MOBİL VİTRİN
T-Soft ile kullandığınız e-ticaret sitesine ait, mobil uygulama oluşturabilirsiniz.
Android ve İOS cihazlarda kullanılabilecek uygulamanızı özelleştirebilir, uygulamaya özel kampanya, blok gösterimleri vb bir çok işlemi yapabilirsiniz.
Mobil uygulama için satış temsilcinizle iletişime geçebilirsiniz. Mobil uygulama kullanımı ve sağladığı avantajları incelemek için tıklayınız.
Mobil uygulama kullanırken vitrin sayfasını yönetim paneliniz üzerinden yönetebilirsiniz.
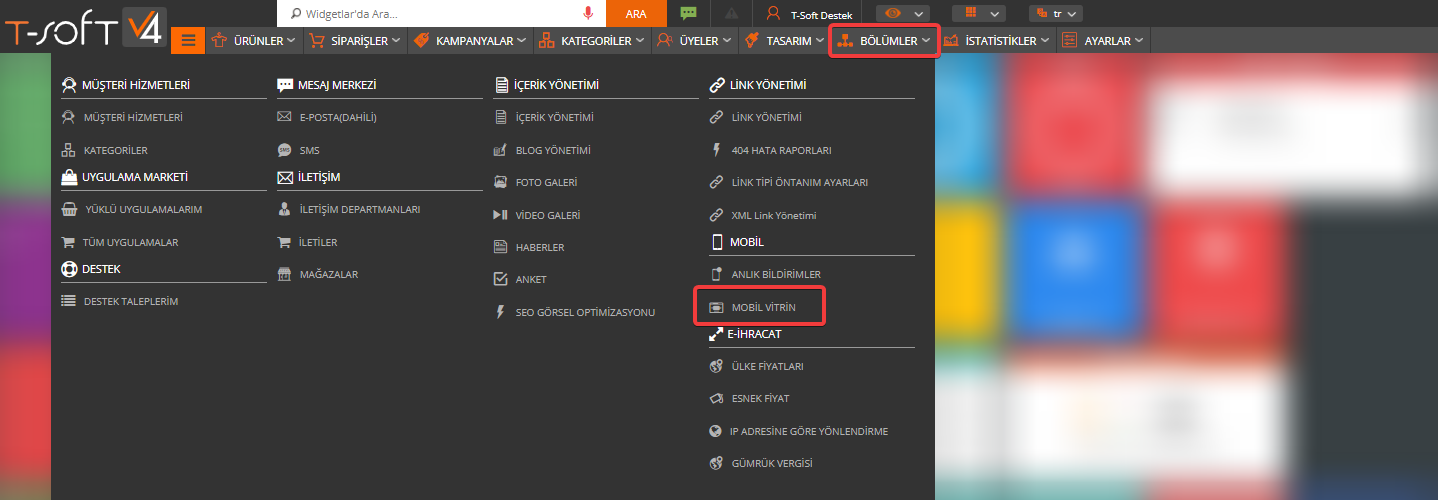
Vitrin yönetimine ulaşmak için "Bölümler > Mobil > Mobil Vitrin" sayfasına tıklayınız.
Mobil vitrin sayfası içerisinde uygulamada kullanabileceğiniz birden fazla seçenek mevcuttur.
Mobil vitrin sayfasında, uygulamanızın anasayfa yapısı özel olarak yönetilmektedir.
Mobil sitede veya masaüstü sitede yapılan tasarımsal değişiklikler mobil uygulamaya etki etmemektedir.
Ana sayfanızda görsel değişikliği sağlandığında mobil uygulama için de düzenleme sağlamanız gerekmektedir.
Mobil vitrin sayfasından "Yeni" butonuna tıklayarak vitrin öğelerini ekleyebilirsiniz.
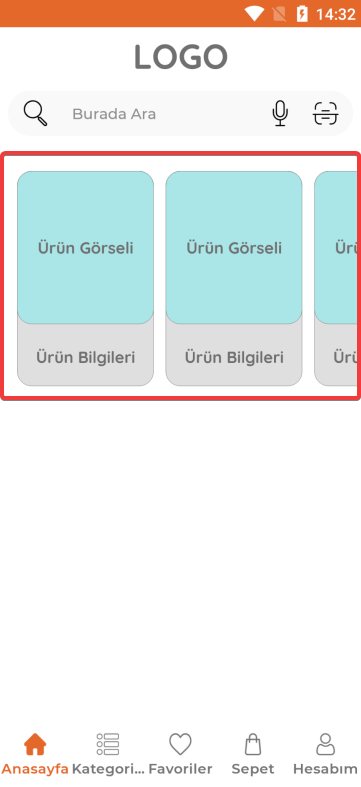
1. KATALOG
Katalog, ürün seç bloklarının (vitrin ürünleri) gösterimi için kullanılır. Ürünler sayfasında eklenen ürün seç blokları gösterilebilir veya mobil vitrin içerisinde manuel bir ürün listesi oluşturulabilir.
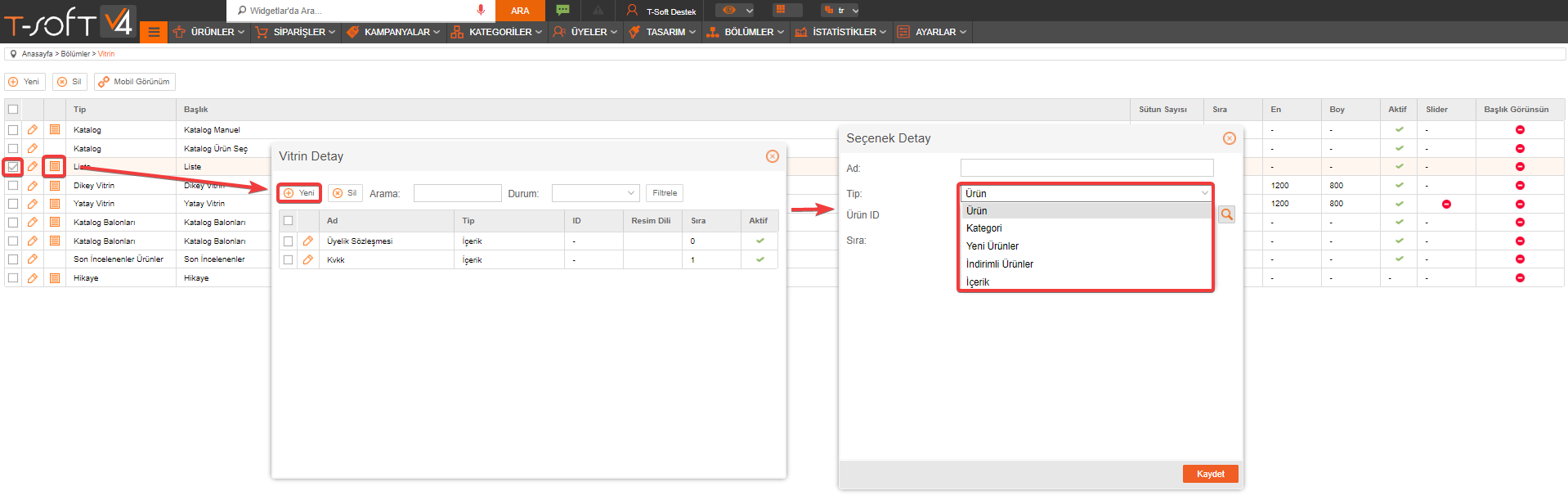
Mobil vitrine yeni katalog eklemek için "Yeni" butonuna tıklayınız.
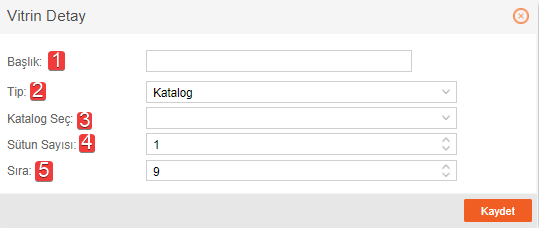
1.1. Başlık : Oluşturulan katolog vitrin bloğunun da görünecek isim alanıdır.
1.2. Tip : Eklenecek blok türünü seçebilirsiniz. Ürün seç blokları için "Katalog" seçmelisiniz.
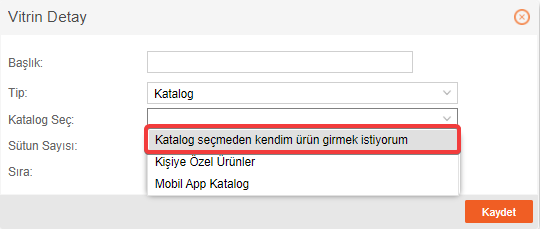
1.3. Katalog Seç : Katalog seçimi için iki seçenek bulunmaktadır.
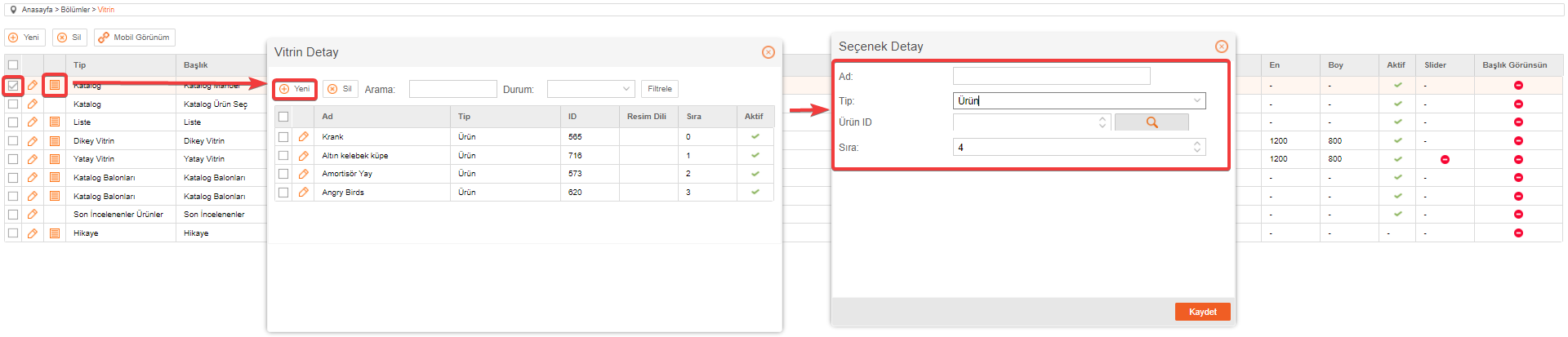
- Katalog Seçmeden Kendim Ürün Girmek İstiyorum : Ekleyeceğiniz katalog alanında mevcut ürün seç bloklarını değil, belirlediğiniz ürünleri göstermek için seçebilirsiniz. Bu seçeneği seçtiğinizde kataloğu kaydettikten sonra, vitrin detay penceresinden ürünleri eklemeniz gerekmektedir.

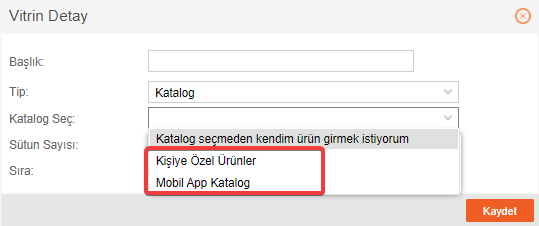
- "Katalog Seçmeden Kendim Ürün Girmek İstiyorum" seçeneğinin altında "Mobilde Göster" seçeneği aktif olan ürün seç bloklarınız listelenecektir. Gelen bloklar arasında seçim yaparak katalogda vitrin ürünlerini gösterebilirsiniz. Ürün seç bloklarını mobil uygulamada kullanabilmeniz için "Mobilde Göster" özelliği aktif olmalıdır. Mobilde göster seçeneği aktif olmayan bloklar seçim alanını yansımayacaktır. Ürün Seç Vitrini makalemizi incelemek için tıklayınız.
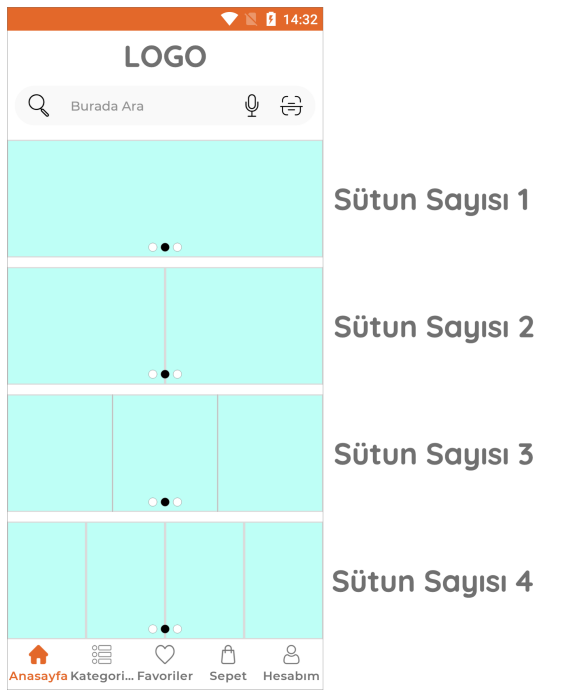
1.4. Sütun Sayısı : Mobil uygulamada tek seferde yanyana kaç adet ürün görüneceğini seçebilirsiniz. Varsayılan olarak 1 sütun gelecektir ve 1 sütunda ürünler çok büyük görünebilir. İdeal olarak 3 sütun seçebilirsiniz.
1.5. Sıra : Mobil uygulama ekranında blokların görüntülenme sırasını düzenleyebilirsiniz.
2. LİSTE
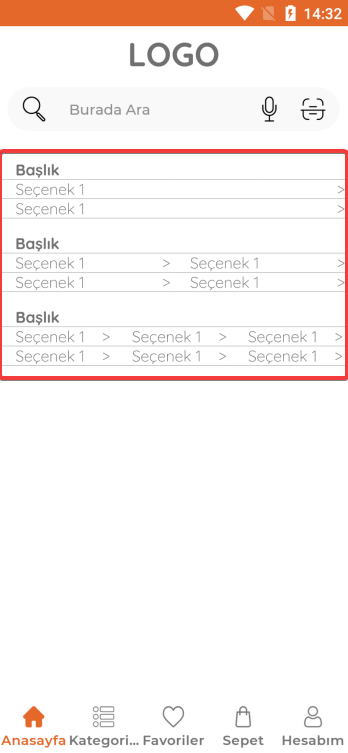
Liste özelliği ise sadece başlıklardan oluşan bir yapıdır.
Ana başlık ve başlık altındaki seçenekler olarak gösterilir.
Web sitenizdeki footer yapısına benzer şekilde hızlı erişim, önemli bilgiler gibi içerikleri göstermek için kullanabilirsiniz.
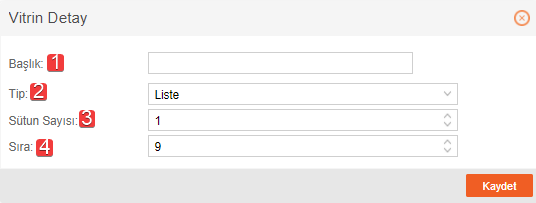
2.1. Başlık : Oluşturulan liste vitrininde görünecek isim alanıdır. Boş bırakmanız durumunda liste başlıksız görünecektir.
2.2. Tip : Eklenecek blok türünü seçebilirsiniz. Liste yapısı için "Liste" seçmelisiniz.
2.3. Sütun Sayısı : Liste alanında görüntülenecek linkler için sütun sayısı seçmeniz gerekmektedir. Sütun sayısı 4 adede kadar desteklenmektedir. Tek satırda maksimum 4 adet liste seçeneği görünecektir.
2.4. Sıra : Mobil uygulama ekranında blokların görüntülenme sırasını düzenleyebilirsiniz.
Liste vitrinini oluşturduktan sonra vitrin detayına tıklayarak görüntülecek linkleri ekleyebilirsiniz. Yönlendirme linki için "Tip" alanında bulunan seçeneklerden seçim yapabilirsiniz.

3. DİKEY VİTRİN
Dikey vitrin yapısı standart banner gösterimi için kullanılan alandır.
Bu vitrin tipinde görseller dikey görünümde alt alta sıralanarak gösterilebilir.
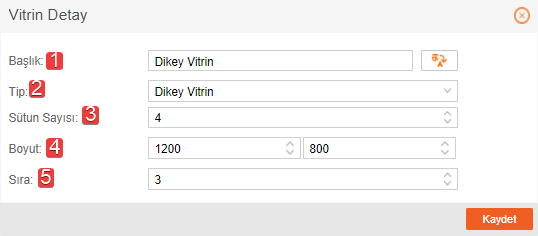
3.1. Başlık : Oluşturulan dikey vitrine ait isim alanıdır.
3.2. Tip : Eklenecek blok türünü seçebilirsiniz. Dikey banner yapısı için "Dikey Vitrin" seçmelisiniz.
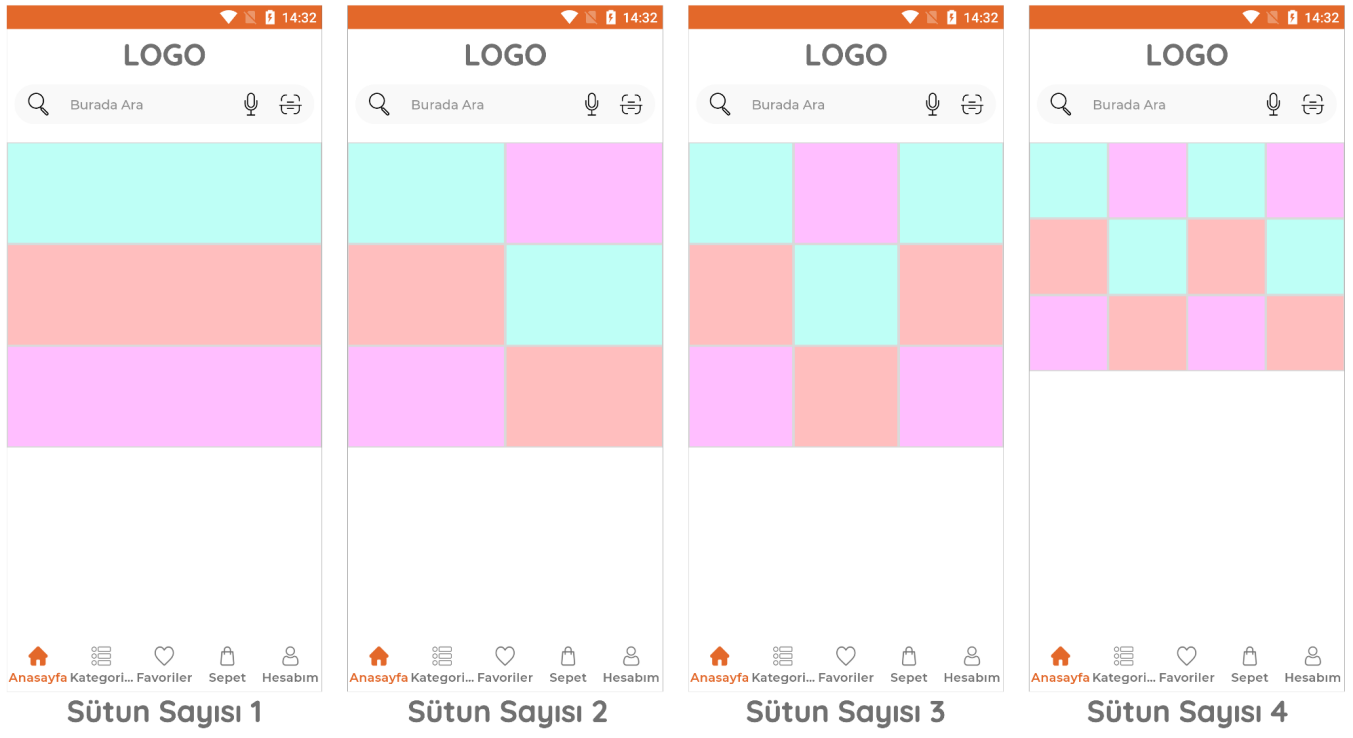
3.3. Sütun Sayısı : Sütun sayısı, tek satırda kaç adet görsel göstermek istediğinizi seçebileceğiniz alandır. Bu alanda maksimum 4 adete kadar tek satırda görsel gösterebilirsiniz. İçeriğe eklenen görsel sayısı sütun sayısının katları olmalıdır. Örnek olarak sütun sayısı 3 belirlenip 5 adet görsel eklenirse sadece ilk 3 görsel görüntülenecektir. Diğer 2 görsel sütun sayısını tamamlamadığı için görüntülenmeyecektir.
3.4. Boyut : Boyut alanında ise genişlik ve yükseklik değerlerini girmeniz gerekmektedir. Ekleyeceğiniz görsel ile vitrin boyutları arasında fark oluşması durumunda görsellerin sağ, sol, üst ve alt kısımlarında beyaz boşluklar oluşabilir. Boşlukların oluşmasını istemiyorsanız görsel boyutu ile vitrin boyutunu aynı eklemeniz gerekmektedir. Örnek olarak, 1000 piksel genişliğe ve 500 piksel yüksekliğe sahip olan bir görsel için 1000x600 piksel vitrin boyutu girerseniz görselinizin üst ve altlarında 50 piksellik boşluk oluşacaktır.
3.5. Sıra : Mobil uygulama ekranında blokların görüntülenme sırasını düzenleyebilirsiniz.
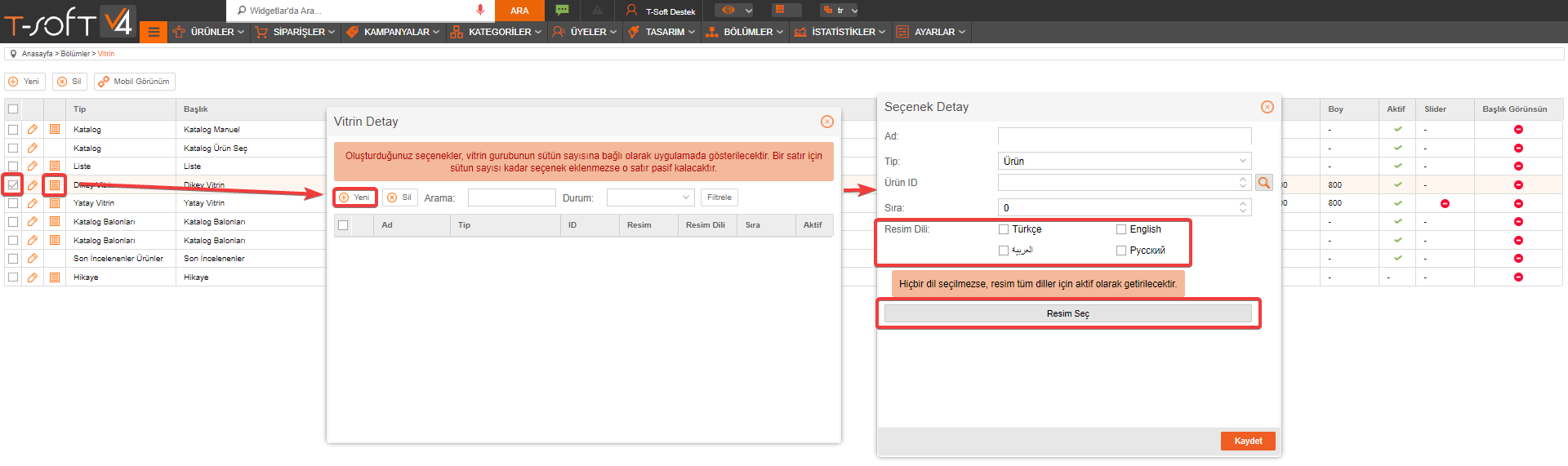
Dikey vitrini oluşturduktan sonra vitrin detayına tıklayarak görselleri ekleyebilirsiniz.
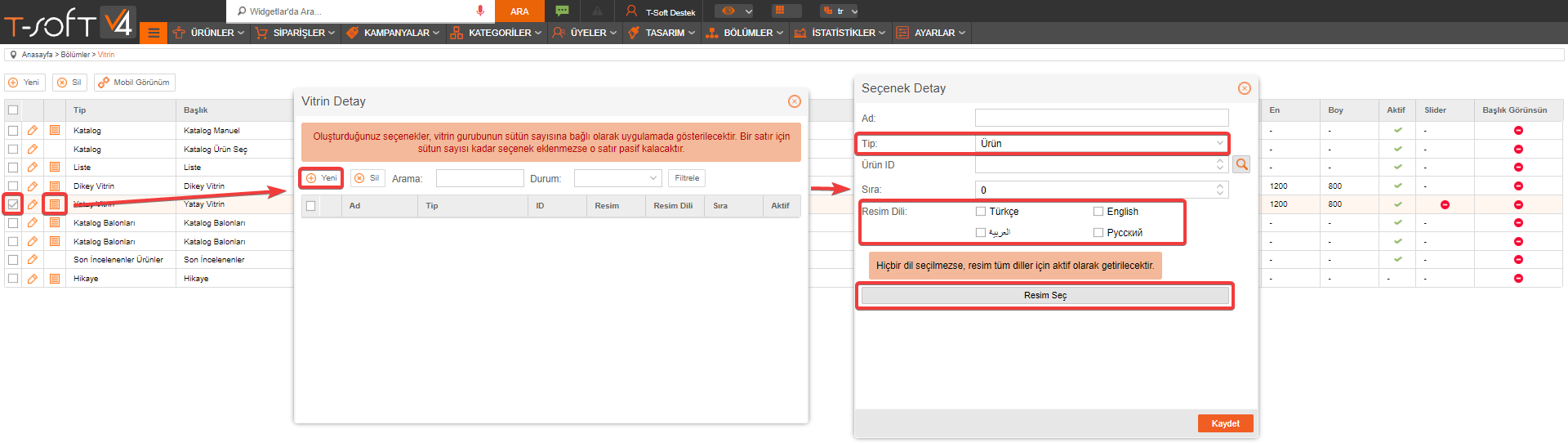
"Seçenek Detay" penceresinde eklenecek görselleri seçebilir, dil seçebilir, görsele yönlendirme ekleyebilirsiniz.
- Tip : Eklenen görsel tıklandığında yönlenmesini istediğiniz içerik seçimi yapabilirsiniz.
- Resim Dili : Sitenizde birden fazla dil kullanımınız var ise, dile göre farklı görseller ekleyebilirsiniz. Bu alandan görselin görüneceği dili seçtikten sonra yükleme yapabilirsiniz. Herhangi bir dil seçimi yapılmazsa eklenen görsel tüm dillerde görüntülenecektir.
- Resim Seç : Eklenecek görseli bu alandan seçebilirsiniz. Kullanılacak görseller Editör Files yöneticisine eklenmelidir.

4. YATAY VİTRİN
Yatay vitrin yapısı slider görseller göstermek için kullanılan yapıdır.
Bu vitrin tipinde görseller yatay olarak kaydırmalı yapı olarak gösterilebilir.
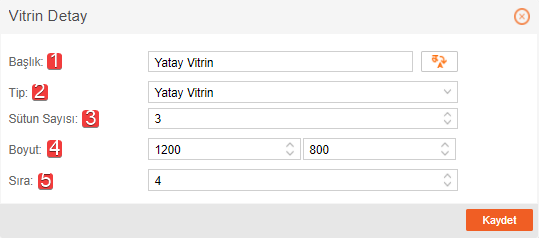
4.1. Başlık : Oluşturulan yatay vitrine ait isim alanıdır.
4.2. Tip : Eklenecek blok türünü seçebilirsiniz. Yatay slider banner yapısı için "Yatay Vitrin" seçmelisiniz.
4.3. Sütun Sayısı : Sütun sayısı, tek satırda kaç adet görsel göstermek istediğinizi seçebileceğiniz alandır. Bu alanda maksimum 4 adede kadar tek satırda görsel gösterebilirsiniz. İçeriğe eklenen görsel sayısı sütun sayısının katları olmalıdır. Örnek olarak, sütun sayısı 3 belirlenip 5 adet görsel eklenirse sadece ilk 3 görsel görüntülenecektir. Diğer 2 görsel sütun sayısını tamamlamadığı için görüntülenmeyecektir.
4.4. Boyut : Boyut alanında genişlik ve yükseklik değerlerini girmeniz gerekmektedir. Ekleyeceğiniz görsel ile vitrin boyutları arasında fark oluşması durumunda görsellerin sağ, sol, üst ve alt kısımlarında beyaz boşluklar oluşabilir. Boşlukların oluşmasını istemiyorsanız görsel boyutu ile vitrin boyutunu aynı girmeniz gerekmektedir. Örnek olarak 1000 piksel genişliğe ve 500 piksel yüksekliğe sahip olan bir görsel için 1000x600 piksel vitrin boyutu girerseniz görselinizin üst ve altlarında 50 piksellik boşluk oluşacaktır.
4.5. Sıra : Mobil uygulama ekranında blokların görüntülenme sırasını düzenleyebilirsiniz.
Yatay vitrini oluşturduktan sonra vitrin detayına tıklayarak görselleri ekleyebilirsiniz.
"Seçenek Detay" penceresinde eklenecek görselleri seçebilir, dil seçebilir, görsele yönlendirme ekleyebilirsiniz.
- Tip : Eklenen görsel tıklandığında yönlenmesini istediğiniz içerik seçimi yapabilirsiniz.
- Resim Dili : Sitenizde birden fazla dil kullanımınız var ise, dile göre farklı görseller ekleyebilirsiniz. Bu alandan görselin görüneceği dili seçtikten sonra yükleme yapabilirsiniz. Herhangi bir dil seçimi yapılmazsa eklenen görsel tüm dillerde görüntülenecektir.
- Resim Seç : Eklenecek görseli bu alandan seçebilirsiniz. Kullanılacak görseller Editör Files yöneticisine eklenmelidir.

5. SOSYAL MEDYA
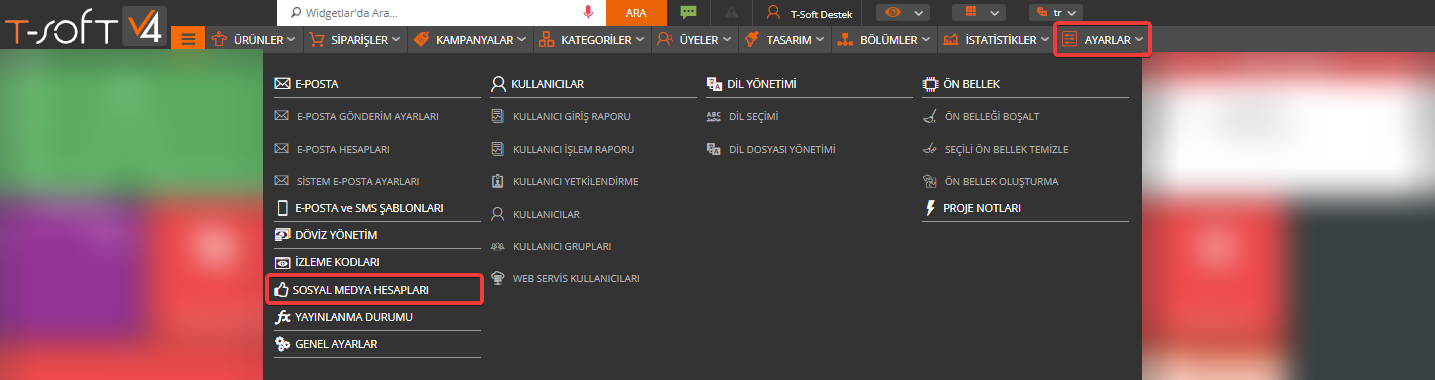
Sosyal medya vitrin tipi panelde "Ayarlar > Sosyal Medya Hesapları" sayfasından eklediğiniz sosyal medya bağlantılarının gösterilmesi için kullanılan vitrin tipidir.
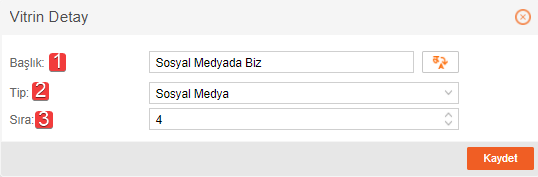
5.1. Başlık : Oluşturulan sosyal medya alanına ait isim alanıdır.
5.2. Tip : Eklenecek blok türünü seçebilirsiniz. Sosyal medya yapısı için "Sosyal Medya" seçmelisiniz.
5.3. Sıra : Mobil uygulama ekranında blokların görüntülenme sırasını düzenleyebilirsiniz.
Sosyal medya hesaplarını eklemek için "Ayarlar > Sosyal Medya Hesapları" sayfasına tıklayınız.
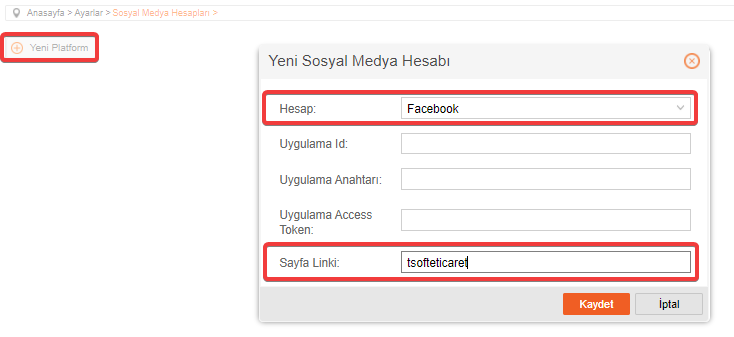
Açılan sayfada "Yeni Platform" butonuna tıklayarak hesap seçimi yapabilirsiniz.
Mobil uygulamada gösterilmesi için ID, Anahtar ve Access alanları boş bırakınız. Hesap seçimi yaptıktan sonra sayfa linki kısmına ilgili hesapta bulunan kullanıcı adını yazmanız yeterlidir.
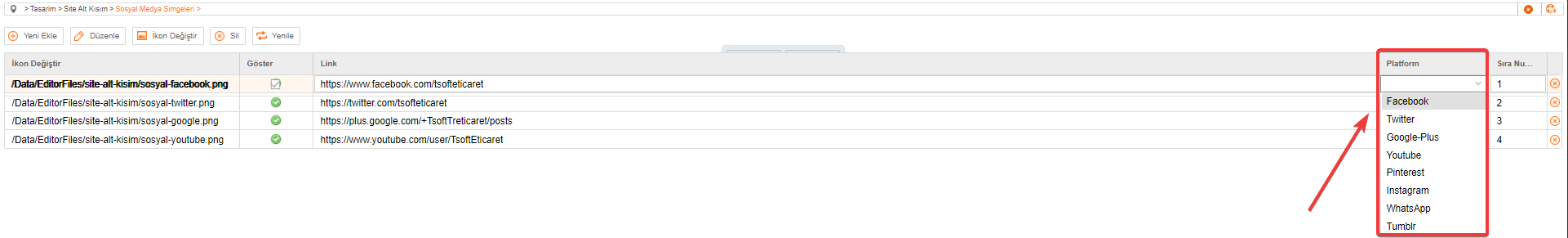
Sosyal medya ikonlarını değiştirmek için "Tasarım > Site Alt Kısım > Sosyal Medya İkonları" sayfasından platform eşleştirmesi yapmanız gerekmektedir.
Örnek olarak facebook ikonunu değiştirmek için ikon değiştir kısmından görseli seçiniz. Daha sonra platform sütunundan Facebook seçeneğini seçiniz. Eklemiş olduğunuz görsel mobil uygulamada görüntülenecektir. Sosyal Medya İkonları makalemizi incelemek için tıklayınız.
6. KATALOG BALONLARI
Katalog balonları Instagram hikayeler görünümüne benzer şekilde görseller ekleyerek ürün, kategori, içerik gibi alanlara yönlendirebileceğiniz bir yapıdır.
Sütun sayısı bulunmamaktadır. Eklediğiniz görsel sayısı kadar kaydırılabilir bir yapı oluşacaktır.
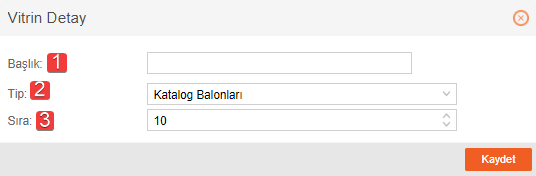
5.1. Başlık : Oluşturulan katalog balonuna ait isim alanıdır.
5.2. Tip : Eklenecek blok türünü seçebilirsiniz. Hikaye yapısı için "Katalog Balonları" seçmelisiniz.
5.3. Sıra : Mobil uygulama ekranında blokların görüntülenme sırasını düzenleyebilirsiniz.
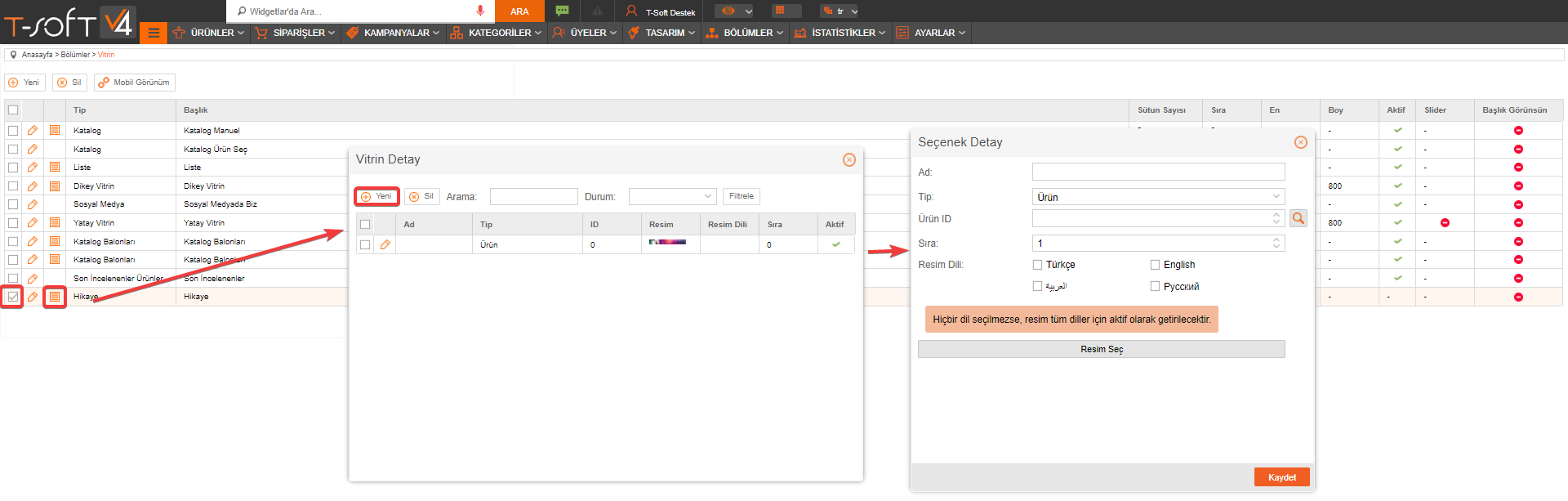
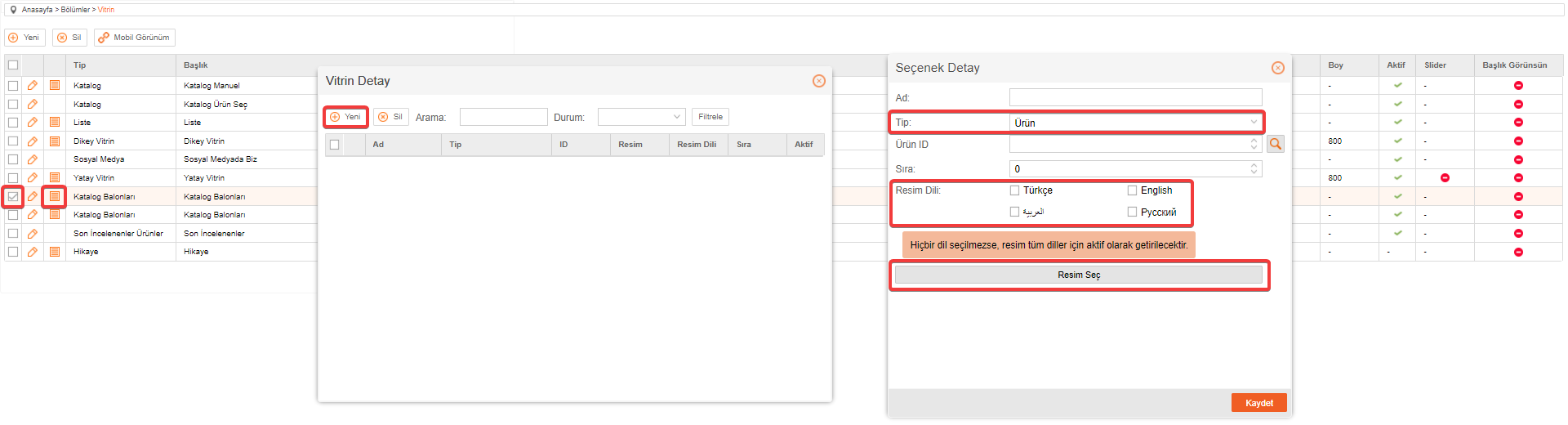
Katalog balonu vitrin içeriğini düzenlemek için "Vitrin Detay" butonuna tıklayınız.
"Yeni butonu" ile yeni seçenek ekleyiniz.
"Seçenek Detay" kısmında kritik alanlar olarak "Tip" ve "Resim Seç" alanlarının girilmesi gerekmektedir.
"Ad" alanına görsele başlık eklemek isterseniz girmeniz gerekmektedir. Sadece görsel göstermek için boş bırakabilirsiniz.
"Tip" kısmından yönlendireceğiniz alanı seçiniz.
"Resim Dili" alanı ise birden fazla dil kullanım durumunda her dil için ayrı görsel ekleme durumunda kullanılabilir. Görselde sadece Türkçe görünmektedir. Örneğin Türkçe, İngilizce ve Almanca dili kullanılan bir sitede sadece Almanca dili için görselin görünmesi istenirse Almanca seçeneği seçilerek ekleme yapılabilir.
"Resim Seç" kısmından ise istenen görsel seçilerek eklenebilir. Katalog balonlarında ortalama 125 piksel genişlik, 125 piksel yüksekliğe sahip görseller kullanılması tasarımsal açıdan uygundur.

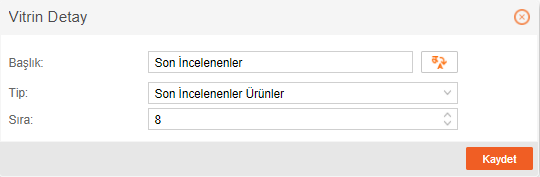
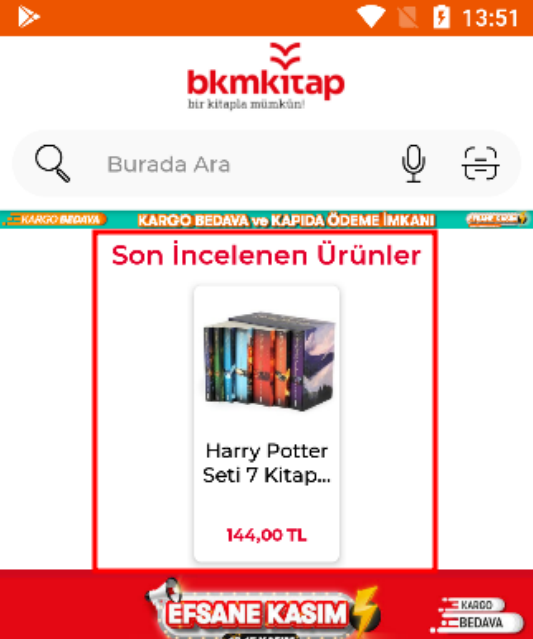
7. SON İNCELENEN ÜRÜNLER
Son incelenen ürünler vitrini, cihazlarda oturum bazlı gezinilen ürünleri hafızaya alan ve gösteren bir alandır.
Bu alan katalog alanı ile benzer yapıdadır. Ürün görseli ve ürün bilgileri gösterilir.
Bu alandaki ürünler oturum bazlı olduğu için uygulamada hesaptan çıkış yapıp, tekrar giriş yapıldığında temizlenecektir.
Uygulamada herhangi bir ürünün detayına gidilmez ise ana sayfada bu alan gizli kalacaktır.

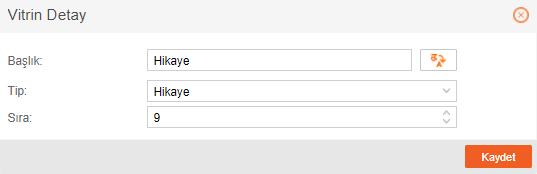
8. HİKAYE
Hikaye vitrin tipi katalog balonlarına bağlı çalıştırılabilecek Instagram, Whatsapp, Facebook gibi platformlardaki hikaye özelliğine benzer bir yapıdır.
Bu alanda eklenen hikayeler katalog balonları tarafından çağrılarak gösterimi sağlanmaktadır.
Katalog balonu yapısında hikaye özelliği seçildiğinde eklenen vitrin tipinin sadece hikayelerden oluşması gerekmektedir. Örnek olarak katalog balonunun birine kategori linki eklenirken diğerine hikaye eklenemez.
Hikayelere eklenen görseller sistem tarafından tam ekran görünüm sağlamak adına alt ve üstten, sağ ve soldan boşluk verilerek ekrana ortalanmaktadır. Kare bir görsel eklendiğinde görselin üst ve altından siyah boşluklar verilerek görselin tam görünmesi sağlanmaktadır. Bu sebeple görselleri için standart bir boyut bulunmamaktadır.
Hikayeler özelliğinde mp4 ve benzeri video formatları desteklenmemektedir. Gif çalışması yaparak videoya alternatif kullanım sağlayabilirsiniz. Mobil uygulama ana sayfasında gif desteği genel olarak mevcuttur.
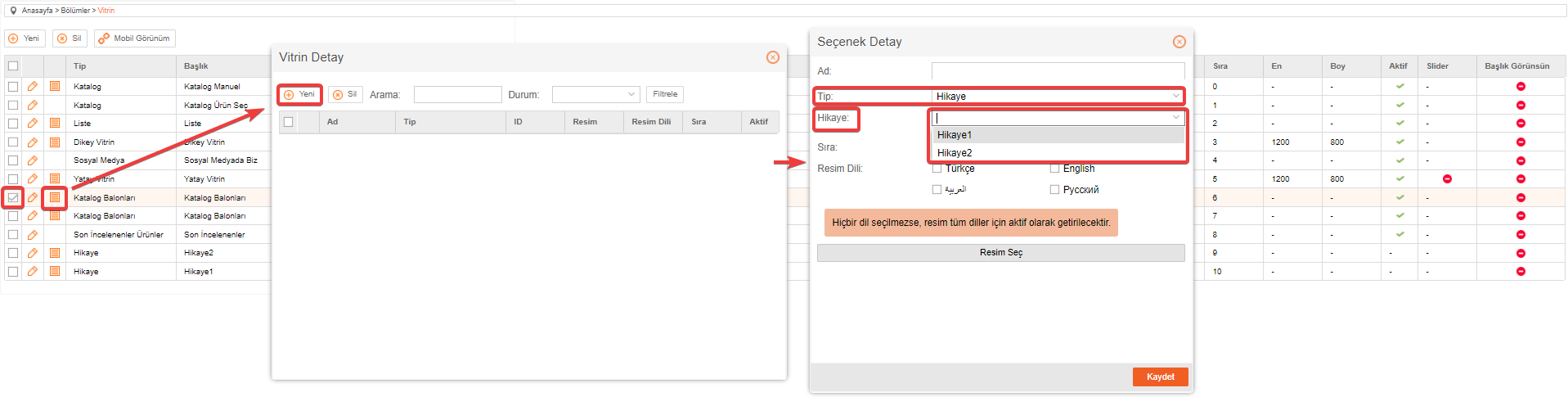
Hikayeleri göstermek için katalog balonu ekleyerek vitrin detayından, tip olarak hikaye seçerek eklenen hikaye yapılarını çağırmak yeterlidir.
Hikaye vitrin detayı katalog balonları, dikey vitrin ve yatay vitrin ile aynı yapıya sahiptir. Hikaye başlığı, yönlendirileceği yapının tipi, sıralaması, dil seçimi ve resim seçimi yapılarak yapı oluşturulabilir.