WE LIKE SHOP
We Like Shop uygulamamız ile sitenizde Instagram paylaşımlarınızı gösterebileceğiniz bir blok yapısı oluşturabilirsiniz.
Oluşturduğunuz bloğa istediğiniz görselleri yükleyebilir, Instagram sayfanıza veya ürünlerinize yönlendirmek için bağlantı ekleyebilirsiniz.
NOT : We Like Shop uygulamasında, Instagram altyapı değişikliği ile şu an otomatik entegrasyon bulunmamaktadır. We Like Shop kullanarak manuel yönetim ile Instagram bloğu oluşturabilir, görsel ekleyebilirsiniz.
We Like Shop, ücretsiz bir uygulamadır.
Bu uygulama, kurulumu tamamlandığında "Ayarlar > İzleme Kodları" sayfasında kod oluşturur.
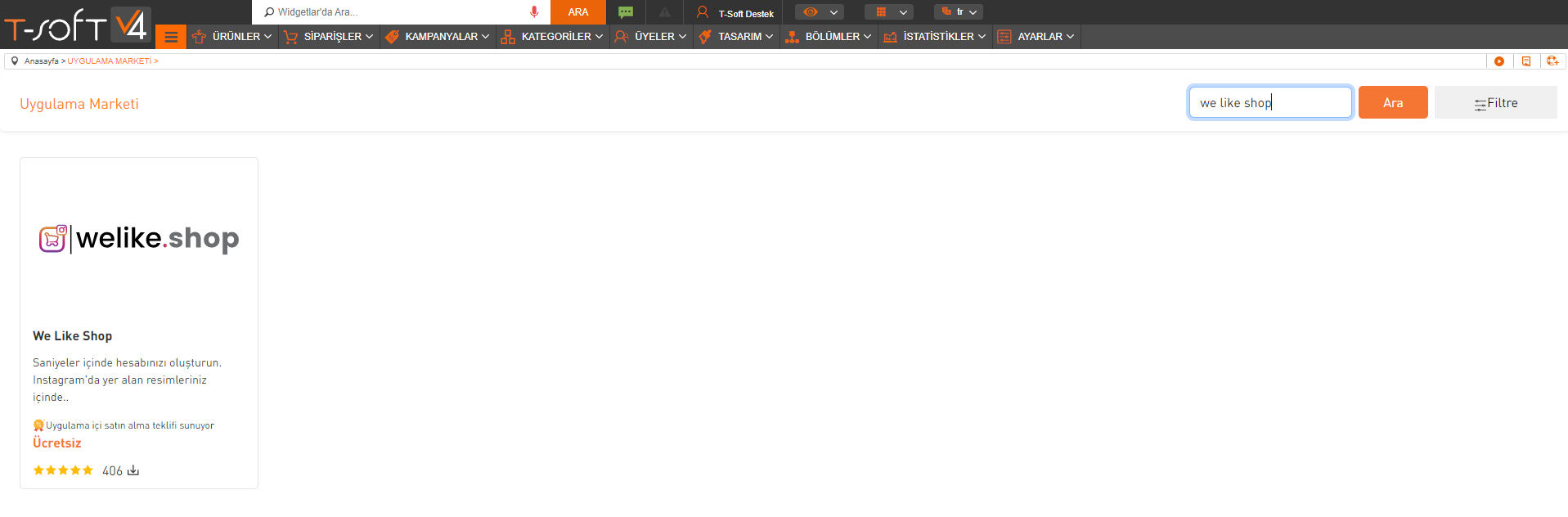
T-Soft Apps web sitemizden veya yönetim panelinizde "Bölümler > Uygulama Marketi" sayfasından yükleyerek kurulumu sağlayabilirsiniz.

Uygulama detayında gelen bilgileri doldurunuz.
Sözleşmeyi onaylayarak uygulama kurulumunu tamamlayabilirsiniz.

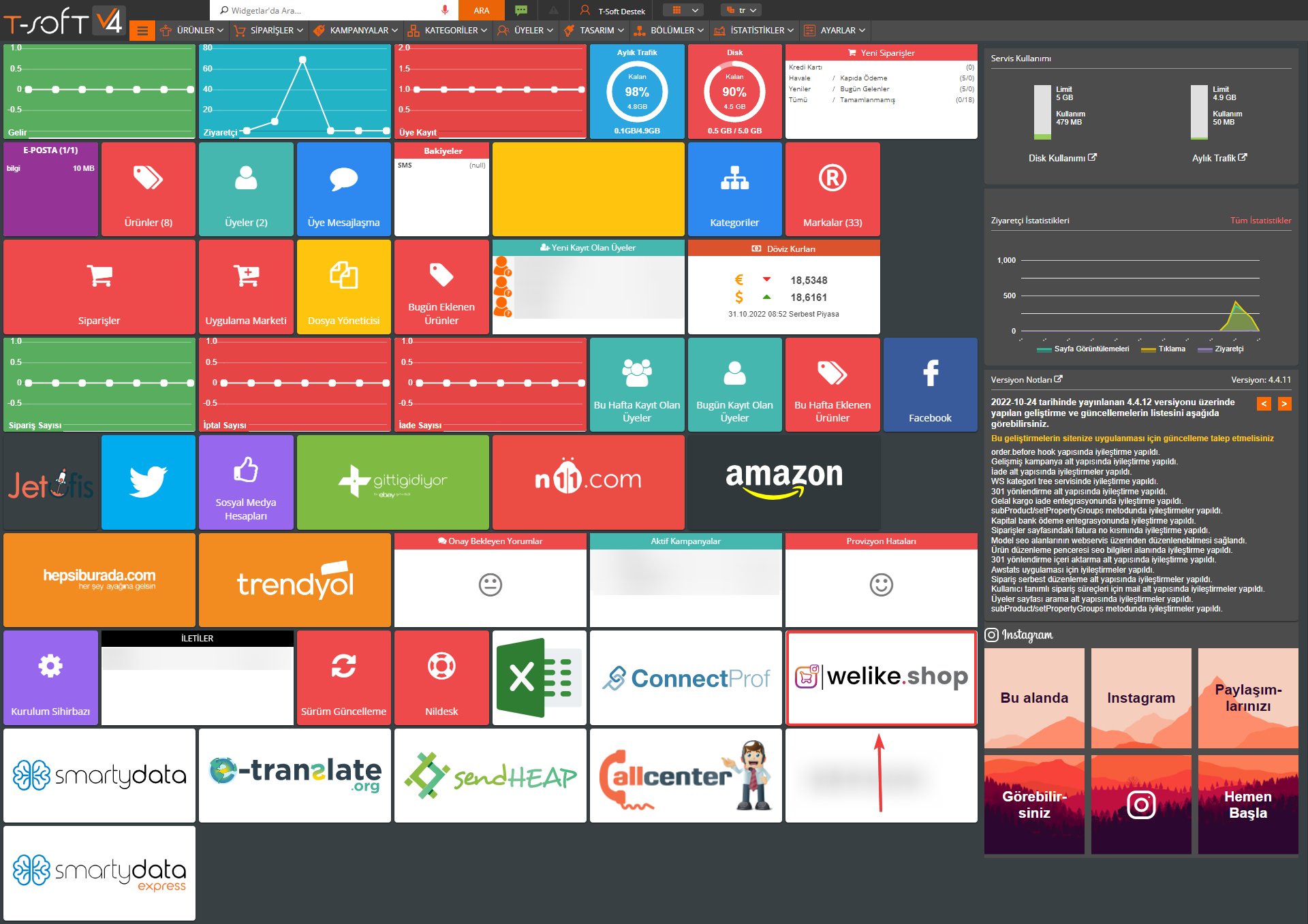
Uygulamayı yükledikten sonra giriş yapmak için yönetim paneli anasayfanızda We Like Shop widget seçeneği oluşmaktadır.

Uygulama sayfasında Instagram ile entegrasyon ayarlarının bulunduğu alanlar şu an kullanım dışıdır.

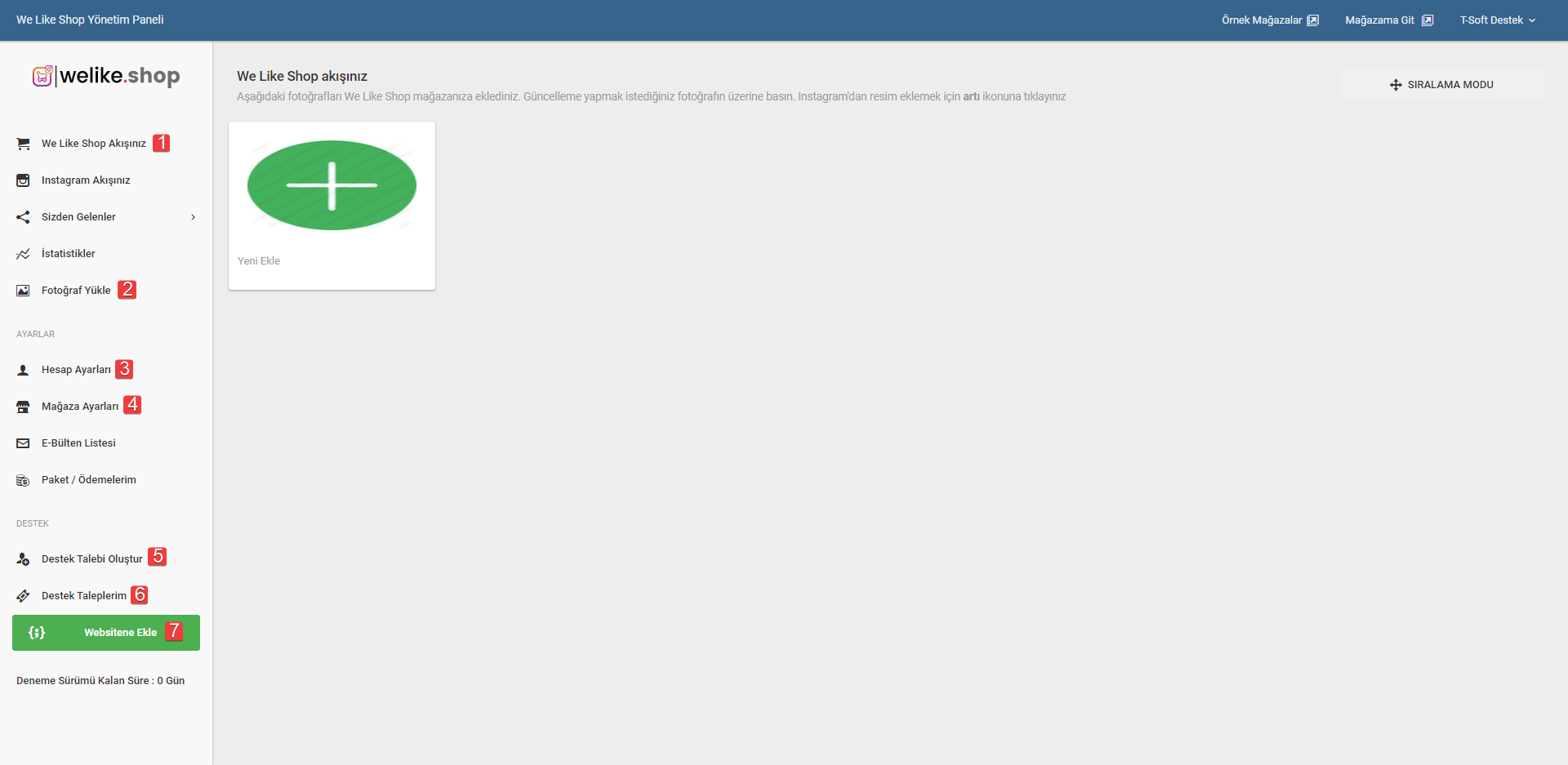
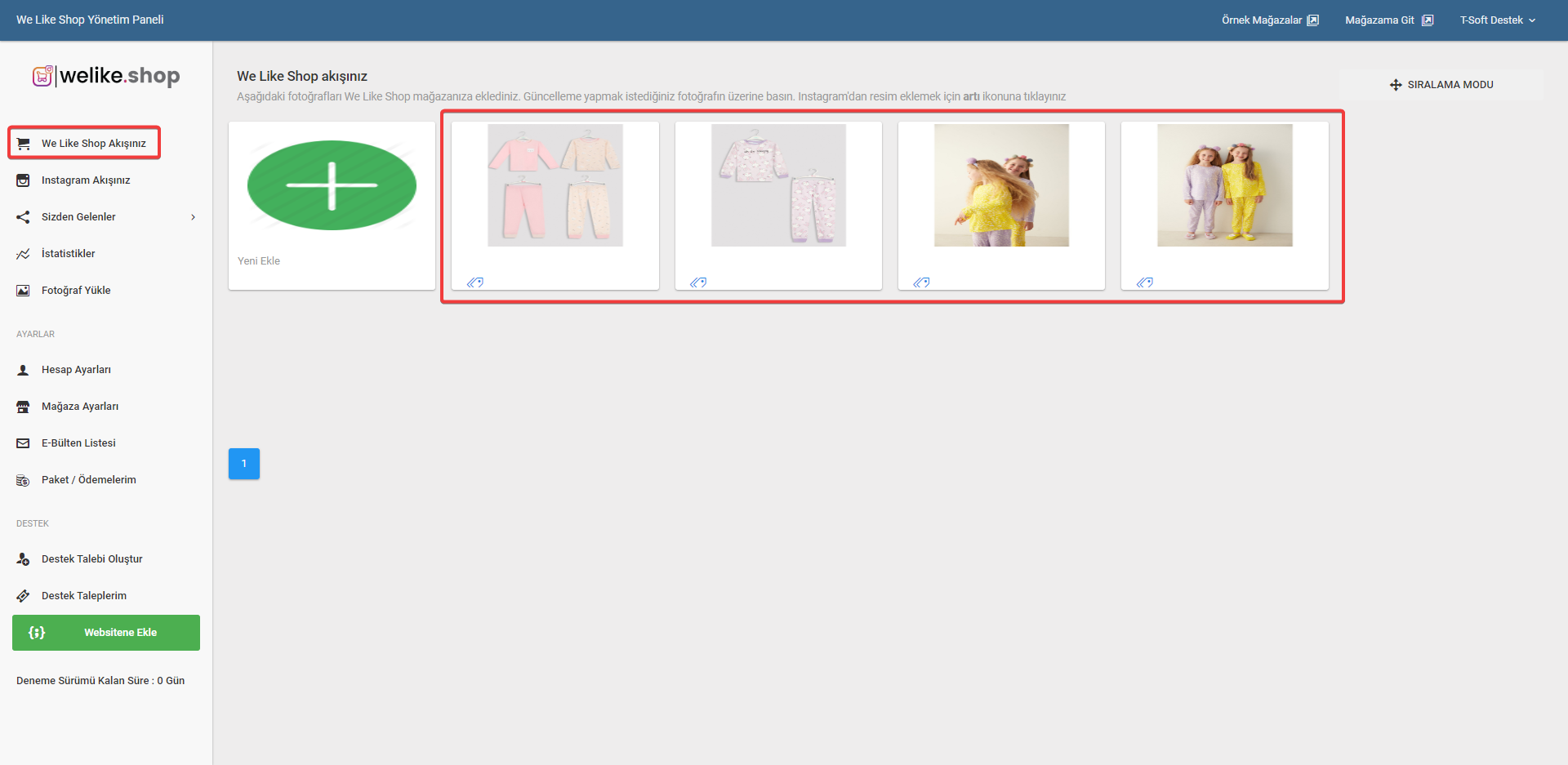
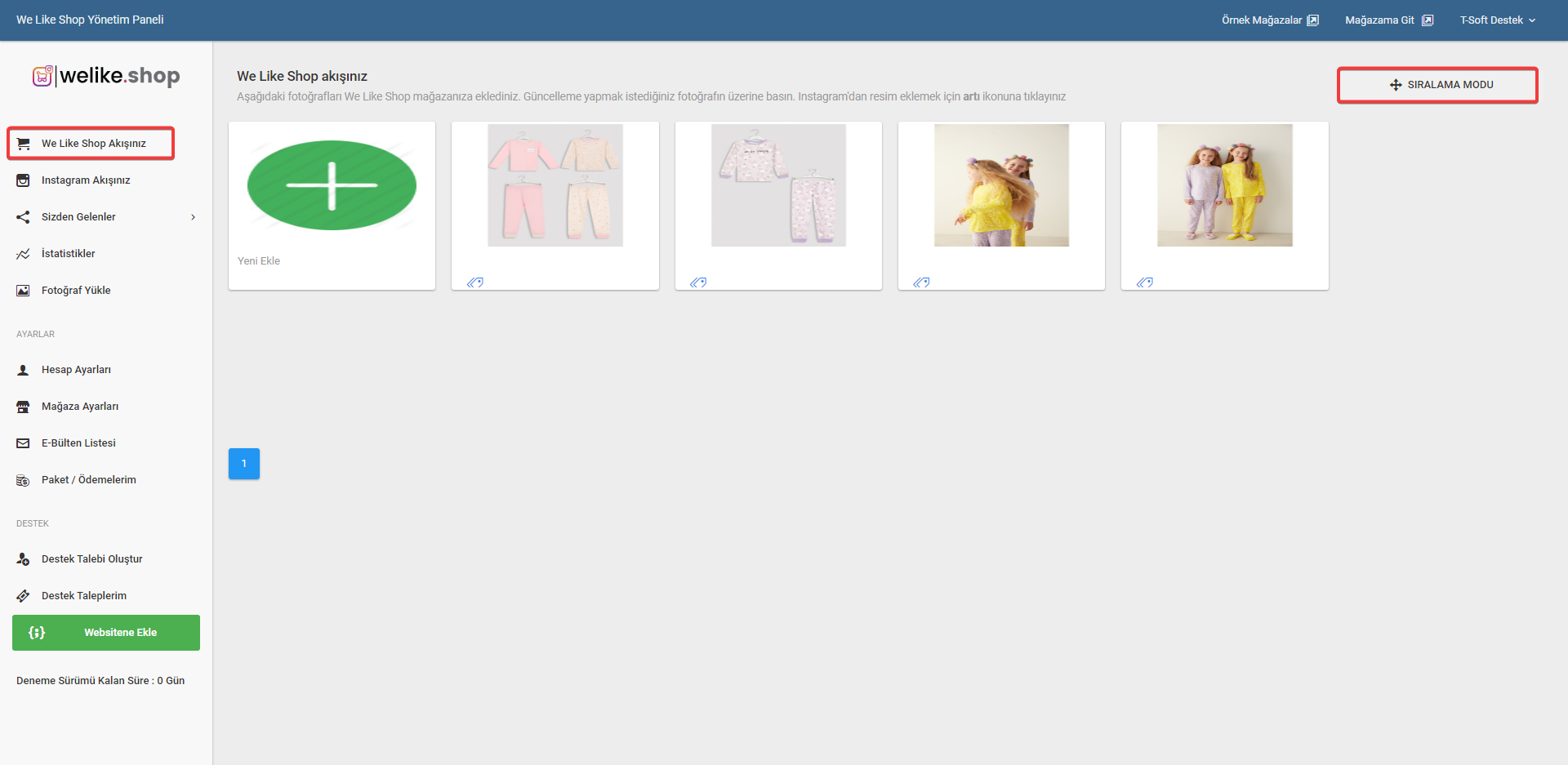
1. We Like Shop Akışınız : Sitede oluşturduğunuz Instagram alanında yer alan görseller bu sekmede görüntülenecektir. Bu alana görsellerinizin gelmesi için sol menüde yer alan "Fotoğraf Yükle" sekmesinden öncelikle resimlerinizi yüklemelisiniz.

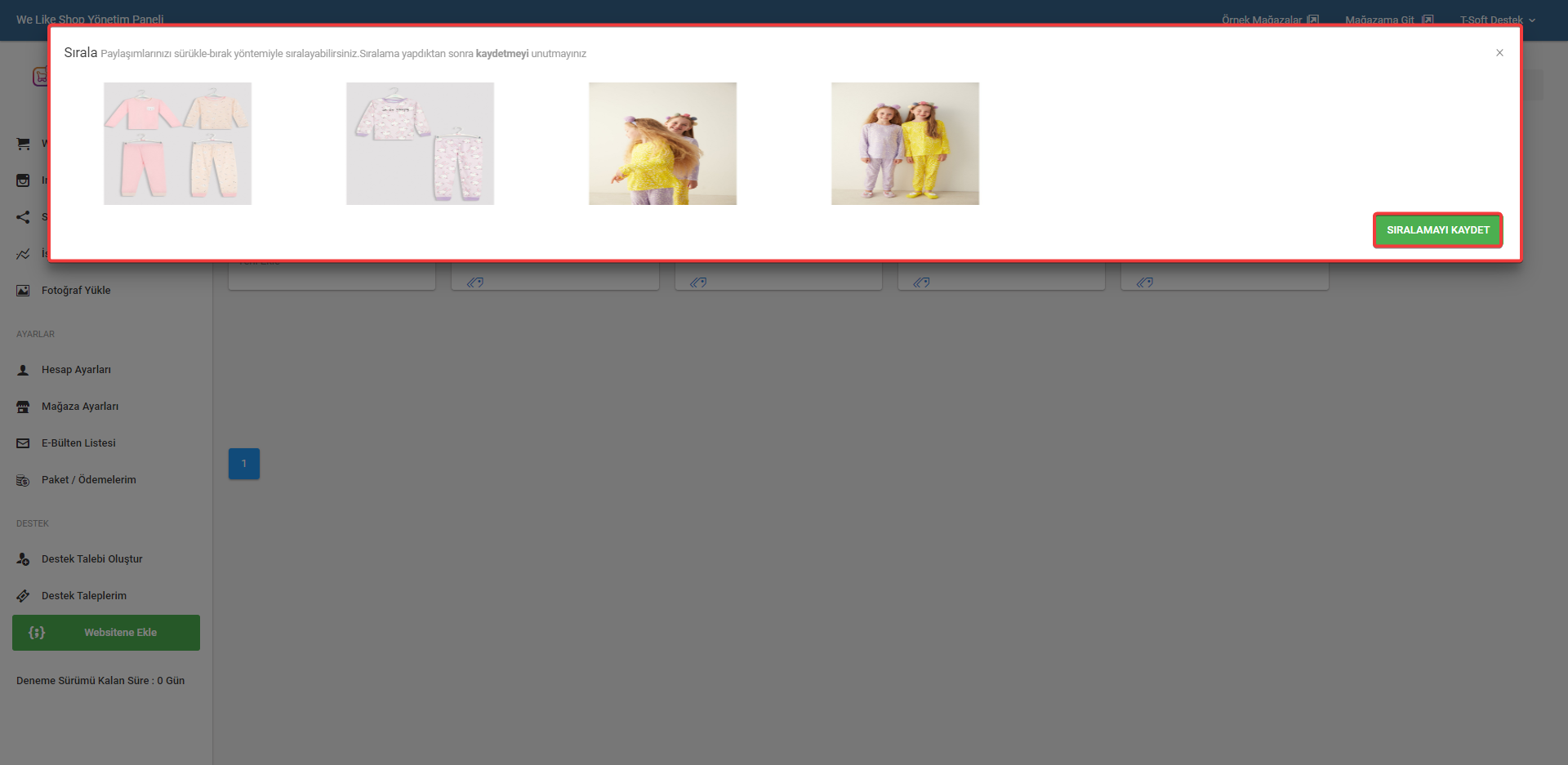
- Sıralama Modu : We Like Shop akışına eklediğiniz görsellerin sıralamasını bu butona tıklayarak değiştirebilirsiniz. Butona tıkladığınızda açılan pencereden sürükle bırak mantığı ile görsellerin sıralamasını değiştirerek kaydedebilirsiniz.


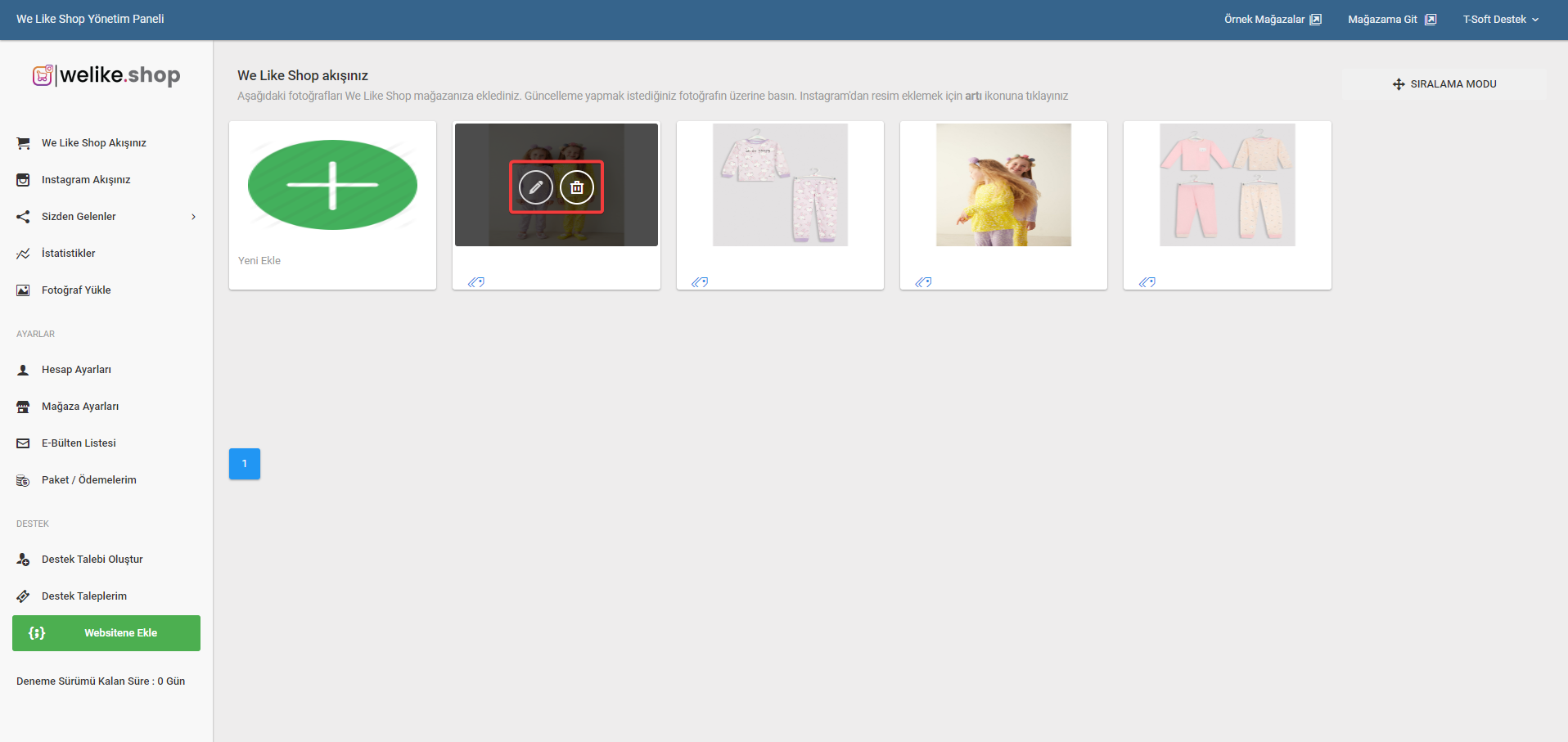
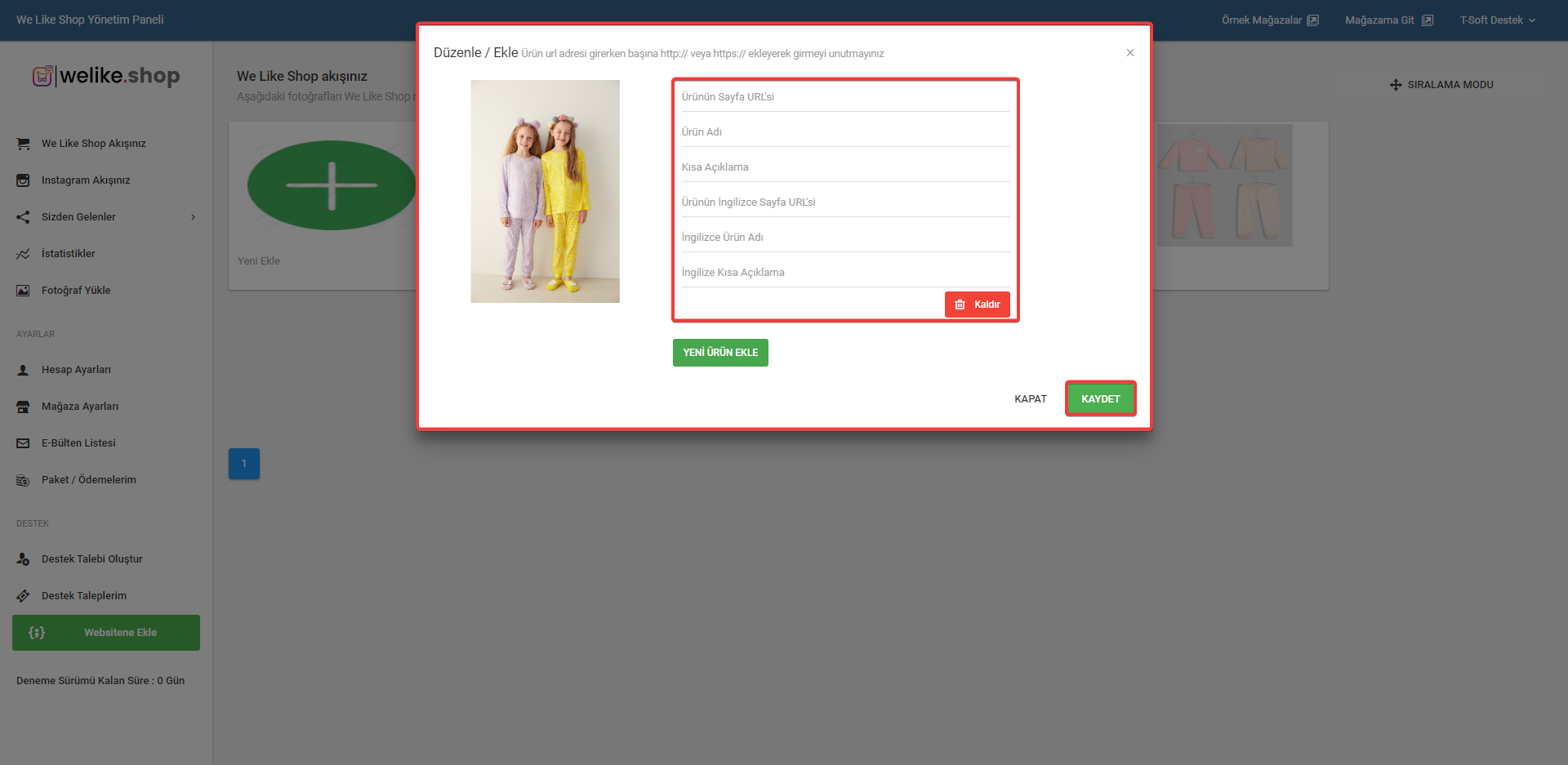
- Görsele Link Tanımlama : Eklenen görsellere tıklandığında yönlendirilmesi istediğiniz ürün linkini tanımlayabilirsiniz. Tanımlama işlemi için görsel üzerine geliniz ve düzenleme kalemine tıklayınız.

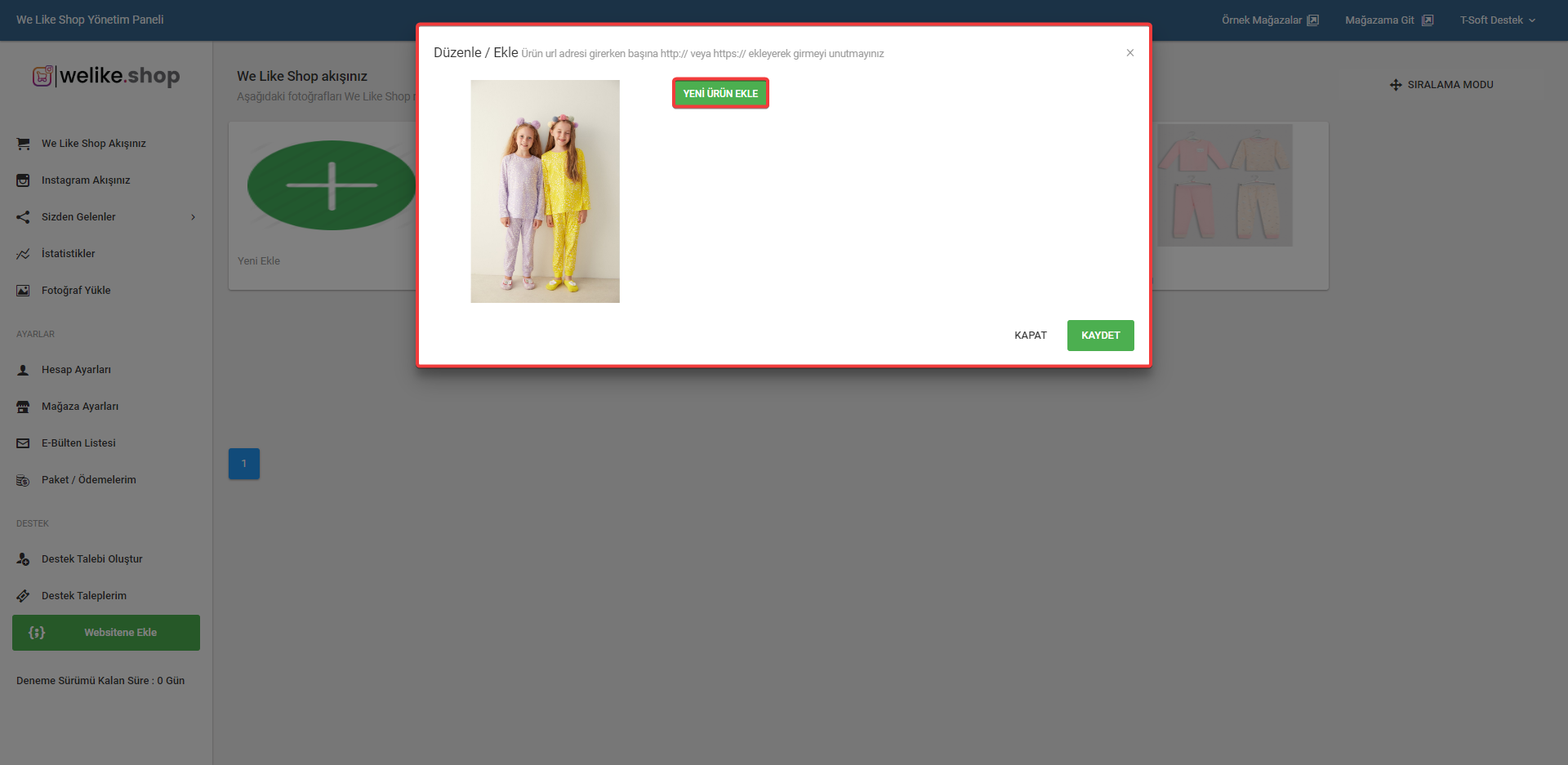
Açılan pencerede "Yeni Ürün Ekle" butonuna tıklayınız.

Link ekleme alanında ürün linki tam link olacak şekilde eklemelisiniz. Ürün adı ve kısa açıklama bilgilerinide ekleyebilirsiniz.
Sitenizde ingilizce dil kullanıyorsanız ingilizce için farklı ürün adı ve linki ekleyebilirsiniz.
Ekleme sonrasında "Kaydet" butonuna tıklayınız.

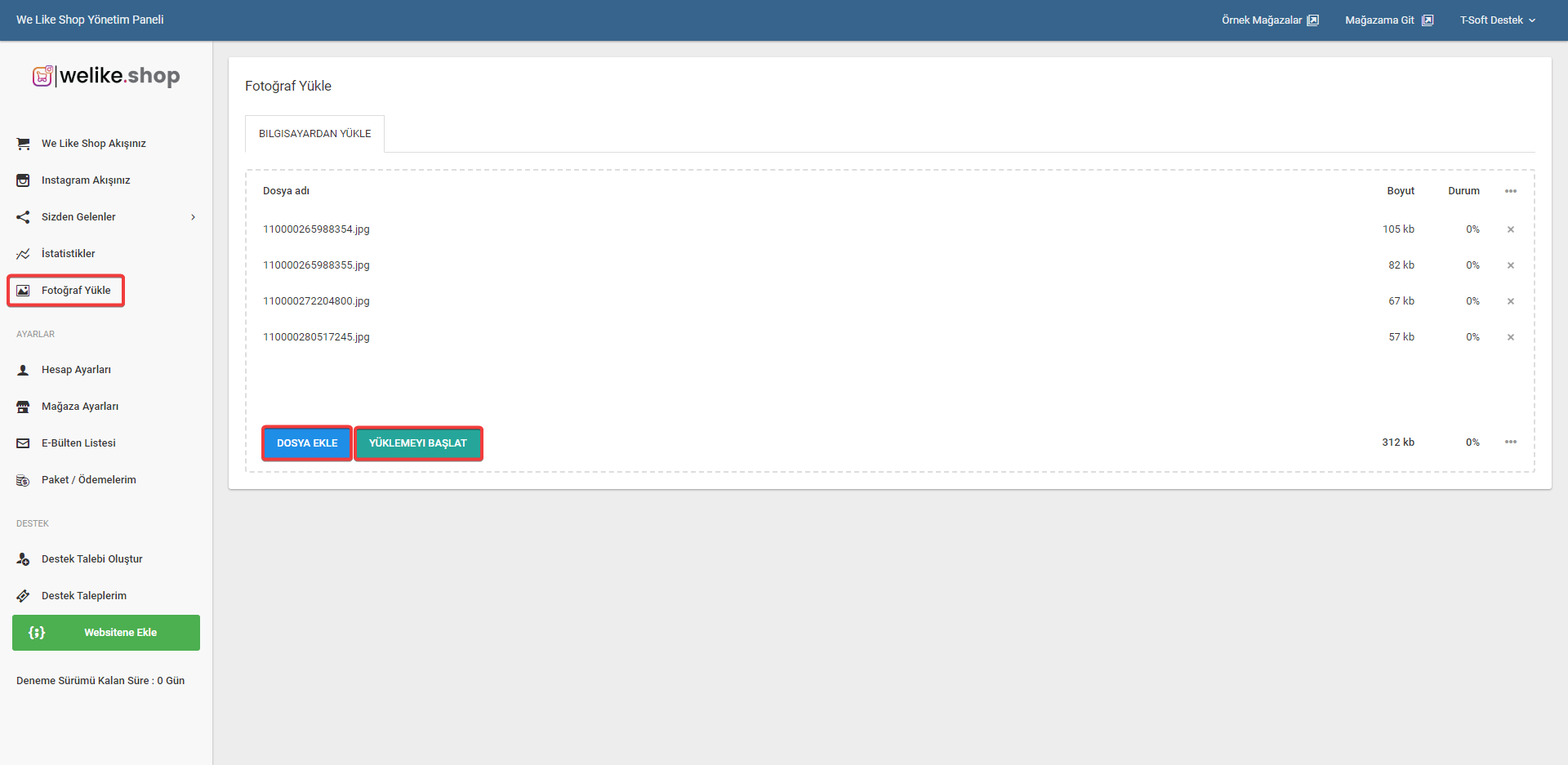
2. Fotoğraf Yükle : We Like Shop akışı oluşturmak için kullanılacak görselleri bu sekmeden yükleyebilirsiniz. "Dosya Ekle" butonu ile yüklenecek görselleri bilgisayarınızdan seçebilir, "Yüklemeyi Başlat" butonu ile uygulamaya aktarımını sağlayabilirsiniz. Bu alandan yüklediğiniz görseller sol menüde yer alan "We Like Shop Akışınız" sekmesinde gösterilecektir.

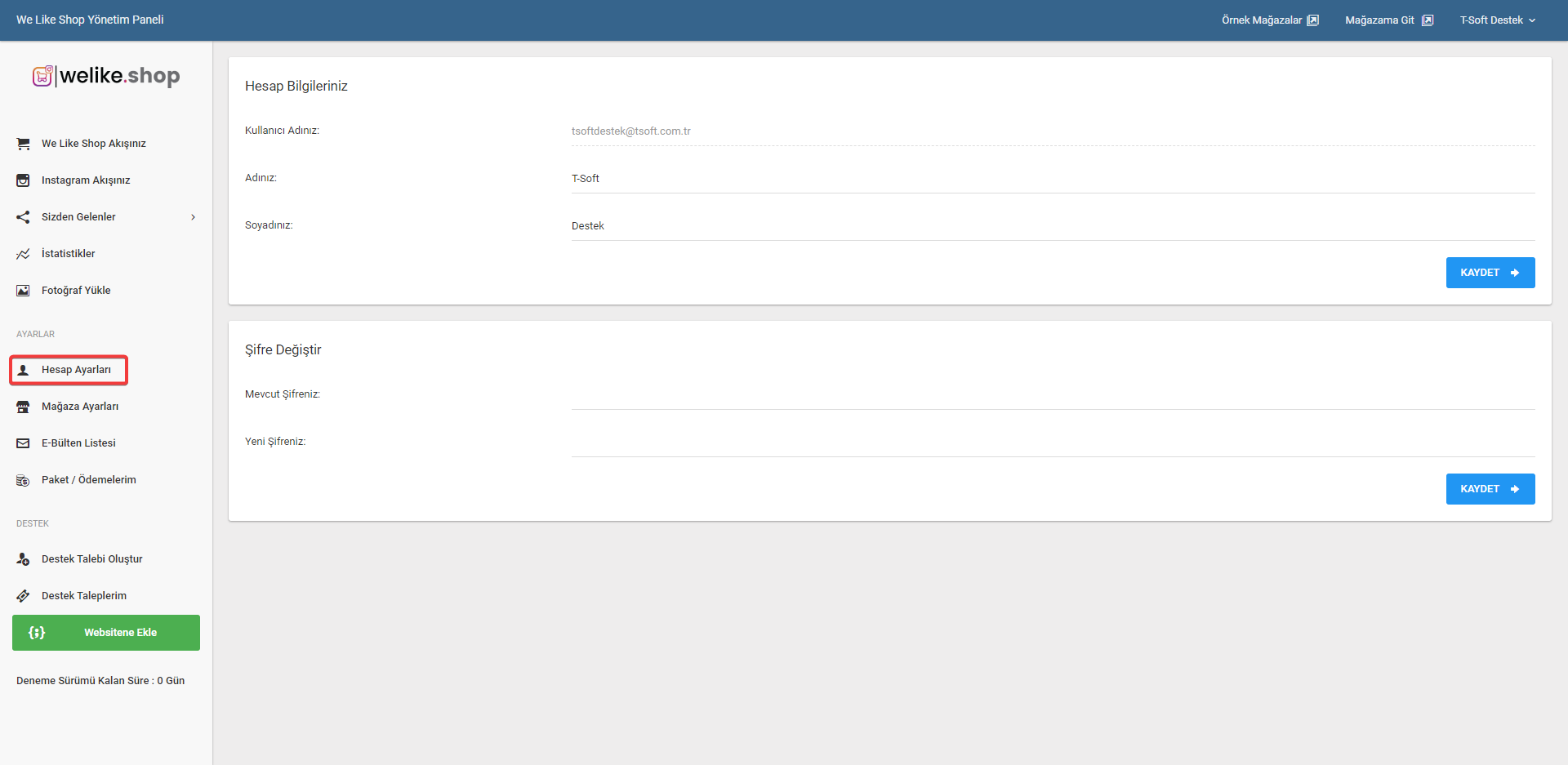
3. Hesap Ayarları : We Like Shop hesabınıza ait kullanıcı bilgilerinizi görüntüleyebilir, giriş şifrenizi güncelleyebilirsiniz.

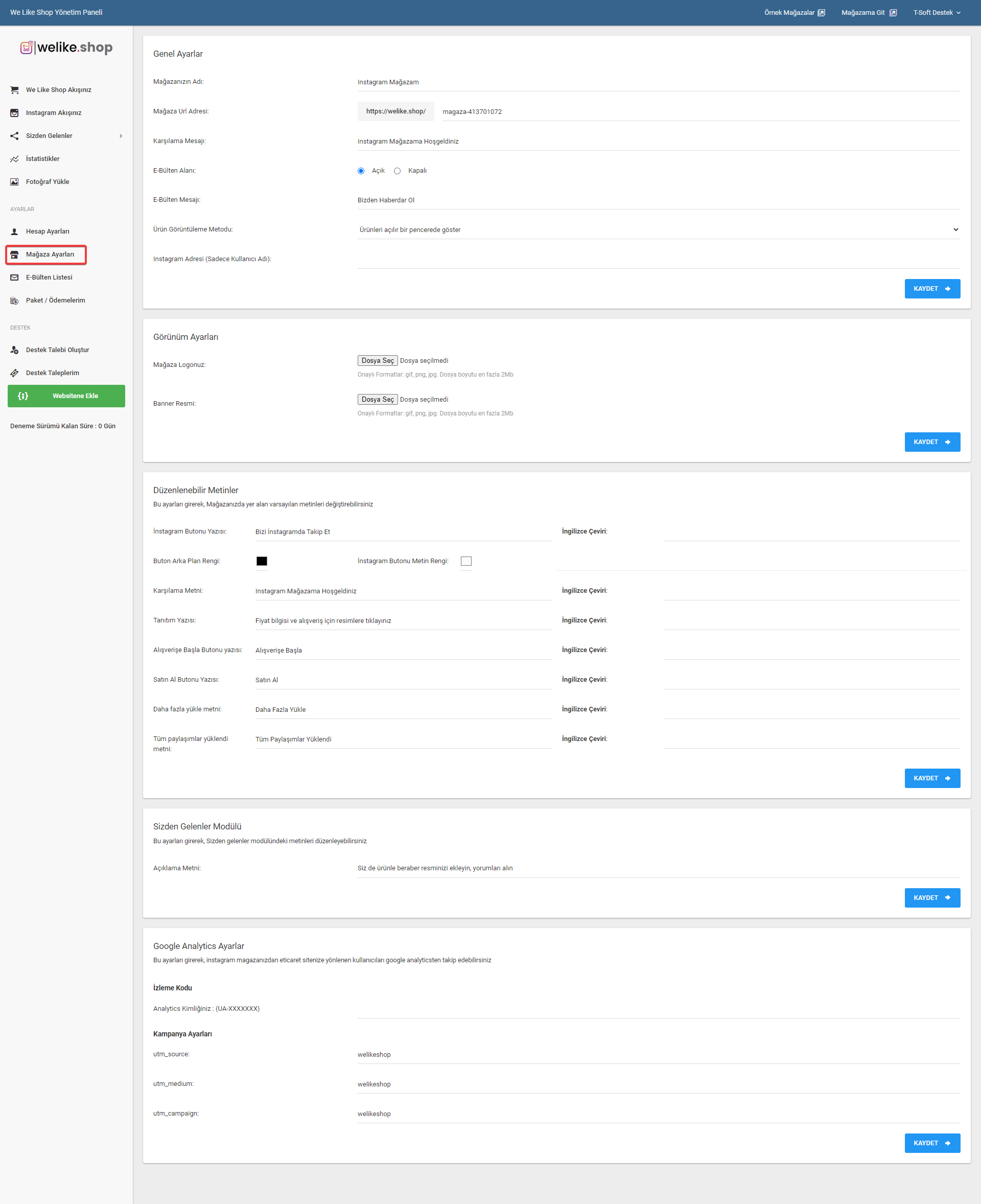
4. Mağaza Ayarları : We Like Shop uygulaması üzerindeki mağazanıza ait bilgileri görüntüleyebilir ve düzenleyebilirsiniz. Site logonuzu ekleyebilir, oluşturulacak olan blokta yer alan başlık metni, rengi gibi bilgileri güncelleyebilirsiniz. Instagram entegrasyonu gerektiren alanlarda bulunan düzenlemeler kullanılmamaktadır.

5. Destek Talebi Oluştur : We Like Shop işlemleriniz ve sorularınız için destek talebi oluşturabilirsiniz. Açtığınız talepler ilgili departmanda incelenerek dönüş sağlanacaktır.
6. Destek Taleplerim : We Like Shop üzerinden oluşturduğunuz tüm talepleri bu alanda görüntüleyebilirsiniz.
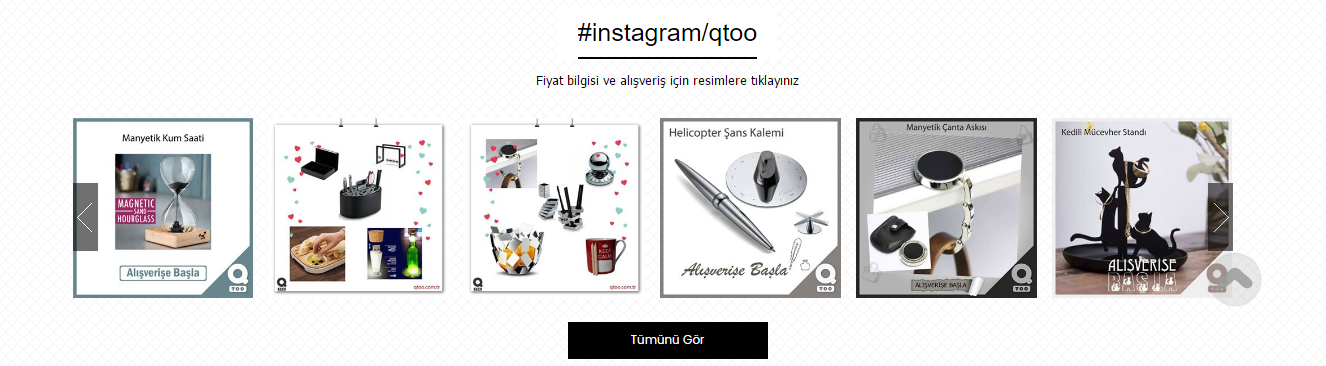
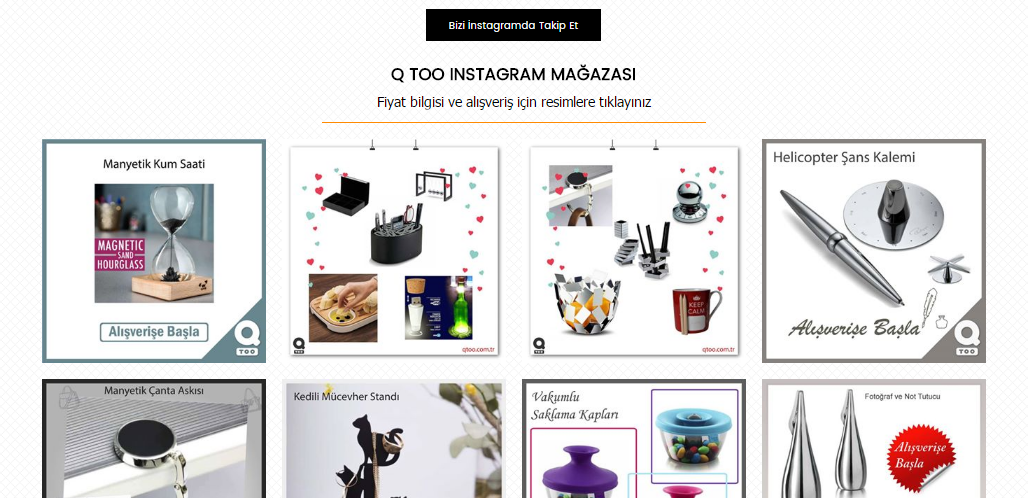
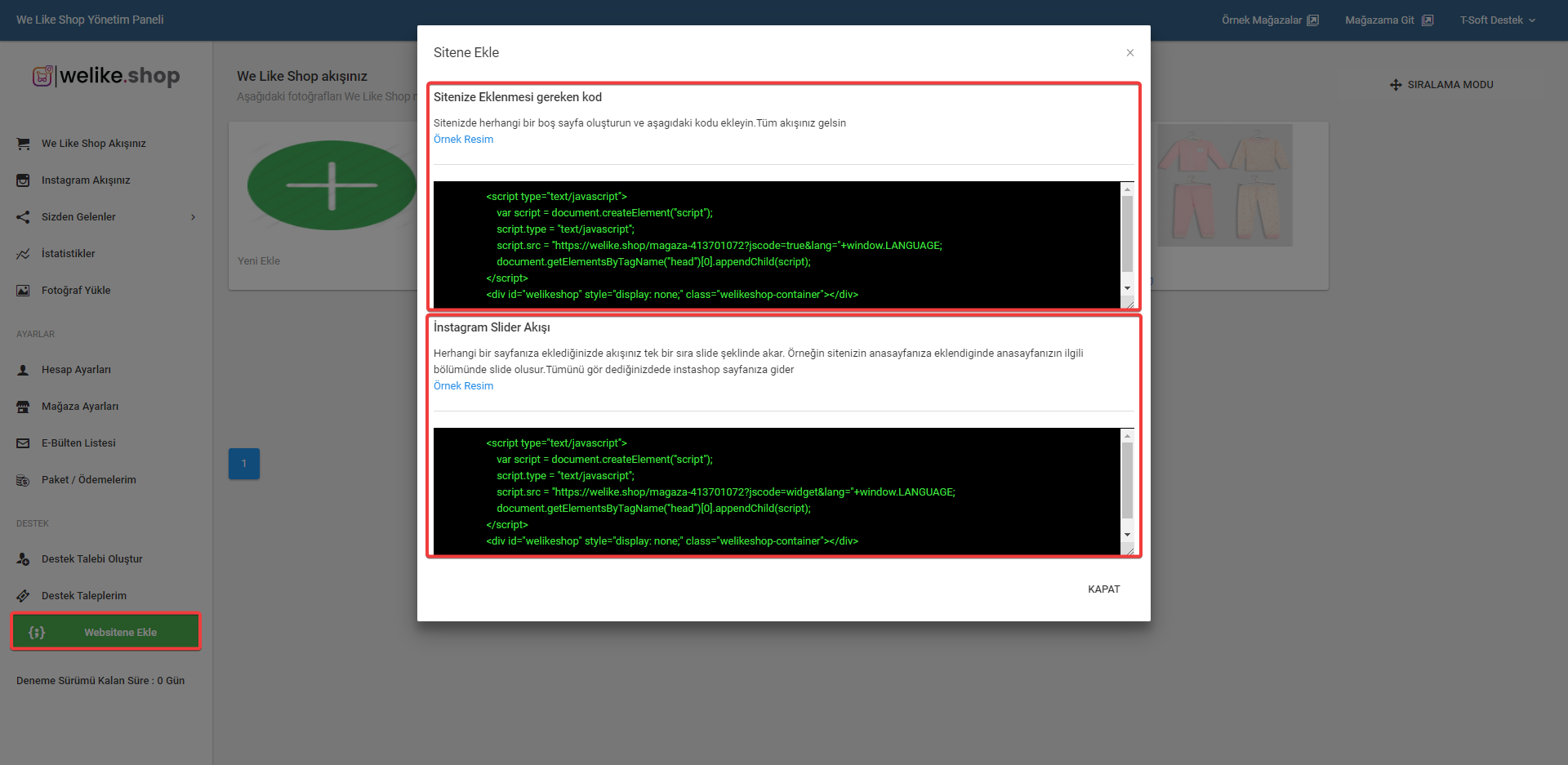
7. Websitene Ekle : Oluşturduğunuz içeriğin sitede görünmesi için bu alandan ilgili kodları alarak siteye eklemeniz gerekmektedir. Tasarım olarak 2 seçenek sunulmaktadır. "Örnek Resim" alanlarından örnek tasarımları görüntüleyerek kullanmak istediğiniz kod yapısını alabilirsiniz.

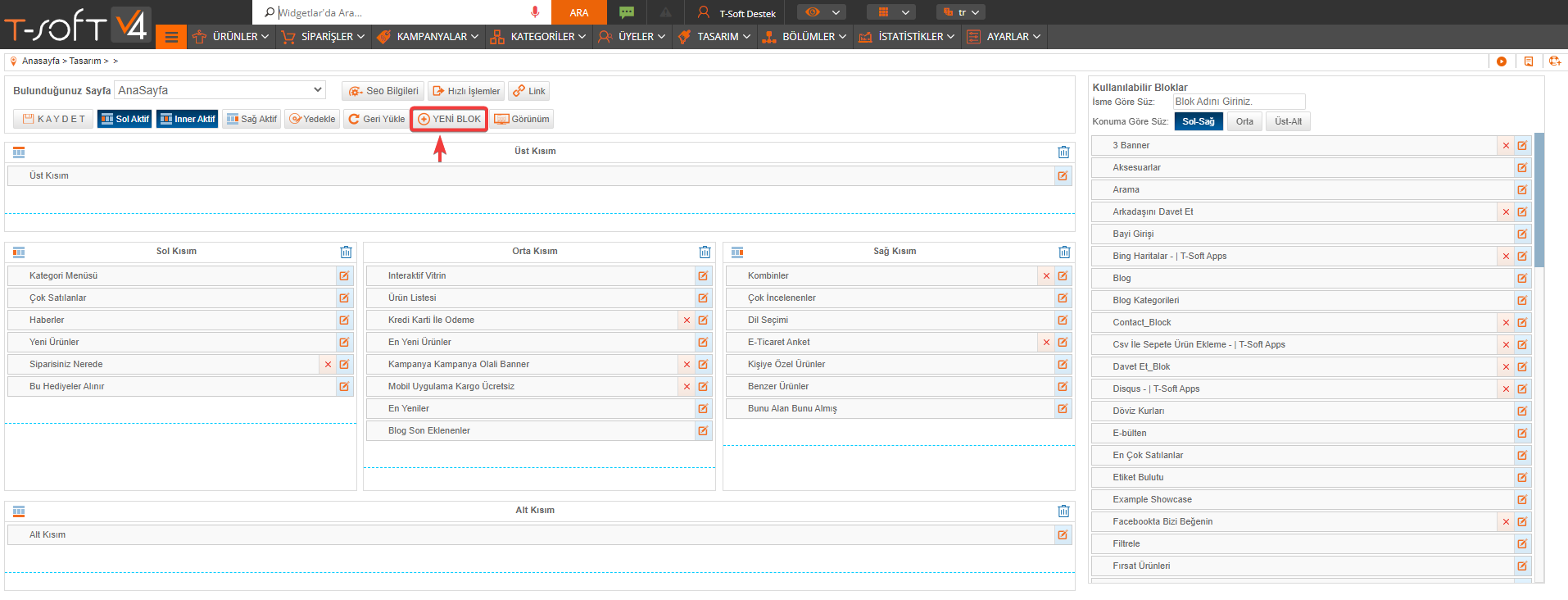
Kullanmak istediğiniz kodu siteye eklemek için yönetim panelinizde "Tasarım > Blok Yönetimi" sayfasını açınız.
"Yeni Blok" butonuna tıklayınız.

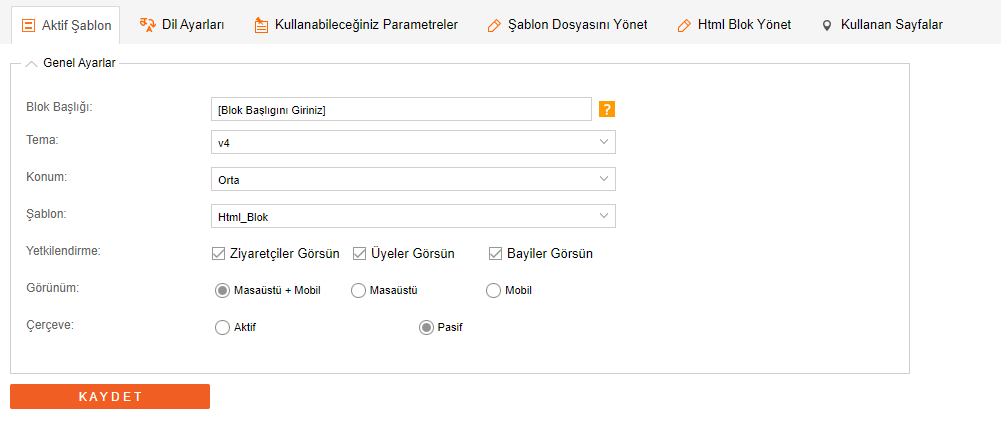
Blok detayında oluşturduğunuz bloğa ait başlık bilgisi ekleyiniz ve kaydediniz.

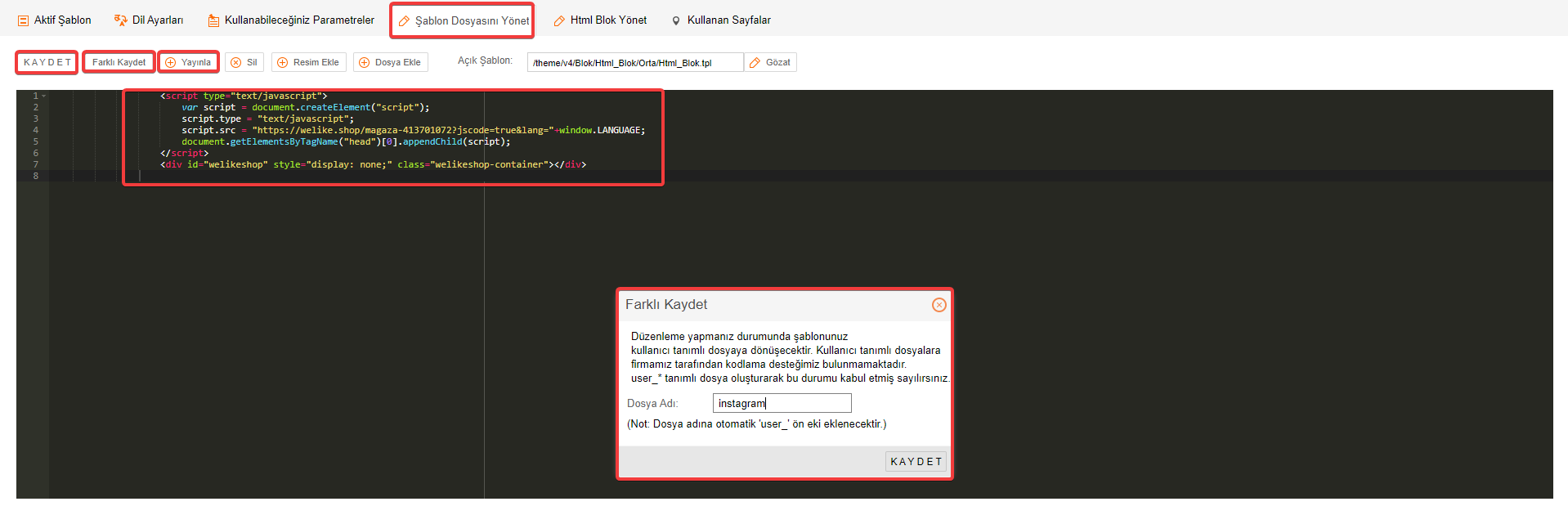
Blok bilgilerini ekledikten sonra "Şablon Dosyasını Yönet" sekmesine tıklayınız.
We Like Shop uygulamasından aldığınız kodu ekleyiniz.
Kodların yayına alınması için "Farklı Kaydet" ile user bir şablon oluşturmalısınız. "Yayınla" butonu ile eklediğiniz kodları blokta aktif edebilirsiniz.

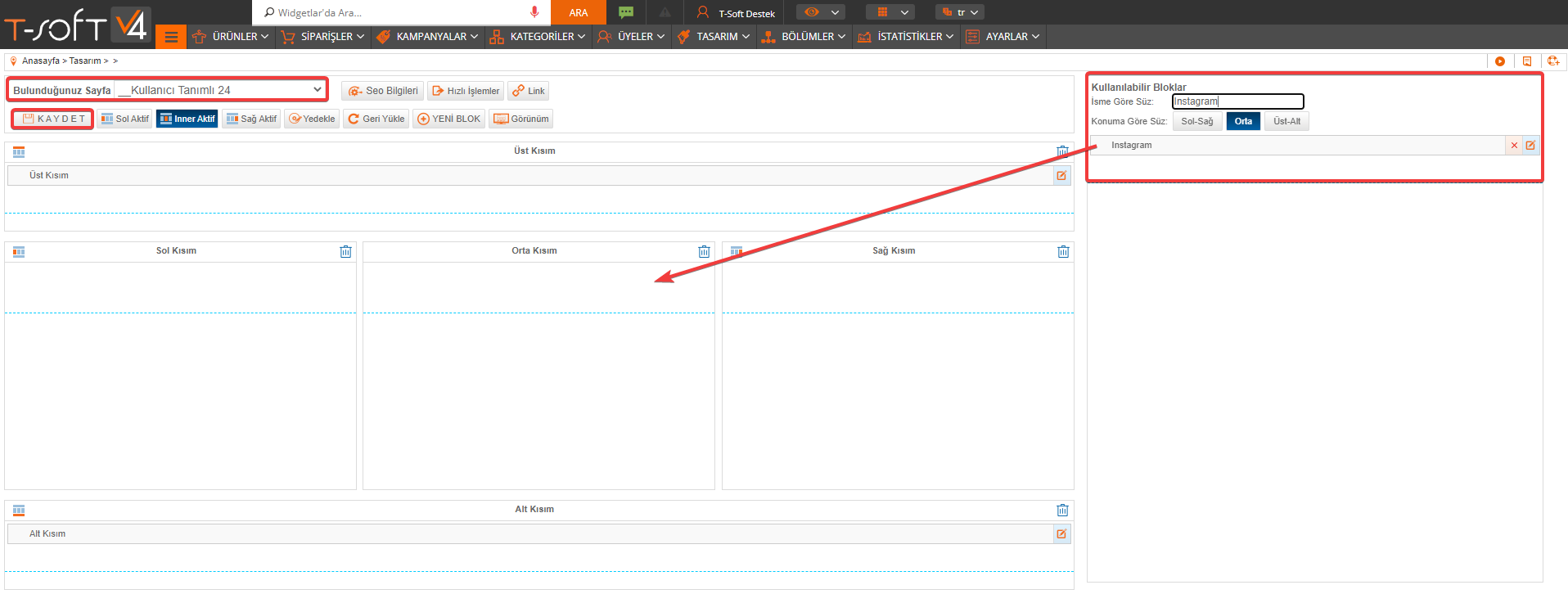
"Tasarım > Blok Yönetimi" sayfasından bloğun hangi sayfada görüntüleneceğini "Bulunduğunuz Sayfa" alanından seçiniz.
Blok listesinden oluşturduğunuz bloğu ismi ile aratarak bulunuz ve sürükle bırak mantığı ile sayfaya yerleştiriniz.
"Kaydet" butonuna tıkladıktan sonra önbellek temizleyerek sitenizi kontrol edebilirsiniz.