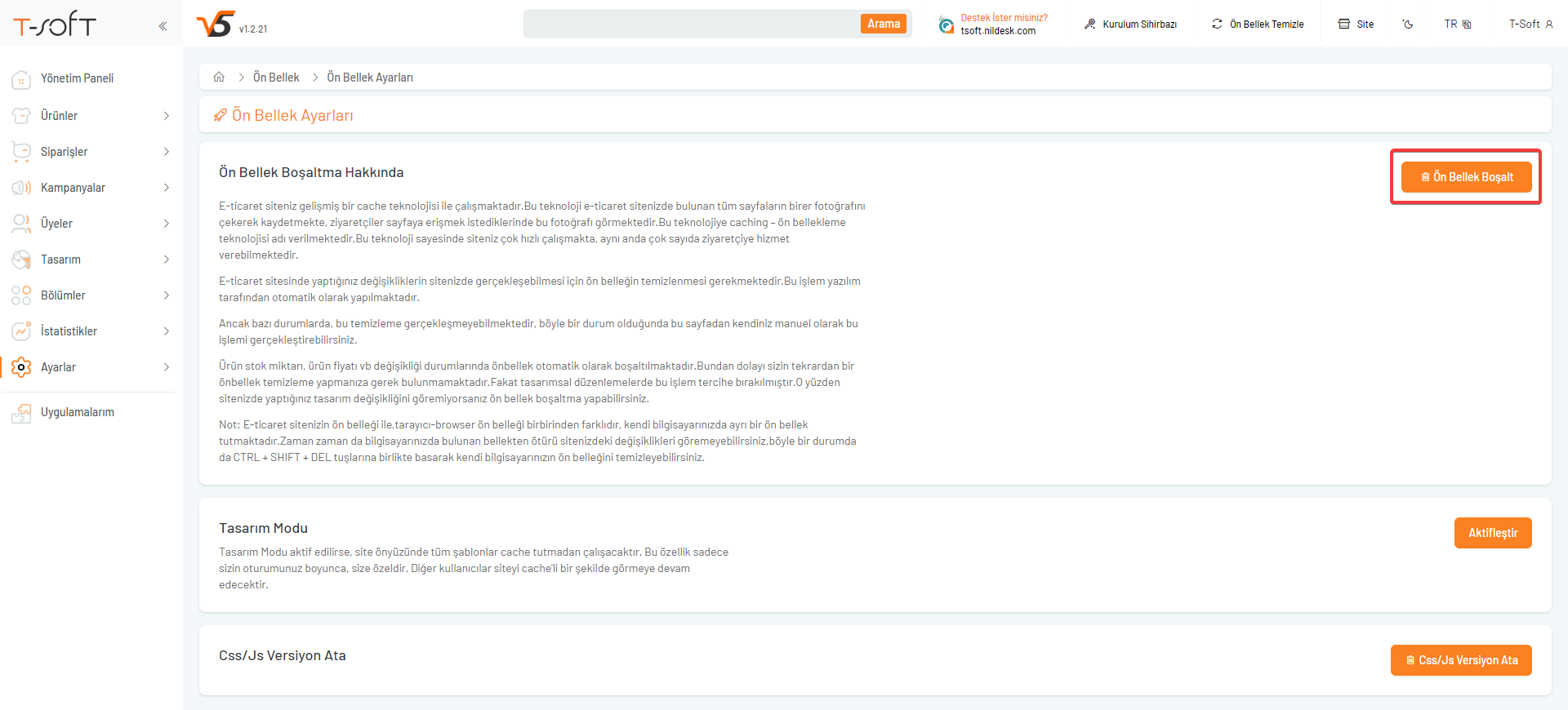
Daha sonra üst menüde yer alan "Ön Bellek Temizle" butonuna tıklayarak yaptığınız işlemi sitede kontrol edebilirsiniz.
Bazı işlemlerde ek olarak site önyüzünde "CTRL+F5" yapıldıktan sonra kontrol edilmelidir.