BANNER & RESİM & FOTOĞRAF
Bannerlar, resimler ve fotoğraflar e-ticaret sitelerinde önemli bir yer tutar ve müşterilere ürünleri tanıtmak, ilgi çekmek ve satışları artırmak için etkili bir araç olarak kullanılır.
Bannerlar genellikle ana sayfa veya kategori sayfalarında yer alır ve öne çıkan ürünleri, kampanyaları veya indirimleri vurgular.
Görsel olarak çekici ve bilgilendirici bannerlar, ziyaretçilerin ilgisini çekerek onları içeriğe yönlendirir ve alışveriş yapmalarını teşvik eder.
Bu hazır bloklar, tasarımınıza özgü resimleri editör üzerinden kolayca eklemenize imkan tanır.
Banner blokları sayesinde tek blok içinde tekli, çiftli ve en fazla 12 adet yanyana yerleştirilebilen görsellerin yanı sıra alt satırlara geçiş imkanı sağlanır.
Yeni blok oluşturmak veya temanızda bulunan bir Banner&Resim&Fotoğraf bloğunu düzenlemek için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasına tıklayınız.
İsterseniz alternatif olarak "Tasarım > Tema Yönetimi > Özelleştir" sayfasından da hızlı düzenleme seçeneği ile blokları yönetebilirsiniz.
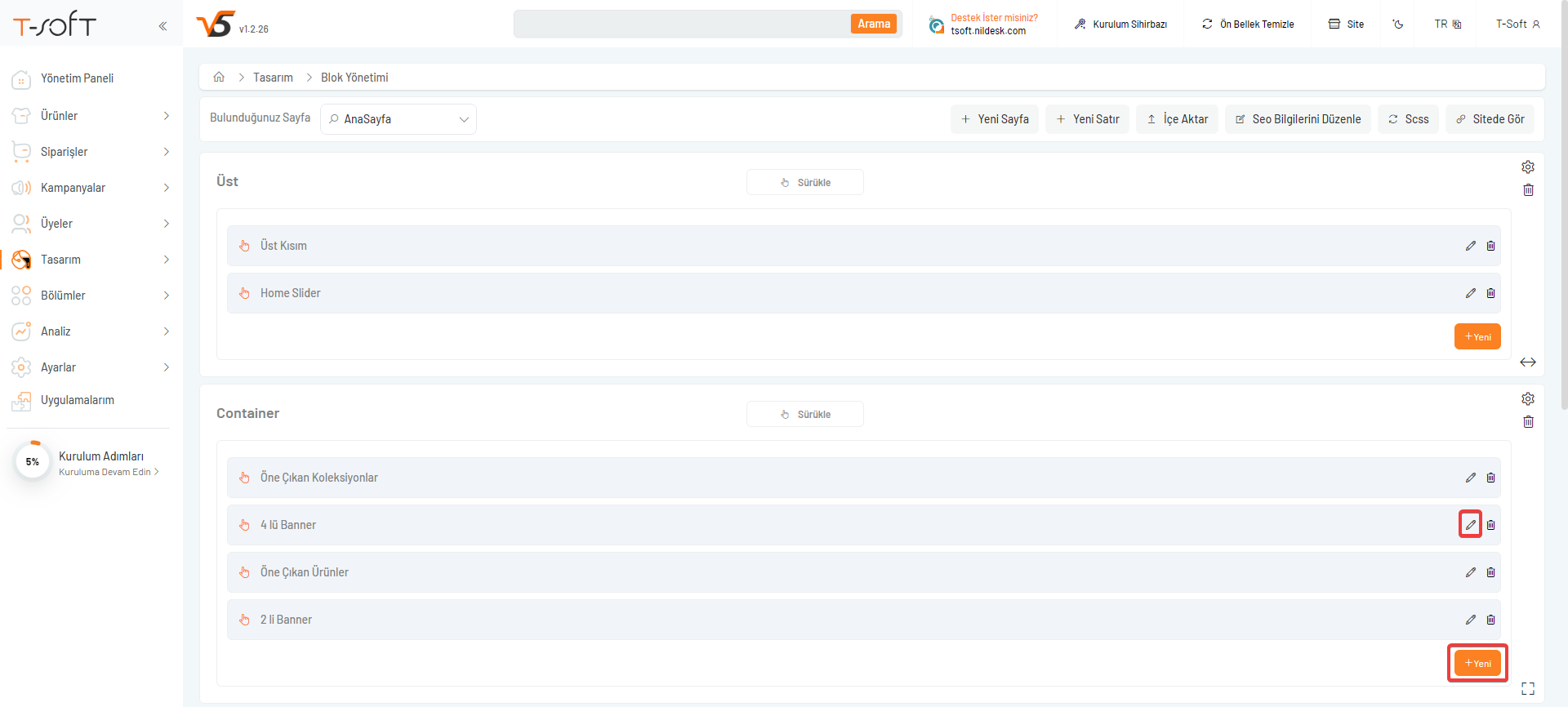
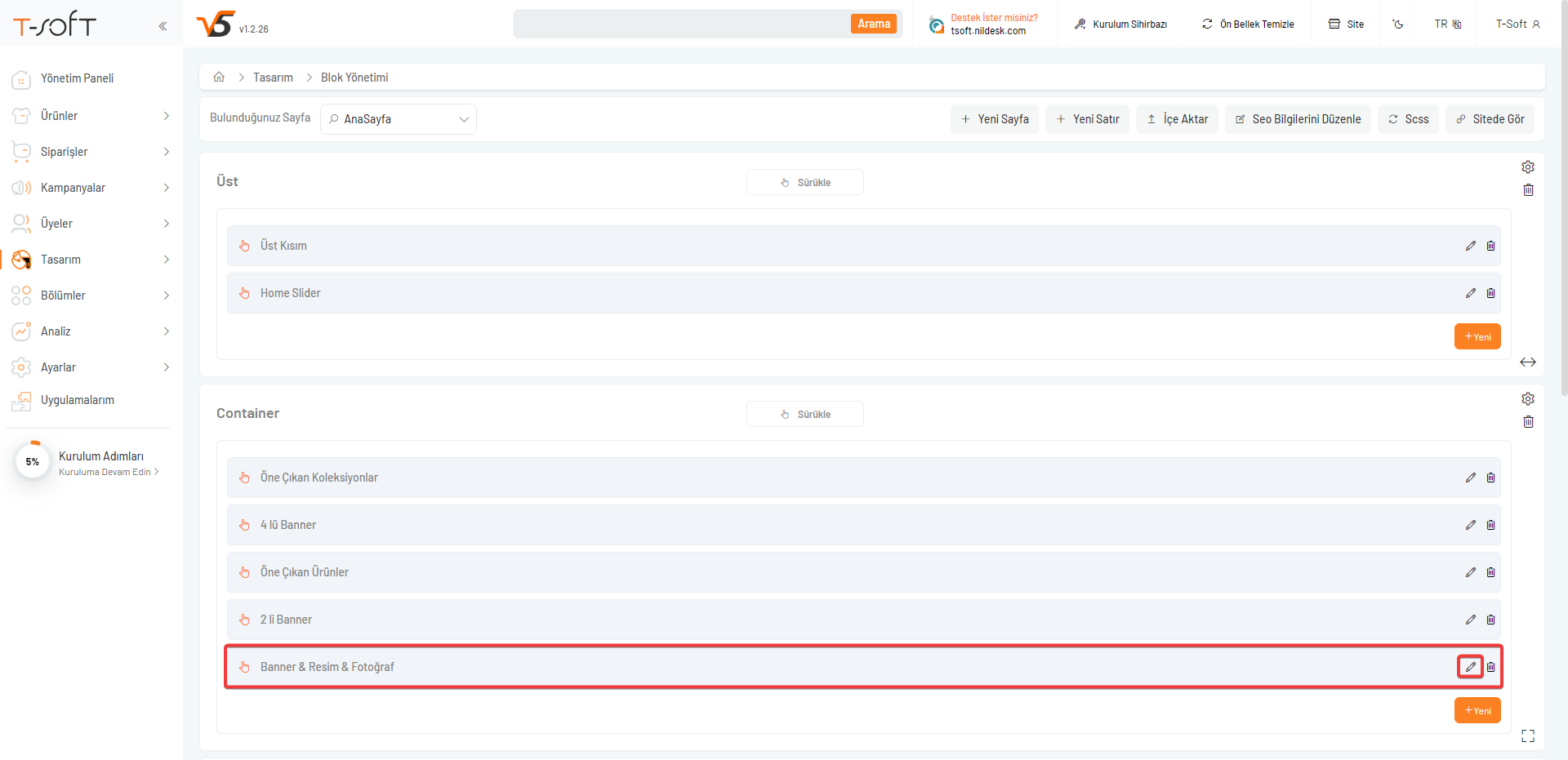
Blok yönetimi sayfasında var olan bir bloğu düzenlemek için düzenleme kalemine tıklayabilirsiniz.
Yeni Banner&Resim&Fotoğraf bloğu eklemek için ilgili satırda yer alan "+Yeni" butonuna tıklayınız.

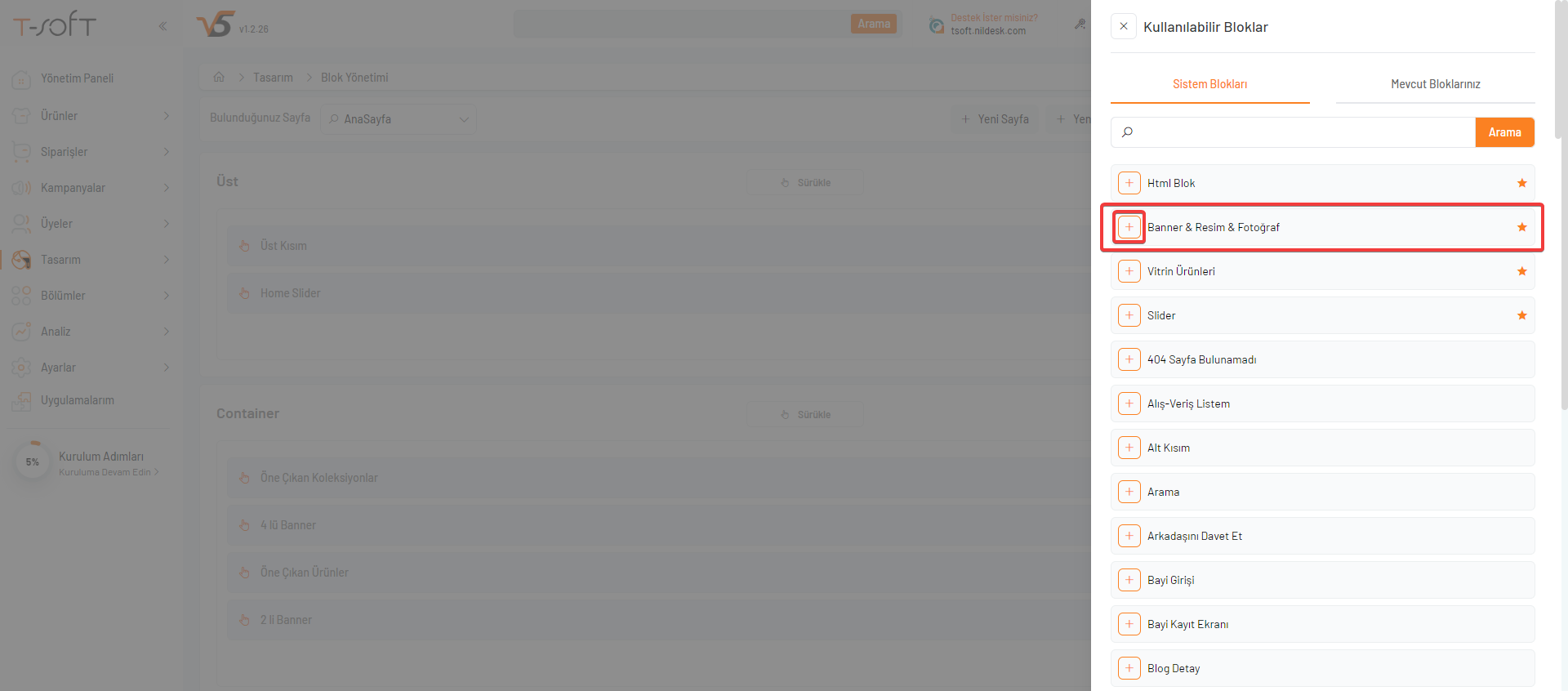
Yeni ekleme alanında "Banner & Resim & Fotoğraf" yanında bulunan artı simgesine tıklayarak ekleyebilirsiniz.

Eklediğiniz bloğun içeriğine ulaşmak için düzenleme kalemine tıklayınız.

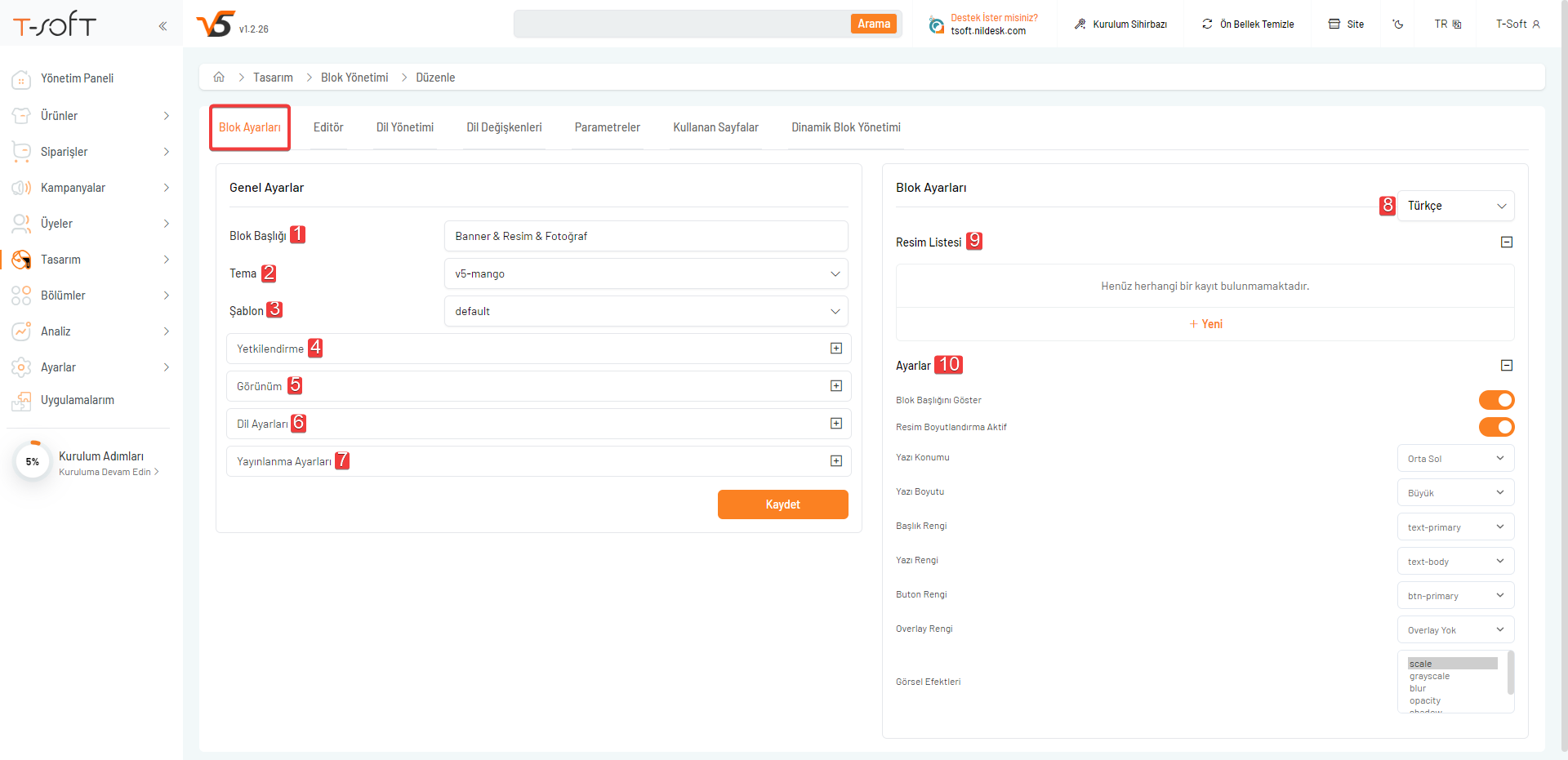
Blok Ayarları
1. Blok Başlığı : Eklenen bloğun sitede görüntülenecek başlık bilgisidir.
2. Tema : Blokta kullanılacak tema seçimini yapabilirsiniz. Standart veya özel tema (Özel temada blok kodlaması var ise) olarak kullandığınız temalardan seçim yapabilirsiniz. Aktif temanız dışında sitenizde yüklü olan diğer temalardan da seçim yapabilirsiniz.
3. Şablon : Seçtiğiniz tema içeriğinde tanımlı şablonlar içinden seçim yapabilirsiniz. Seçtiğiniz şablon bloğun tasarımsal görünümü etkileyecektir.
4. Yetkilendirme : Blok görünürlüğü üye, bayi ve ziyaretçi bazında yönetilebilir. Sadece aktif edilen gruplarda blok görüntülenir.
5. Görünüm : Eklediğiniz bloğun hangi cihazlarda görüntülenebileceğini yönetebilirsiniz. Bu şekilde farklı cihazlar için farklı görünümler oluşturabilirsiniz.
6. Dil Ayarları : Sitenizde aktif olan dillere özel bloklar oluşturabilirsiniz. Eklediğiniz bloğun sadece belirli dillerde görünmesini istiyorsanız bu alandan seçim yapabilirsiniz.
7. Yayınlanma Ayarları : Eklediğiniz bloğun belirli bir tarihte yayınlanma ve yayından kalkma durumunu belirleyebilirsiniz. Kampanya dönemlerinizde yayınlamak istediğiniz içerikleri önceden hazırlayabilir ve ilgili tarih geldiğinde otomatik yayınlanmasını sağlayabilirsiniz.
8. Dil Seçimi : Blok içerisine eklenen görselleri kullandığınız tüm diller için özelleştirebilirsiniz. Her dil için seçim yaptıktan sonra resim alanından ekleme yapabilirsiniz.
9. Resim Listesi : Blokta görüntülenecek resimleri ekleyebilirsiniz. Ekleme yapmak için "Yeni" seçeneğine tıklayabilirsiniz.
10. Ayarlar : Banner bloklarına özel görsel üzerinden görüntülenebilecek yazı ve buton özelleştirmeleri yapabilirsiniz.
- Blok Başlığını Göster : Oluşturduğunuz bloğun "Blok Başlığı" bilgisinin siteye yansıma durumunu yönetebilirsiniz.
- Resim Boyutlandırma Aktif : Eklediğiniz görselin boyutları bloğun bulunduğu konuma uygun değil ise otomatik boyutlandırılmasını sağlar. Görsel boyutlandırmasına müdahale edilmesini istemiyorsanız pasif bırakabilirsiniz.
- Yazı Konumu : Görsel üzerine eklenen metinlerin konumunu seçebilirsiniz.
- Yazı Boyutu : Görsel üzerine eklenen metinlerin boyutunu değiştirebilirsiniz.
- Başlık Rengi : Eklenen metinlerden başlık konumunda olan içeriğin rengini belirleyebilirsiniz. Renkler tema düzenleme sayfasında yer alan font seçeneklerinden gelmektedir.
- Yazı Rengi : Eklenen metinlerin genel yazı renklerini belirleyebilirsiniz. Renkler tema düzenleme sayfasında yer alan font seçeneklerinden gelmektedir.
- Buton Rengi : Görseller üzerinde buton görünümü yapılabilmektedir. Eklenen butonun rengini değiştirebilirsiniz. Renkler tema düzenleme sayfasında yer alan buton seçeneklerinden gelmektedir.
- Overlay Rengi : Eklenen görsellerin üzerine renkler ile gölgelendirme işlemi sağlamak için kullanabilirsiniz.
- Görsel Efektleri : Görsel üzerine efekt ekleyebilirsiniz. Örnek olarak opacity ile görselleri soluk gösterebilir ve mouse ile üzerine gelindiğinde orjinal görsel görünümünü sunabilirsiniz.
Banner bloğu içerisinde bulunan sekmelerin kullanımı için Blok Sekmeleri Kullanımı makalemizi inceleyebilirsiniz.

Resim Listesi
1. Başlık : Eklenen her resim için başlık bilgisi tanımlayabilirsiniz. Eklediğiniz başlık kullandığınız temanın özelliklerine göre görsel ile görüntülenebilmektedir.
2. URL : Eklenen resim alanına tıklandığında yönlendirilmesini istediğiniz bağlantı adresleri ekleyebilirsiniz. Sistem tanımlı (kategori, sayfa, marka...) link gruplarından seçebilir veya sabit link ile bağlantı adesleri tanımlayabilirsiniz.
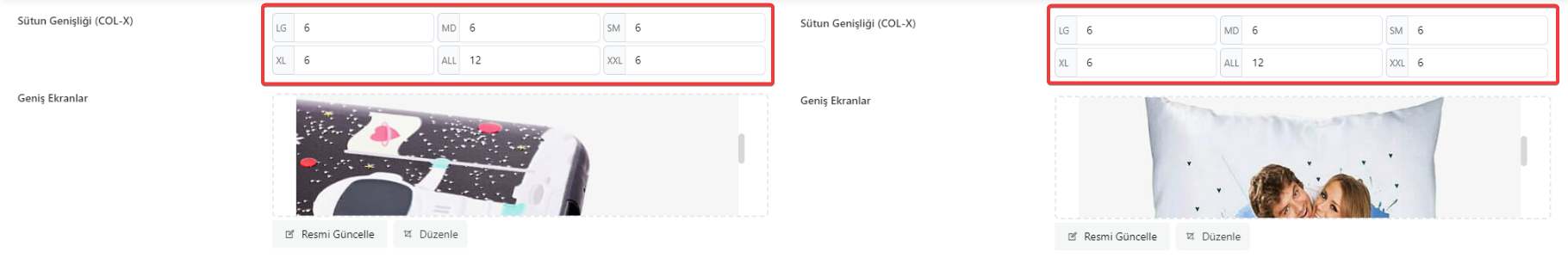
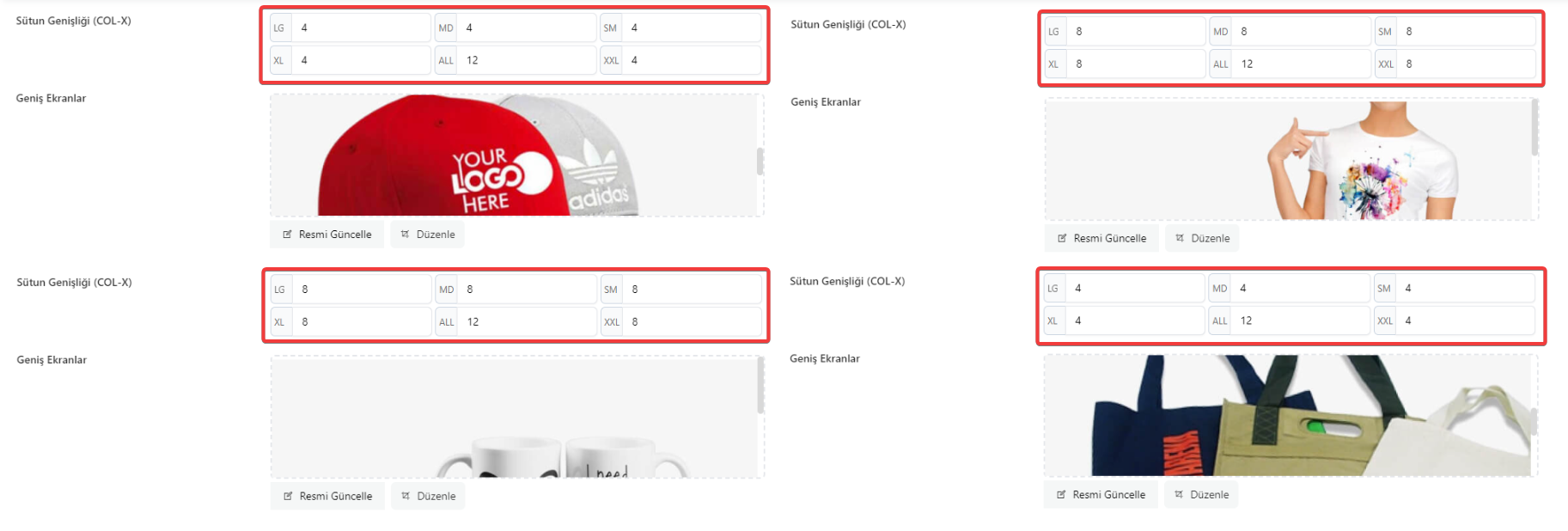
3. Sütun Genişliği (COL-X) : Banner bloklarında eklenen görsellerin yanyana görünme durumlarını "Sütun Genişliği (COL-X)" seçeneğinden düzenleyebilirsiniz. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre yanyana kaç adet görsel görüntüleneceğini belirler. Eğer eklenen görsel sayfada tekli olarak geniş şekilde görüntülenecek ise full olması için 12 olmalıdır. Örnek olarak yanyana 3 tane görsel görünmesini istiyorsanız 12'li grid sistemini 3'e bölmelisiniz ve ekran boyut karşlılıklarına 4 olarak yerleştirmelisiniz.
4. Geniş Ekranlar : Blokta görüntülenecek resimleri editör alanına tıklayarak ekleyebilirsiniz.
5. Gelişmiş Ayarlar : Görsel özelinde görüntülenebilecek içerikleri bu alandan ekleyebilirsiniz.
- Resim 2 : Kullandığınız temada bannerların küçük görselleri (mobil Cihazlar vb.) için bu alan kullanılmış ise ekleyebilirsiniz. Kullandığınız temada bu alan aktif değil ise herhangi bir ekleme yapmanıza gerek yoktur.
- Veri 1/2/3/4 : Banner üzerinde metin ve buton gösterimi yapmak için veri alanlarını kullanabilirsiniz. "Veri 1/2/3" alanları metin içerikleri, "Veri 4" alanı ise buton görünümü ekler.
- İçerik : Veri alanları dışında görsel üzerine metin eklemek için kullanılmaktadır.
NOT : Veri ve içerik alanının kullanımı ve hangilerinin kullanıldığı aktif temanıza göre değişiklik gösterebilmektedir. Banner eklemesi yaparken bu alanların hepsini doldurup kullandığınız temada hangi alanların aktif olduğunu test edebilirsiniz.
Banner alanında birden fazla ürün gösteriminde eklenen görsel için "Sütun Genişliği (COL-X)" ayarlarını düzenleyip yanyana ve alt alta görünümlerini yönetebilirsiniz. "Yeni" seçeneğine tıklayarak kullanmak istediğiniz görselleri sırasıyla ekleyebilirsiniz.
ÖRNEKLER
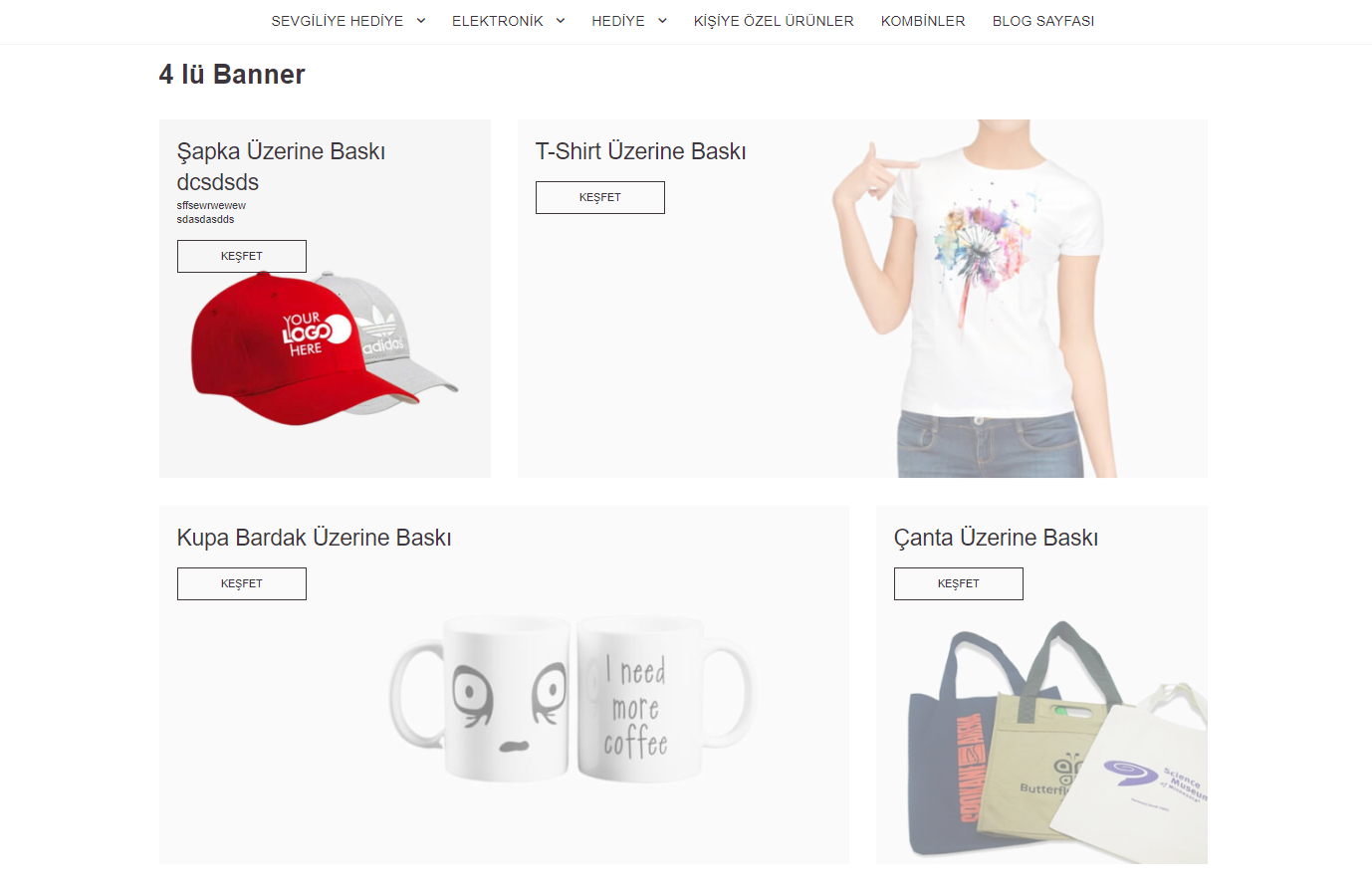
1. 4'lü Banner
Yanyana görüntülenecek görsellerin sütun genişlikleri toplamda 12 olacak şekilde paylaştırılmıştır.
İlk satır dolduktan sonra eklenen diğer görseller alt satırlara kaydırılmaktadır.
Sütun toplamı 12 olduğu sürece küçük ve büyük resimlerin genişliklerini tasarımınıza uygun değiştirebilirsiniz.


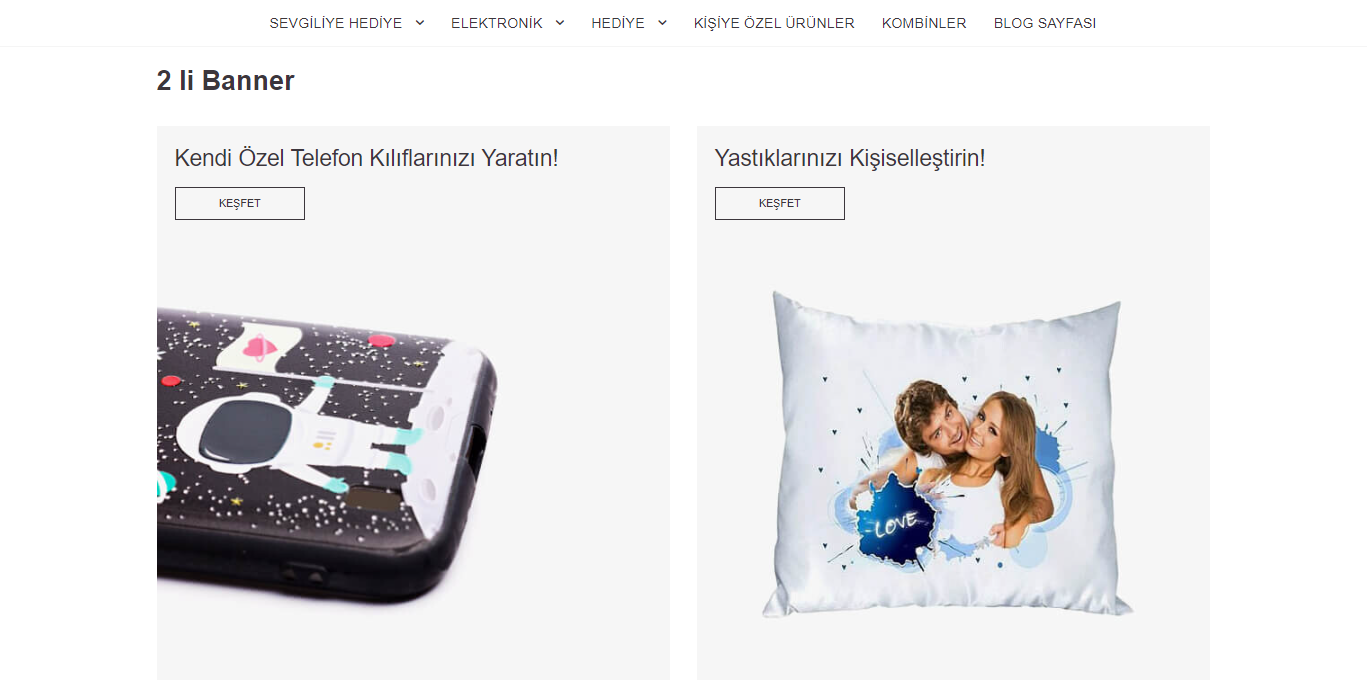
2. 2'li Banner
Yanyana görüntülenecek görsellerin sütun genişlikleri toplamda 12 olacak şekilde paylaştırılmıştır.
İlk satır dolduktan sonra eklenen diğer görseller alt satırlara kaydırılmaktadır.
Sütun toplamı 12 olduğu sürece küçük ve büyük resimlerin genişliklerini tasarımınıza uygun değiştirebilirsiniz.