BLOK SEKMELERİ KULLANIMI
T-Soft e-ticaret çözümleri, işletmelerin dijital varlıklarını en etkili şekilde yönetmelerini sağlayan bir dizi özellik sunmaktadır. Bu özelliklerden biri de Tema Blok Yönetimi'dir.
T-Soft'in gelişmiş Tema Blok Yönetimi aracı, kullanıcıların web sitesinin tasarımını kişiselleştirmelerine ve anında güncellemeler yapmalarına olanak tanır.
Tema Blok Yönetimi ile farklı blokların düzenini değiştirme, içerik ekleyip güncelleme ve renk, font gibi görsel özellikleri kolayca ayarlama imkanı sunarak e-ticaret platformunun görünümünü ve işlevselliğini istedikleri şekilde şekillendirebilirler.
Bu sayede, T-Soft e-ticaret çözümleri kullanıcılarına esneklik ve verimlilik sunarak dijital ticarette başarıya giden yolda önemli bir avantaj sağlar.
E-ticaret site panelinizde kullanılan her blok için detaylı düzenleme sekmeleri bulunmaktadır.
NOT : Aşağıdaki açıklamalar örnek herhangi bir blok üzerinden verilmiştir. Tüm bloklar için işlemler benzer şekilde yapılmaktadır.
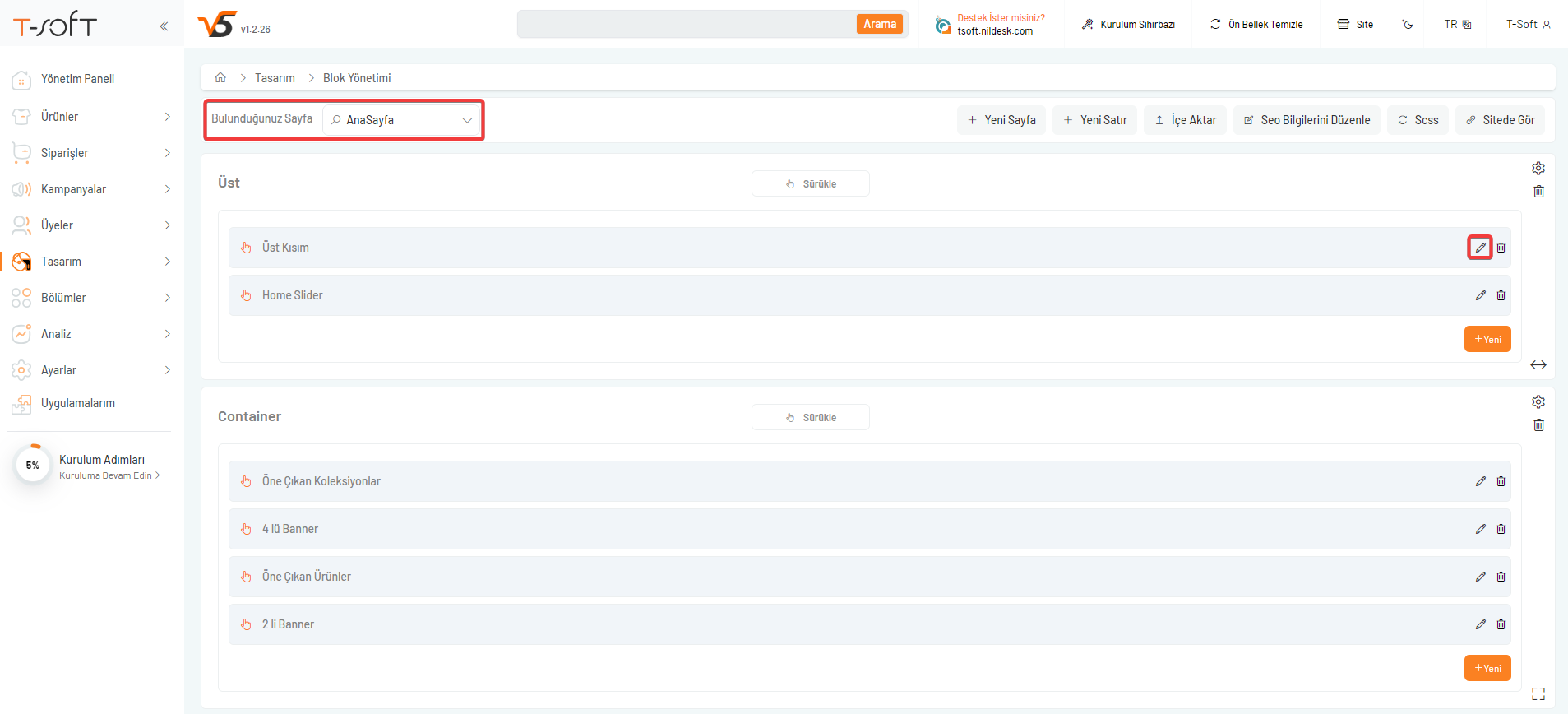
Bloklara ulaşmak için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasına tıklayınız.
Düzenlemek istediğiniz bloğun olduğu sayfayı "Bulunduğunuz Sayfa" alanından seçerek açınız.
Eklediğiniz bloğun içeriğine ulaşmak için düzenleme kalemine tıklayınız.

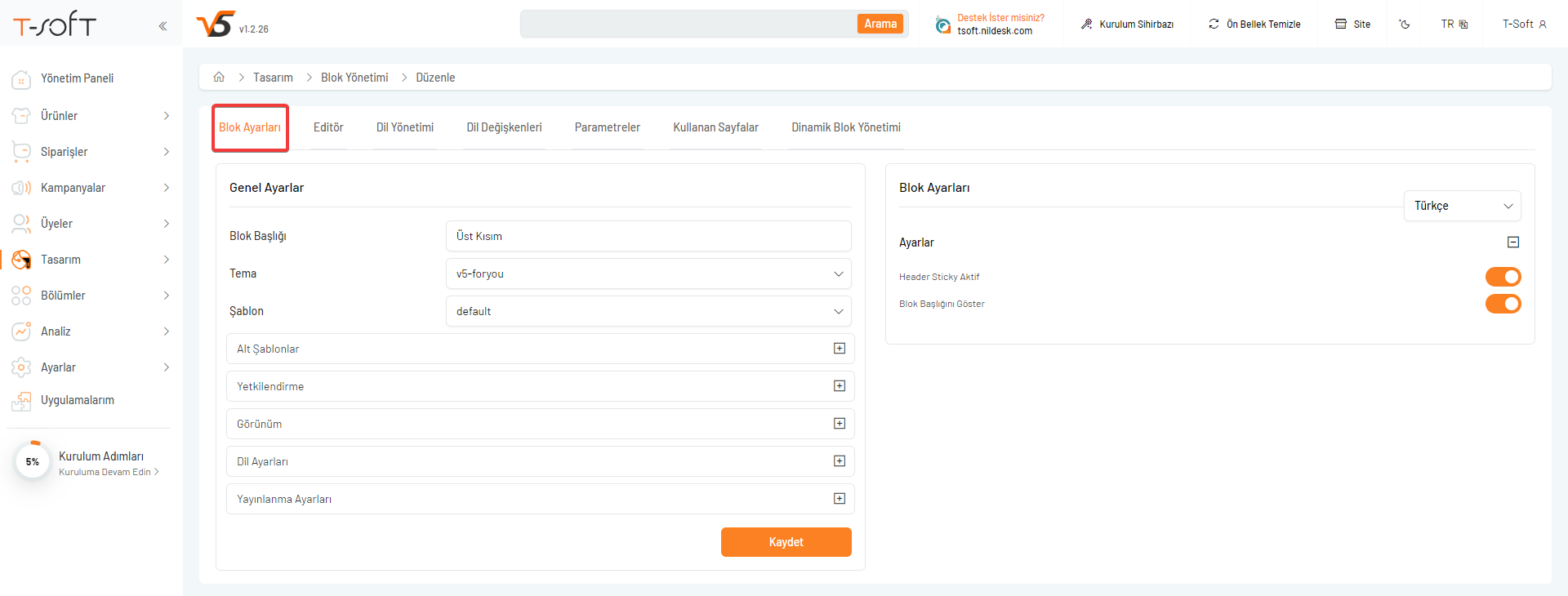
1. BLOK AYARLARI
Blok özelinde temel bilgileri düzenleyebilirsiniz.
İlgili blokta kullanılacak tema, şablon, görüntüleme seçenekleri, bloğa özel ayarlar vb. seçenekleri tek sekmede hızlıca düzenleyebilir ve kaydedebilirsiniz.
İşlem yaptığınız blok birden fazla sayfada kullanılıyor ise farklı sayfalarda farklı seçimler yapabilirsiniz.
Eğer bu bloğun kullanıldığı sayfaların hepsinde yaptığınız ayarların geçerli olması için editör sekmesinden publish all yaparak toplu uygulayabilirsiniz.

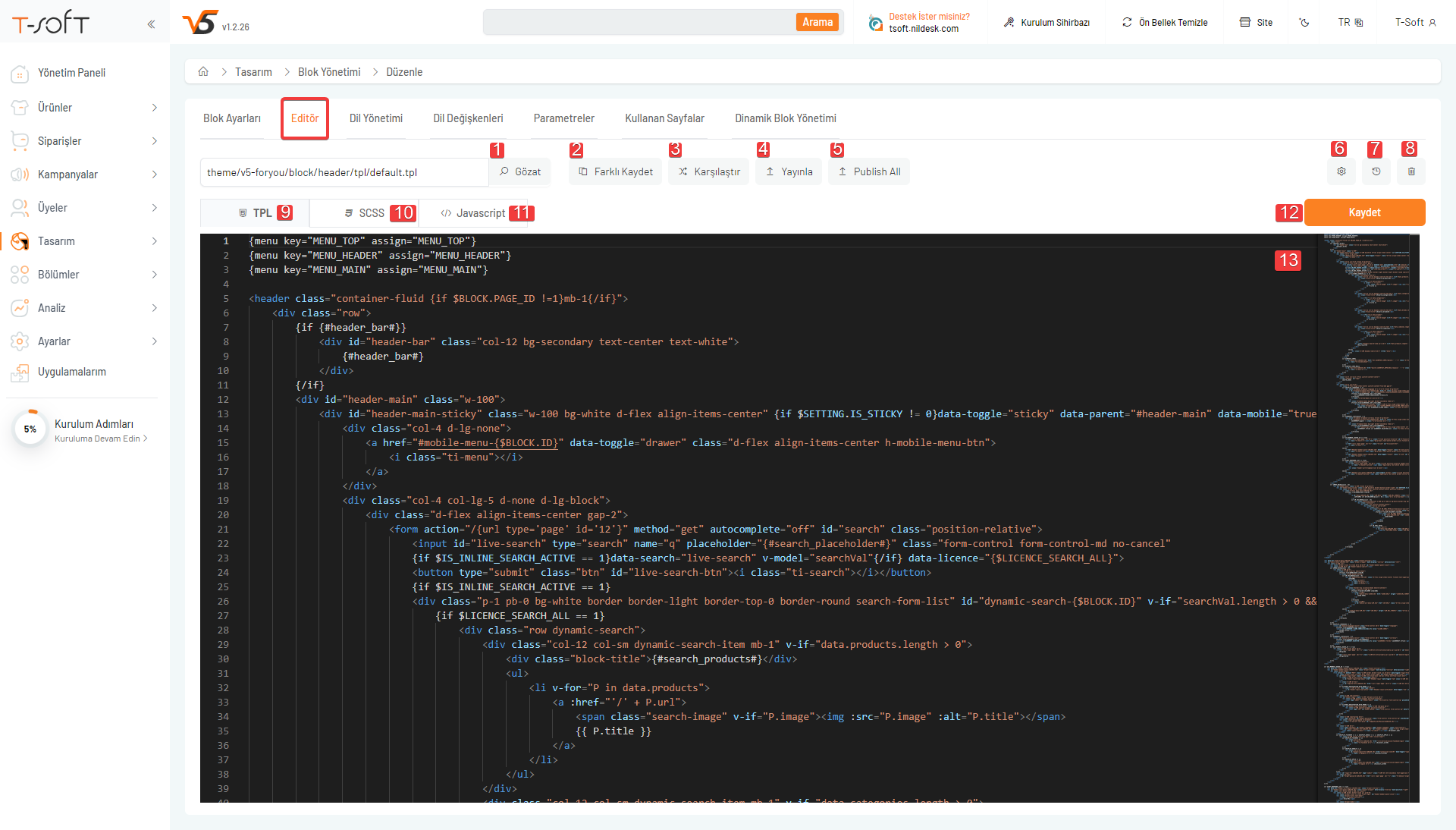
2. EDİTÖR
Blok özelinde yer alan tüm kodları görüntüleyebilir ve düzenleyebilirsiniz.
2.1. Gözat : İlgili blok içerisinde kullanılabilecek tüm şablonları görüntüleyebilir ve seçim yaparak kod içeriğine ulaşabilirsiniz. Sitenizde yüklü olan tüm temalarda bulunan şablon seçenekleri listelenmektedir.
2.2. Farklı Kaydet : Sitenize yüklediğiniz temalar standart kodların yer aldığı şablonlarla gelmektedir. Sistem tanımlı bu şablonların üzerinde düzenleme yapılamamaktadır. Yaptığınız kodsal düzenlemeleri yayına alabilmek için "Farklı Kaydet" yaparak kendi şablonunuzu oluşturmalısınız. Kullanıcı tanımlı oluşturup yayına aldığınız şablonlarda yapılan kodsal müdahalelere dikkat etmelisiniz. Sorun yaşamanız durumunda standart şablonu tekrar yayına alabilirsiniz.
2.3. Karşılaştır : Blok içerisinde yer alan şablonların kodlarını birbirleri ile karşılaştırabilirsiniz. Kendi kullanıcı tanımlı şablonunuz var ise standart şablon ile arasındaki farkları karşılaştırma özelliği ile görüntüleyebilirsiniz.
2.4. Yayınla : Seçtiğiniz şablonun siteye yansıması için seçim yaptıktan sonra yayınla butonu ile kullanıma almanız gerekmektedir. Yayınla işlemi yapılmaması durumunda seçtiğiniz şablon siteye yansımayacaktır.
2.5. Publish All : İşlem yaptığınız blok sitede birden fazla sayfada kullanılabilmektedir. Yayınla işlemi yapıldığında ilgili şablon sadece bulunduğunuz sayfada yayına alınır. Eğer şablonun kullanılan tüm sayfalarda toplu olarak yayına alınabilmesi için publish all butonuna tıklayabilirsiniz. Sayfa bazında aynı blokta farklı şablonlar kullanıyorsanız bu butona tıklamamalısınız. Örnek olarak üst kısım bloğu tüm sayfalarda yer almaktadır. Yapılan bir düzenlemenin tüm sayfalara yansıması isteniyor ise publish all yapılabilir.
2.6. Container Class : CSS kodları ile blok özelinde ana class verilmek istenirse bu alana class adı yazılmalıdır. İlgili blokta bu class kapsayıcı alanında gözükmektedir.
2.7. Log Geçmişi : Blok özelinde şablon üzerinde yapılan kodsal müdahalelerin loglarını inceleyebilirsiniz. Bloklarda tasarımsal bozulmalar veya herhangi bir işlemin kim tarafından yapıldığını görmek için logları görüntüleyebilirsiniz.
2.8. Sil : Gözat alanında seçili olan kullanıcı tanımlı şablonları silmek için kullanabilirsiniz.
2.9. TPL : TPL, yazılım geliştiricilere genişletilebilir kodlar oluşturma imkanı sunar. Bu, bir tür veya veri yapısının farklı veri türleri için kullanılabilmesi anlamına gelir, bu da kodun yeniden kullanılabilirliğini artırır ve genel bir tasarım sağlar. Blok içerisinde kullanılan şablonlar tpl olarak seçilebilmektedir.
2.10. SCSS : SCSS, CSS yazma sürecini daha etkili, modüler ve düzenli hale getirmek için kullanılır. SCSS, CSS3 sözdizimini temel alarak, daha fazla esneklik ve güç sunar. Bu sayede daha büyük ve karmaşık projelerde stil yönetimini kolaylaştırabilir ve sürdürülebilirliği artırabilir. Blok içerisinde genel tasarım stil kodlarını bu alandan kolayca yönetebilirsiniz.
2.11. Javascript : JavaScript, kullanıcı arayüzleri oluşturmak, web sayfalarını etkileşimli hale getirmek, veri alışverişi yapmak ve web tabanlı uygulamalar geliştirmek için kullanılır. Blok içerisinde kullanılan javascript kodlarını görüntüleyebilir ve ekleme yapabilirsiniz.
2.12. Kaydet : Şablonlarda yapılan kodsal değişiklikleri kaydetmeniz gerekmektedir. Sistem tanımlı şablonlarda kaydetme işlemi yapılamamaktadır. Kullanızı tanımlı şablonlarda işlem yaparken direk kaydet butonuna tıklayabilirsiniz.
2.13. Kod İçerik Alanı : Kodların görüntülendiği ve düzenlemeler yapabileceğiniz kod editör alanıdır.

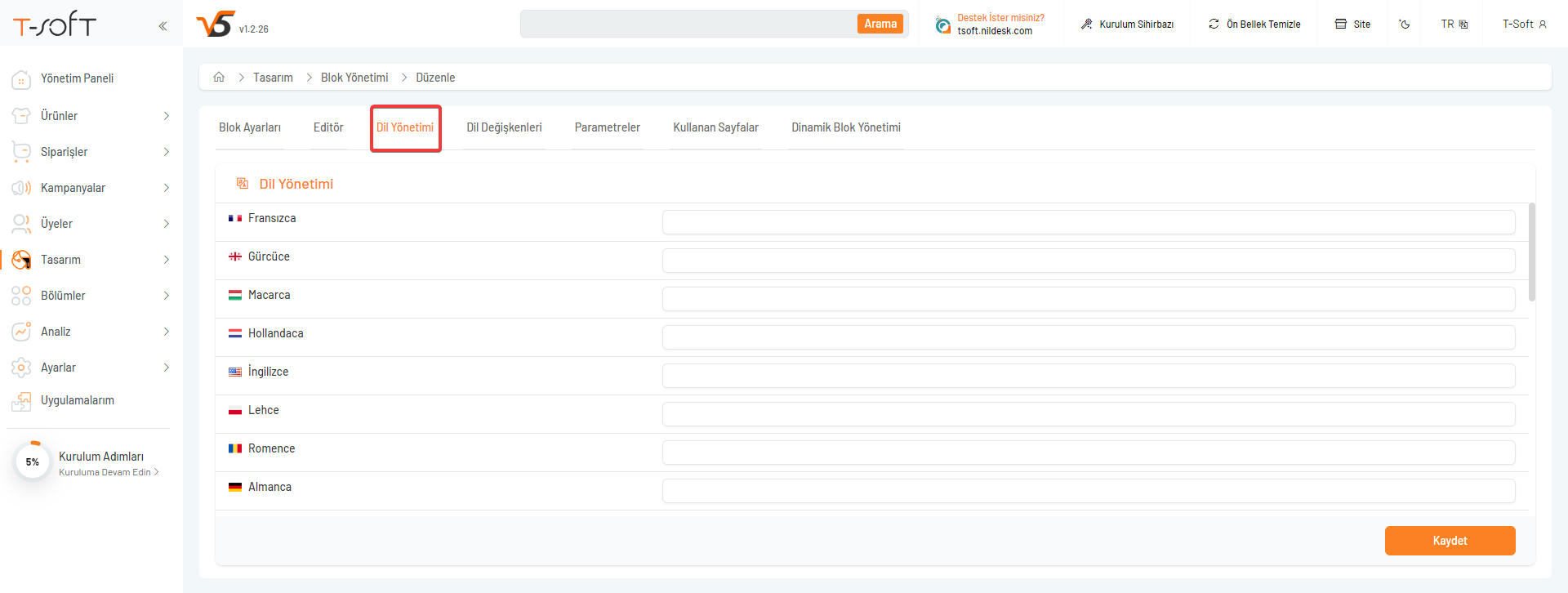
3. DİL YÖNETİMİ
Blok başlığının kullandığınız diğer dillerde ki çevirilerini ekleyebilirsiniz.
Çevirileri ekledikten sonra kaydet butonu ile işlemi tamamlayabilirsiniz.

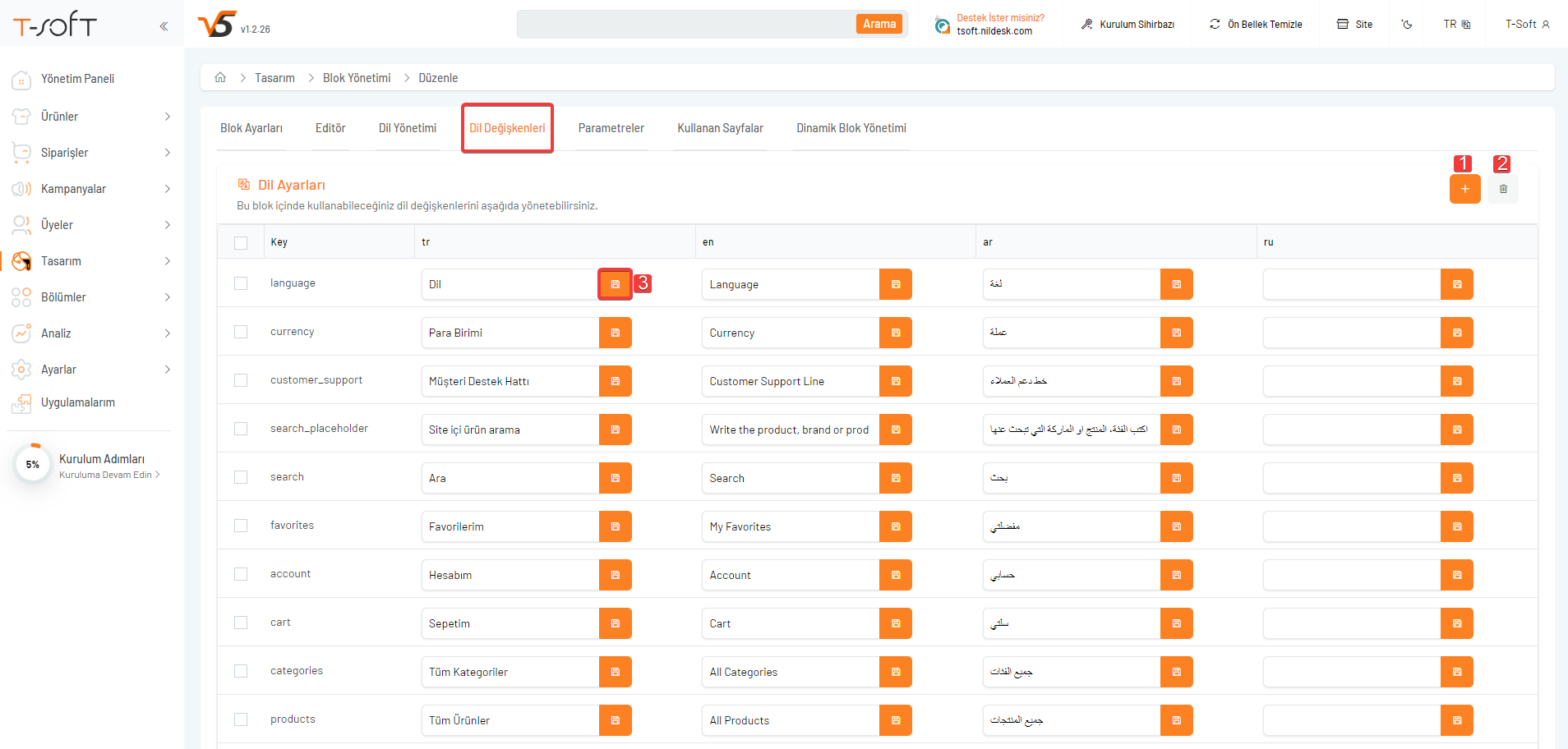
4. DİL DEĞİŞKENLERİ
Sitenizde birden fazla dil kullanıyorsanız çeviri işlemlerini blok özelinde yönetmeniz gerekmektedir.
Herhangi bir blokta yer alan metni değiştirmek, çevirisini yapmak veya yeni bir değişken eklemek için bu sekmeyi kullanabilirsiniz.
Dil Değişkenleri makalemizi incelemek için tıklayınız.
4.1. Yeni : Blok içerisine ekleme yapmak istediğiniz metin, resim gibi içerikleri dil değişkeni olarak ekleyebilirsiniz. Oluşturduğunuz değişkeni tpl şablonu içerisinde kullanmak istediğiniz alana dil değişkeni olarak ekleyebilirsiniz. Dil değişkenleri şablon içerisine süslü parantez ve hash karakterleri arasında eklenmelidir. Örnek : {#degisken_adi#}
4.2. Sil : Dil değişkenleri listesinde seçtiğiniz içerikleri silmek için kullanılmaktadır.
4.3. Kaydet : Herhangi bir değişken içeriğinde ekleme veya düzenleme yaptıktan sonra kendi alanının yanında bulunan kaydet butonuna tıklanmalıdır.

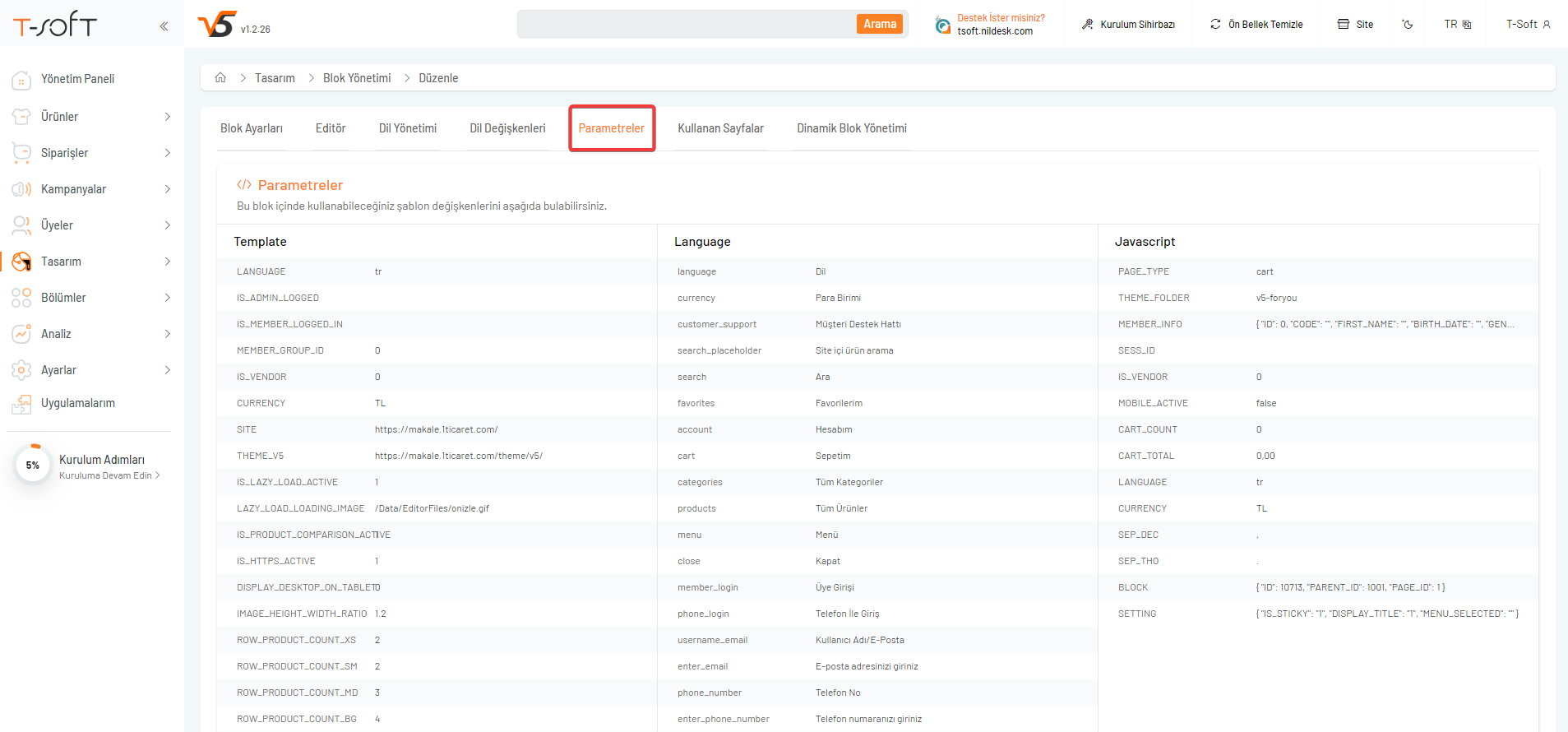
5. PARAMETRELER
Blok içerisinde kullanılabilecek sistem tanımlı tüm değişkenler listelenmektedir.
Şablon içerisinde kodlama yaparken bu alanda sunulan değişkenleri kullanabilirsiniz.

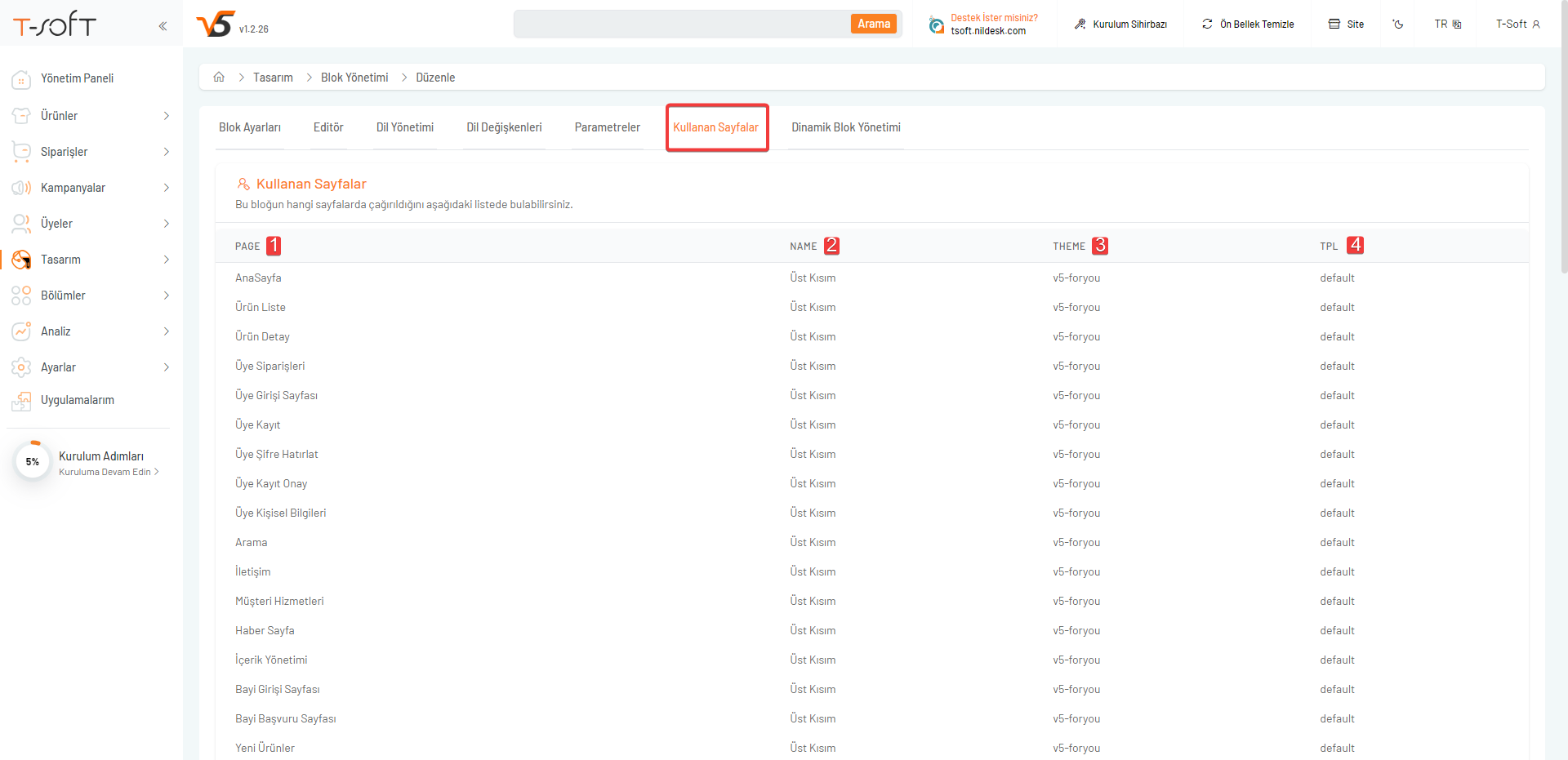
6. KULLANAN SAYFALAR
Bulunduğunuz bloğun sitede hangi sayfalarda aktif olarak kullanıldığını görüntüleyebilirsiniz.
Bu sayede tek sayfa üzerinde hangi bloğun hangi sayfada, hangi temada, hangi şablonda kullanıldığını inceleyebilirsiniz.
6.1. Page : Bloğun bulunduğu sayfalar listelenmektedir.
6.2. Name : Bloğun hangi sayfada hangi isimle yer aldığını görebilirsiniz.
6.3. Theme : Sayfa bazında bloklarda farklı veya aynı temayı kullanabilirsiniz. Bu alandan sayfa bazlı tema seçimini görüntüleyebilirsiniz.
6.4. TPL : Sayfa bazında bloklarda farklı veya aynı TPL (şablon) kullanabilirsiniz. Bu alandan sayfa bazlı şablon seçimini görüntüleyebilirsiniz.

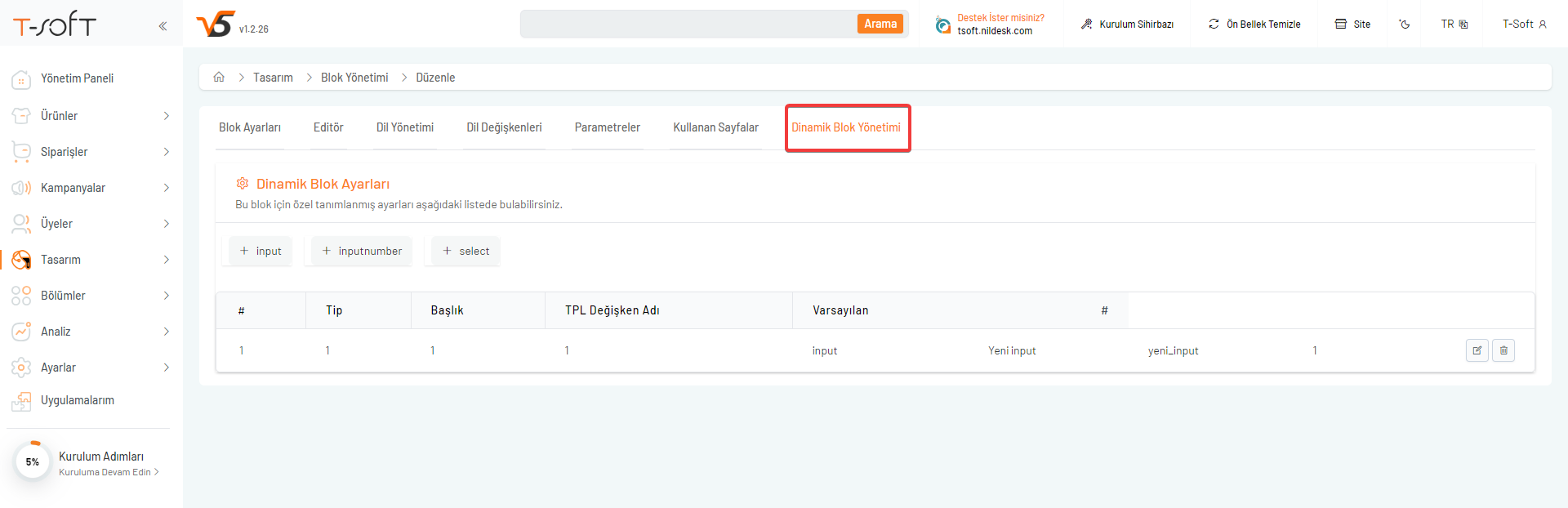
7. DİNAMİK BLOK YÖNETİMİ
Blok özelinde yeni ayar eklemeleri yapabilirsiniz.
Eklediğiniz ayalar "Blok Ayarları" sekmesine eklenmektedir.
Kullanım durumunda sitede değişiklik olması için oluşturulan ayarın tpl şablonu içerisinde de kodlara tanımlanması gerekmektedir.
Eklediğiniz ayarı şablon içerisinde süslü parantez ve başında dolar simgesi ile kullanabilirsiniz. Örnek : {$SETTING.COLOR}