Hazır HTML blokları veya bileşenleri, web geliştiricilere belirli işlevleri yerine getirmelerine yardımcı olacak şekilde tasarlanmış önceden oluşturulmuş HTML kod parçacıklarıdır.
Bu hazır bloklar, belirli tasarım öğelerini veya işlevleri hızlıca eklemek veya uygulamak için kullanışlıdır.
T-Soft V5 teması, çeşitli amaçlara hızlı ve kolay bir şekilde hizmet edebilecek HTML bloklar sunar.
Bu HTML blokları, tasarımınıza özgü içerikleri hem editör üzerinden hem de kod alanından eklemenize imkan tanır.
Yeni blok oluşturmak veya temanızda bulunan bir HTML bloğu düzenlemek için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasına tıklayınız.
İsterseniz alternatif olarak "Tasarım > Tema Yönetimi > Özelleştir" sayfasından da hızlı düzenleme seçeneği ile blokları yönetebilirsiniz.
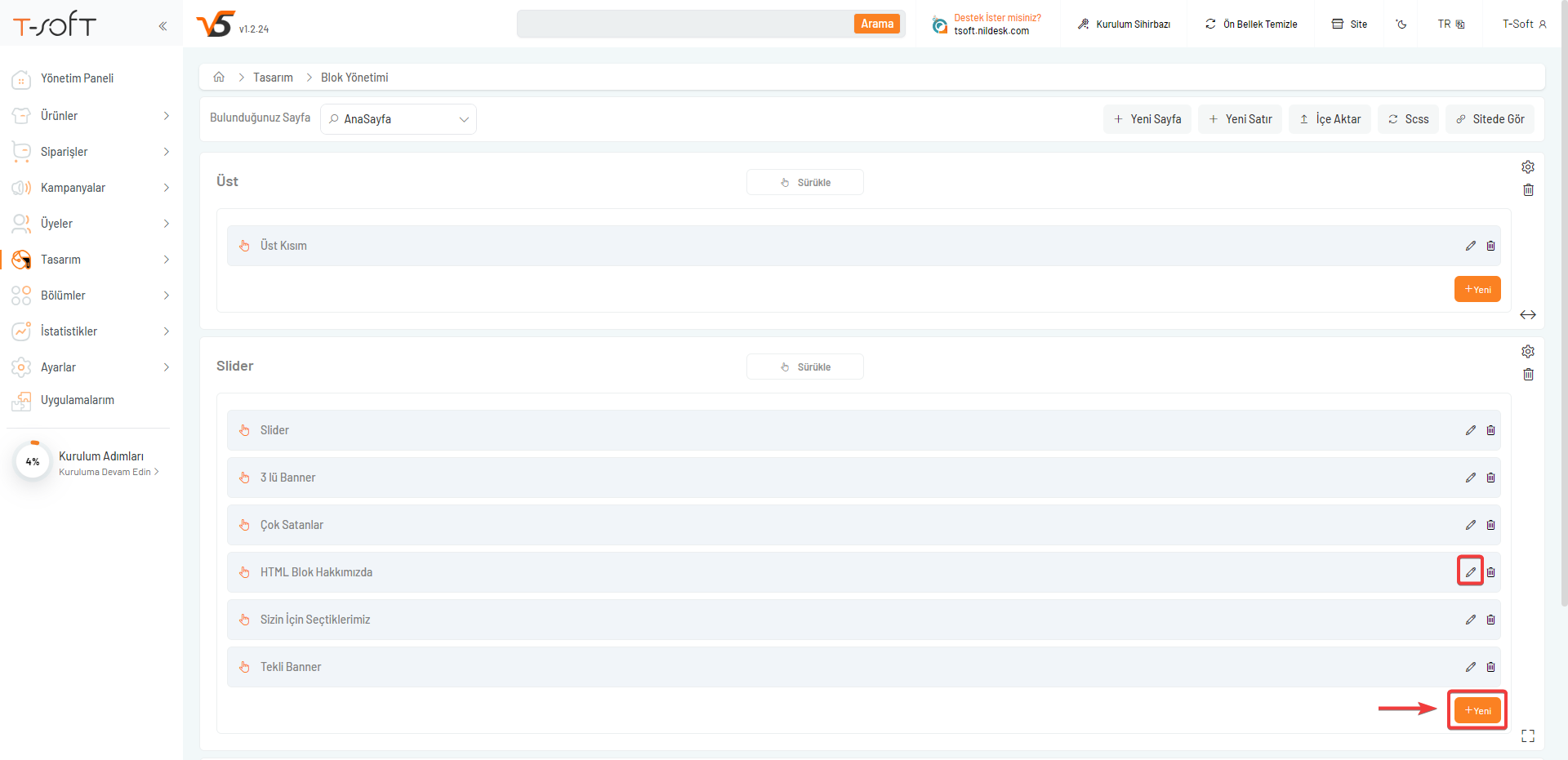
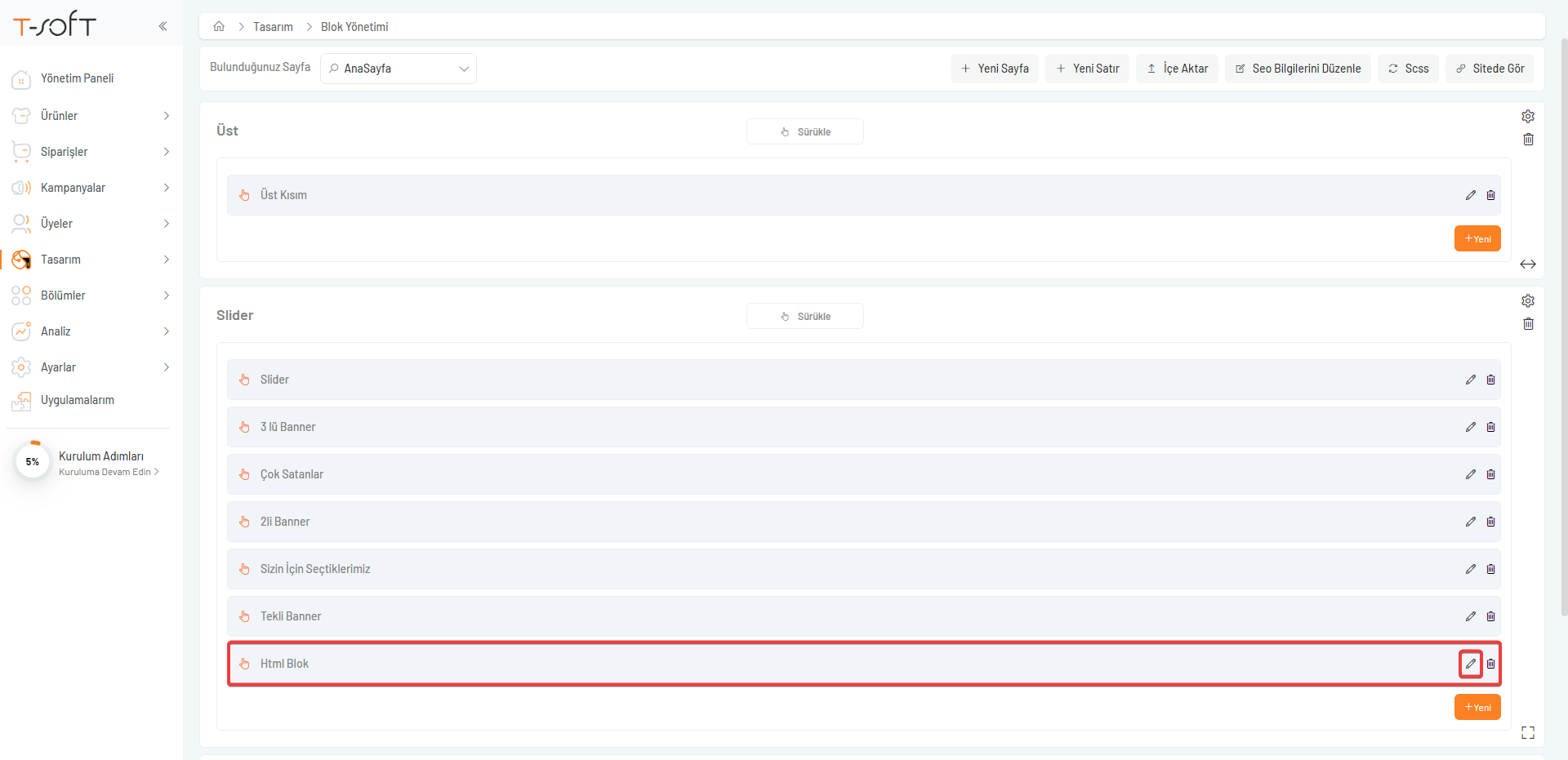
Blok yönetimi sayfasında var olan bir bloğu düzenlemek için düzenleme kalemine tıklayabilirsiniz.
Yeni HTML blok eklemek için ilgili satırda yer alan "+Yeni" butonuna tıklayınız.

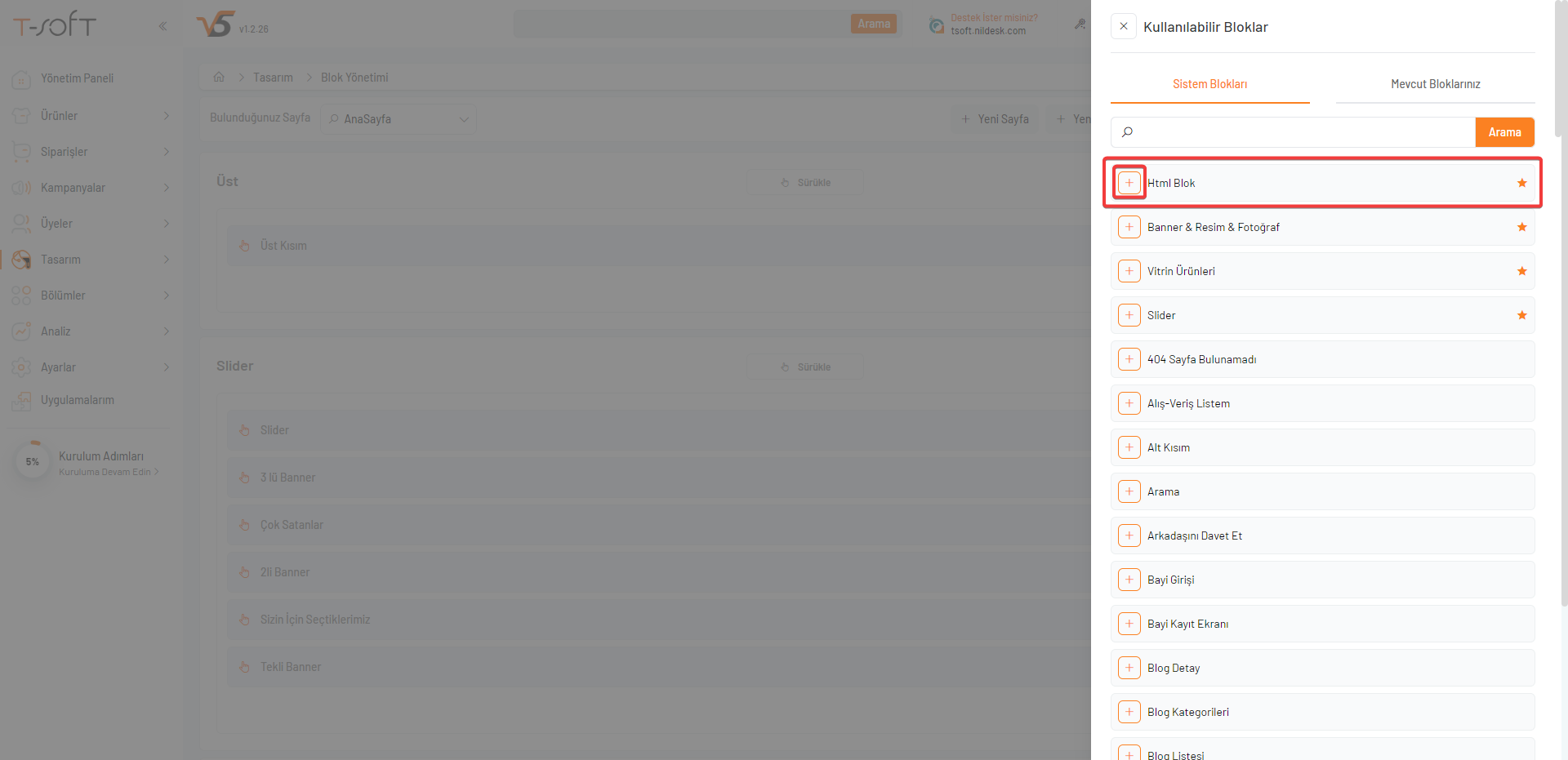
Yeni ekleme alanında "HTML Blok" yanında bulunan artı simgesine tıklayarak ekleyebilirsiniz.

Eklediğiniz bloğun içeriğine ulaşmak için düzenleme kalemine tıklayınız.

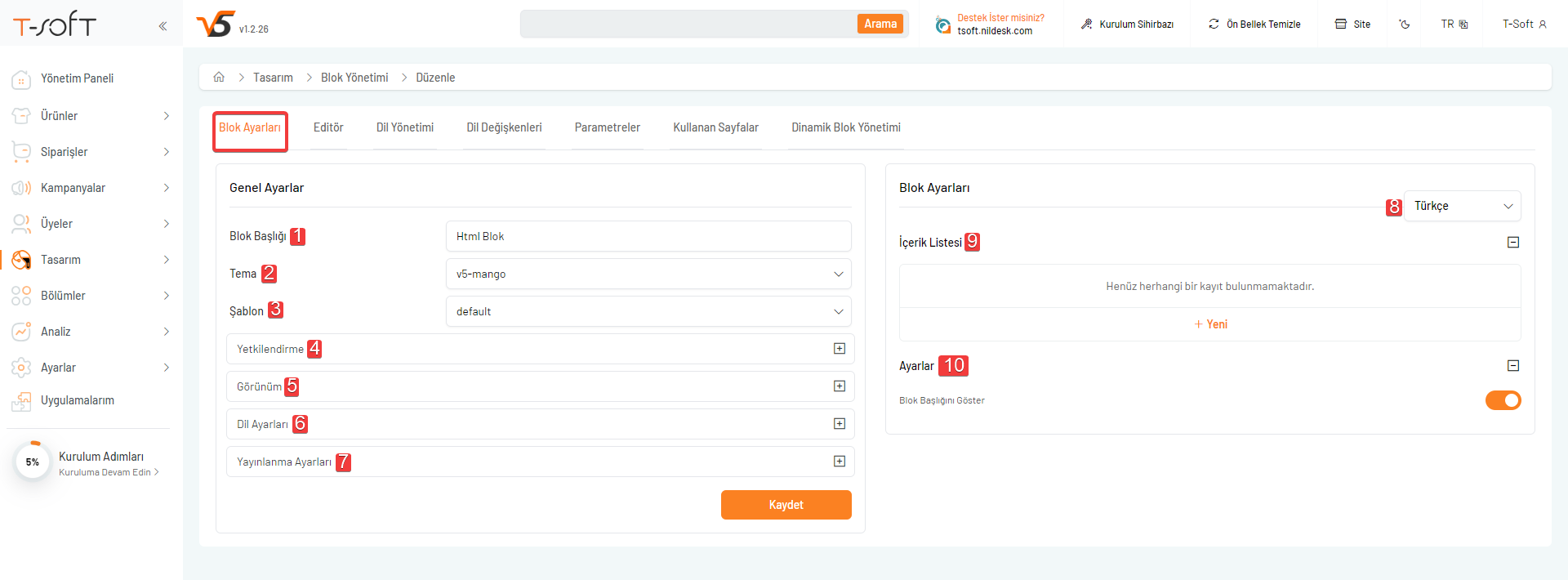
Blok Ayarları
1. Blok Başlığı : Eklenen bloğun sitede görüntülenecek başlık bilgisidir.
2. Tema : Blokta kullanılacak tema seçimini yapabilirsiniz. Standart veya özel tema (Özel temada HTML blok kodlaması var ise) olarak kullandığınız temalardan seçim yapabilirsiniz. Aktif temanız dışında sitenizde yüklü olan diğer temalardan da seçim yapabilirsiniz.
3. Şablon : Seçtiğiniz tema içeriğinde tanımlı şablonlar içinden seçim yapabilirsiniz. Seçtiğiniz şablon bloğun tasarımsal görünümü etkileyecektir.
4. Yetkilendirme : Blok görünürlüğü üye, bayi ve ziyaretçi bazında yönetilebilir. Sadece aktif edilen gruplarda blok görüntülenir.
5. Görünüm : Eklediğiniz bloğun hangi cihazlarda görüntülenebileceğini yönetebilirsiniz. Bu şekilde farklı cihazlar için farklı görünümler oluşturabilirsiniz.
6. Dil Ayarları : Sitenizde aktif olan dillere özel bloklar oluşturabilirsiniz. Eklediğiniz bloğun sadece belirli dillerde görünmesini istiyorsanız bu alandan seçim yapabilirsiniz.
7. Yayınlanma Ayarları : Eklediğiniz bloğun belirli bir tarihte yayınlanma ve yayından kalkma durumunu belirleyebilirsiniz. Kampanya dönemlerinizde yayınlamak istediğiniz içerikleri önceden hazırlayabilir ve ilgili tarih geldiğinde otomatik yayınlanmasını sağlayabilirsiniz.
8. Dil Seçimi : Blok içerisine eklenen içerikleri kullandığınız tüm diller için özelleştirebilirsiniz. Her dil için seçim yaptıktan sonra içerik alanından ekleme yapabilirsiniz.
9. İçerik Listesi : Blokta görüntülenecek içerik bilgilerini ekleyebilirsiniz. Ekleme yapmak için "Yeni" seçeneğine tıklayabilirsiniz.
10. Blok Başlığını Göster : Oluşturduğunuz bloğun "Blok Başlığı" bilgisinin siteye yansıma durumunu yönetebilirsiniz.
HTML bloğu içerisinde bulunan sekmelerin kullanımı için Blok Sekmeleri Kullanımı makalemizi inceleyebilirsiniz.

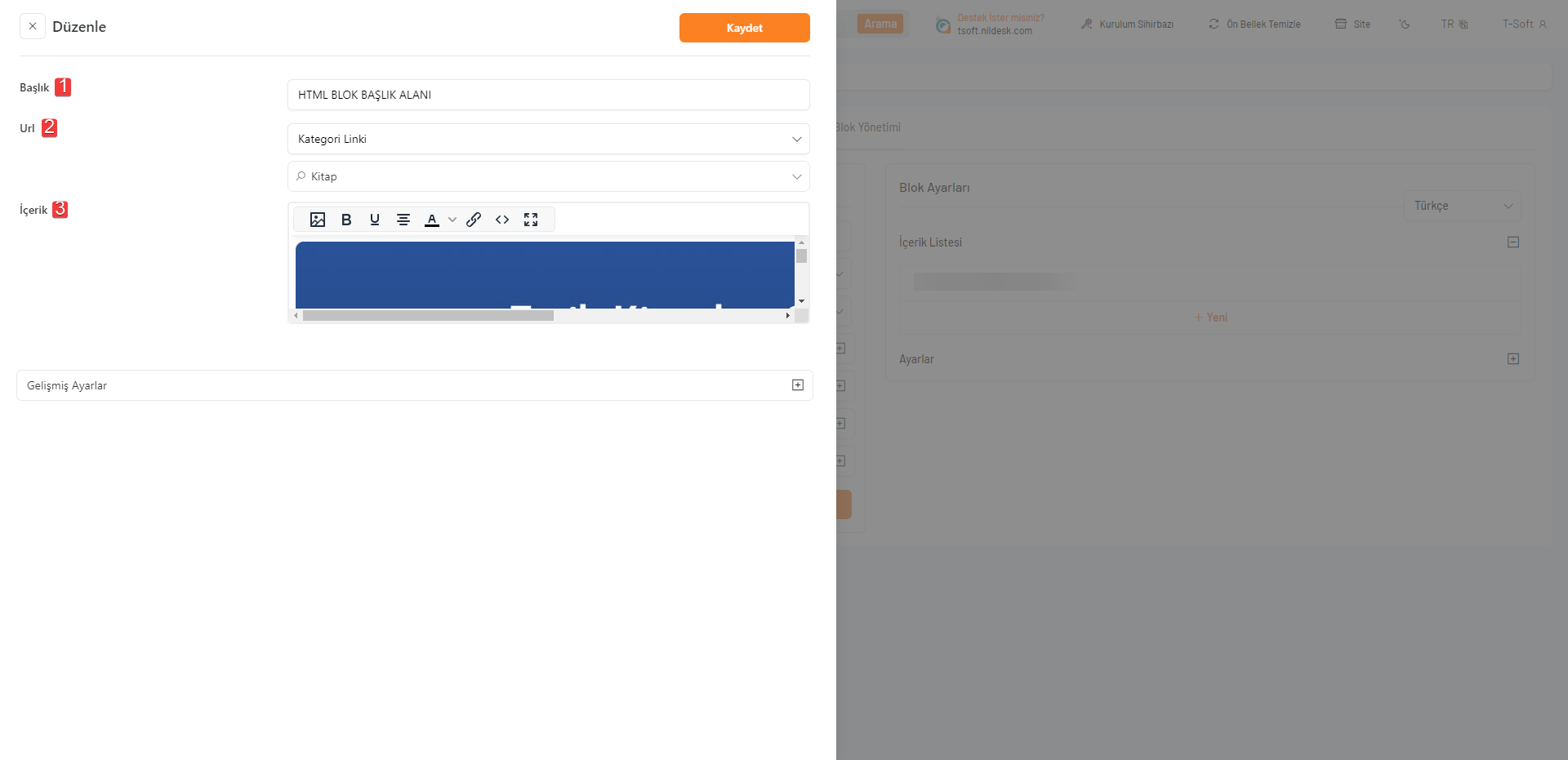
İçerik Listesi Ekleme
1. Başlık : Eklenen her içerik için başlık bilgisi tanımlayabilirsiniz. Eklediğiniz başlık bilgileri sitede görüntülenebilecektir.
2. URL : Eklenen içerik alanına tıklandığında yönlendirilmesini istediğiniz bağlantı adresleri ekleyebilirsiniz. Sistem tanımlı (kategori, sayfa, marka...) link gruplarından seçebilir veya sabit link ile bağlantı adesleri tanımlayabilirsiniz.
3. İçerik : Blokta görüntülenecek içeriklerin tamamını bu alandan ekleyebilirsiniz. İçerik için eklenen gelişmiş editör alanından resim, video, metin, link, html/css kodlar vb. birçok düzenleme yapabilirsiniz.