MOBİL UYGULAMA WEBVIEW JAVASCRIPT UYUMLULUĞU İÇİN KULLANIM DOKÜMANI
T-Soft siteniz için kullandığınız mobil uygulamalarda ödeme, adres veya kullanıcı tanımlı sayfalar uygulama içerisinde webview olarak gösterilmektedir.
Webview kullanılan sayfalarda masaüstü ve mobil tarayıcılar için yapılan özelleştirmeler ve eklenen kodlar mobil uygulama ile çakışabilmektedir.
Bu durumlarda, tarayıcılarda sorunsuz çalışan sayfalar, mobil uygulama üzerinden erişildiğinde işletim sistemi veya platform kaynaklı bozulmalar, sayfanın açılmaması veya kullanımını engelleyen sorunlarla karşılaşabilir.
Bu doküman, mobil uygulamalarda kullanılan webview ekranlarında yaşanan JavaScript uyumsuzluk sorunlarının çözümüne yönelik yöntemi ve localStorage ile ilgili eklemeleri açıklamaktadır.
1. Problem Tanımı
Mobil işletim sistemi veya platforma bağlı olarak WebView sayfalarında kullanılan JavaScript kodlarının düzgün çalışmaması, mobil uygulama üzerinden erişildiğinde bozuk sayfalar görüntülenmesine yol açabilir.
2. Çözüm: localStorage Üzerinden Anlık Kontroller
Bu duruma alternatif çözüm olarak, artık JavaScript’i yazan kişilere sorunları anlık çözme yetkisi verildi. Mobil uygulamada yapılan geliştirme ile webview’e geçişler sırasında localStorage üzerine belirli key değerleri eklenmiştir. Bu sayede, webview ile açılan sayfalar mobil uygulama üzerinden mi, yoksa tarayıcı üzerinden mi görüntülendiğini anlayarak dinamik çözümler üretilebilecek.
3. localStorage’da Kullanılan Key Değerleri
Mobil uygulamalarda webview’in mobil bir uygulama üzerinden mi çalıştırıldığını anlamak için localStorage’a aşağıdaki keyler eklenmiştir:
- iOS Uygulaması için:
mobilAppActivemobileIOSAppActive
- Android Uygulaması için:
mobilAppActivemobilAndroidAppActive
Bu keyler sayesinde mobil uygulamanın hangi platformda çalıştığı kolayca tespit edilebilir.
Keylerin kullanılabilmesi için mobil uygulama sürümünüzün en az aşağıdaki sürümlerde olması gerekmektedir.
- iOS Uygulaması için:
- 2.100.11
- Android Uygulaması için:
- 3.94.8
4. localStorage Key Kontrolü
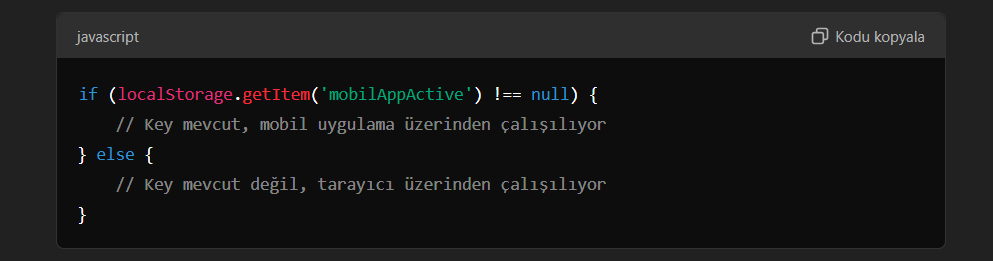
Geliştiriciler, JavaScript kodlarında localStorage’da belirlenen keylerin mevcut olup olmadığını kontrol ederek webview’e özel çözümler üretebilir. Aşağıda örnek bir sorgu gösterilmiştir:

Bu sorgu, sayfanın mobil uygulama üzerinden mi, yoksa tarayıcıdan mı açıldığını anlamayı sağlar. İlgili kontroller sonucunda kodlarınızı özelleştirebilir, kullanıcı deneyimini iyileştirebilirsiniz.
5. Uygulama Senaryoları
-
Mobil Uygulama Üzerinde JavaScript Uyarlamaları:
- Eğer uygulama üzerinde localStorage'da
mobilAppActivekey'i varsa, JavaScript kodları mobil uygulamaya özgü çalıştırılabilir. Bu sayede mobil uygulamalarda oluşabilecek sorunlar daha hızlı çözülebilir.
- Eğer uygulama üzerinde localStorage'da
-
Tarayıcı Üzerinden Erişimlerde Varsayılan Davranış:
- Eğer key mevcut değilse, sayfanın tarayıcı üzerinden görüntülendiği anlaşılabilir ve varsayılan web sayfası davranışı devreye girebilir.
6. Sonuç
Mobil uygulamalarla entegre webview sayfalarında JavaScript uyumsuzluk sorunlarının çözümünü hızlandırmak ve kullanıcı deneyimini iyileştirmek için localStorage’a eklenen bu key'ler ile anlık kontrol sağlanabilir. Bu dökümana dayalı geliştirmeler ile sorunları daha hızlı çözebilir ve daha esnek kod yapıları oluşturabilirsiniz.