BLOK YÖNETİMİNE YENİ SAYFA VE YENİ SATIR EKLEME
T-Soft kullanıcıların e-ticaret sitelerinde içerik oluşturmasını kolaylaştırmak için yeni blok sayfaları oluşturmalarını ve özelleştirmelerine olanak sağlar.
Oluşturulan sayfalarda satır eklemesi yapabilirsiniz. Eklenen satırları kullanmak istediğiniz içeriğe uygun şekilde sütunlara bölebilirsiniz.
1. YENİ SAYFA
T-Soft e-ticaret panelinizde sistem tanımlı kullanabileceğiniz sayfalar hazır olarak oluşturulmuş şekilde gelmektedir.
Standart sayfalara ek olarak kampanya, duyuru, tanıtım vb. çeşitli amaçlar ile kullanmak istediğiniz sayfaları manuel oluşturabilirsiniz.
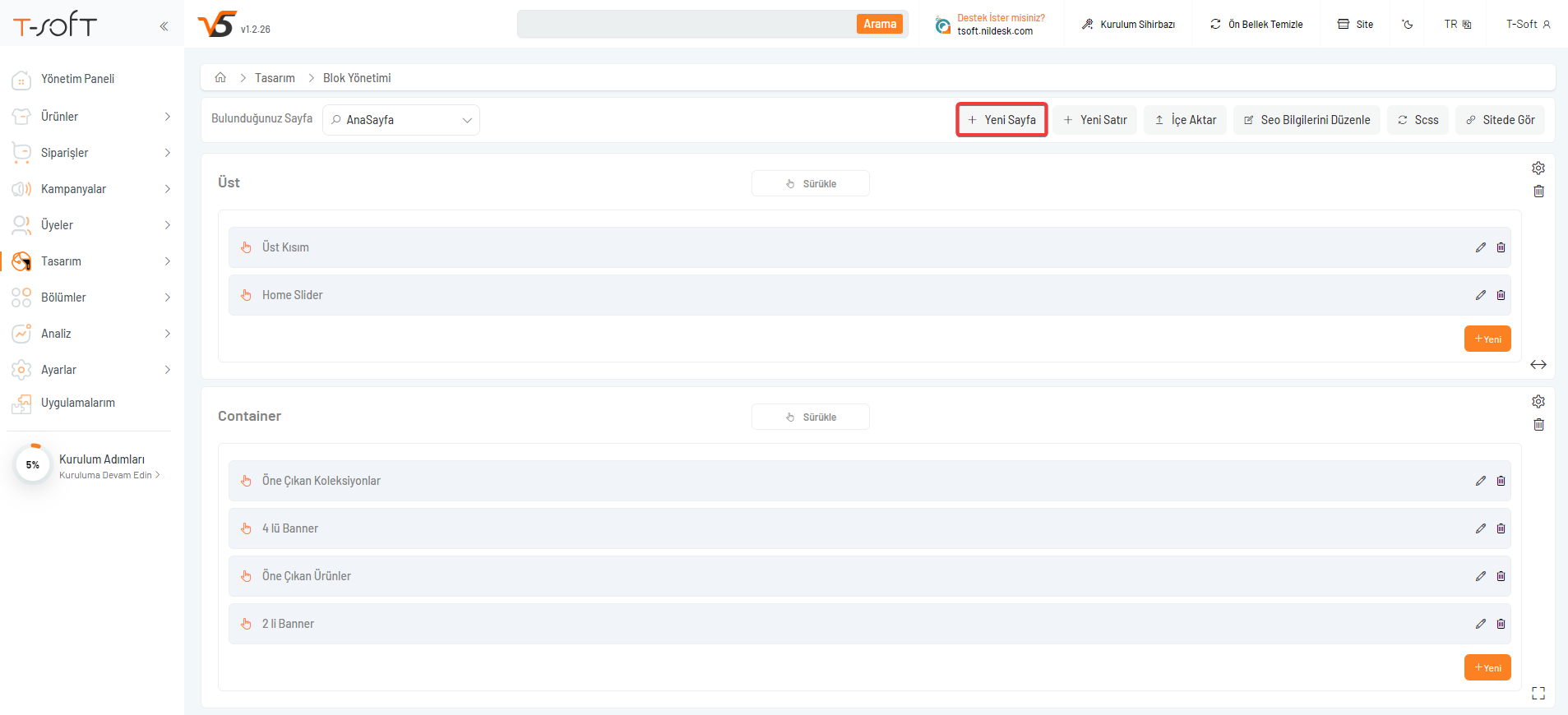
Kullanıcı tanımlı sayfa eklemek için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasında "Yeni Sayfa" butonuna tıklayınız.

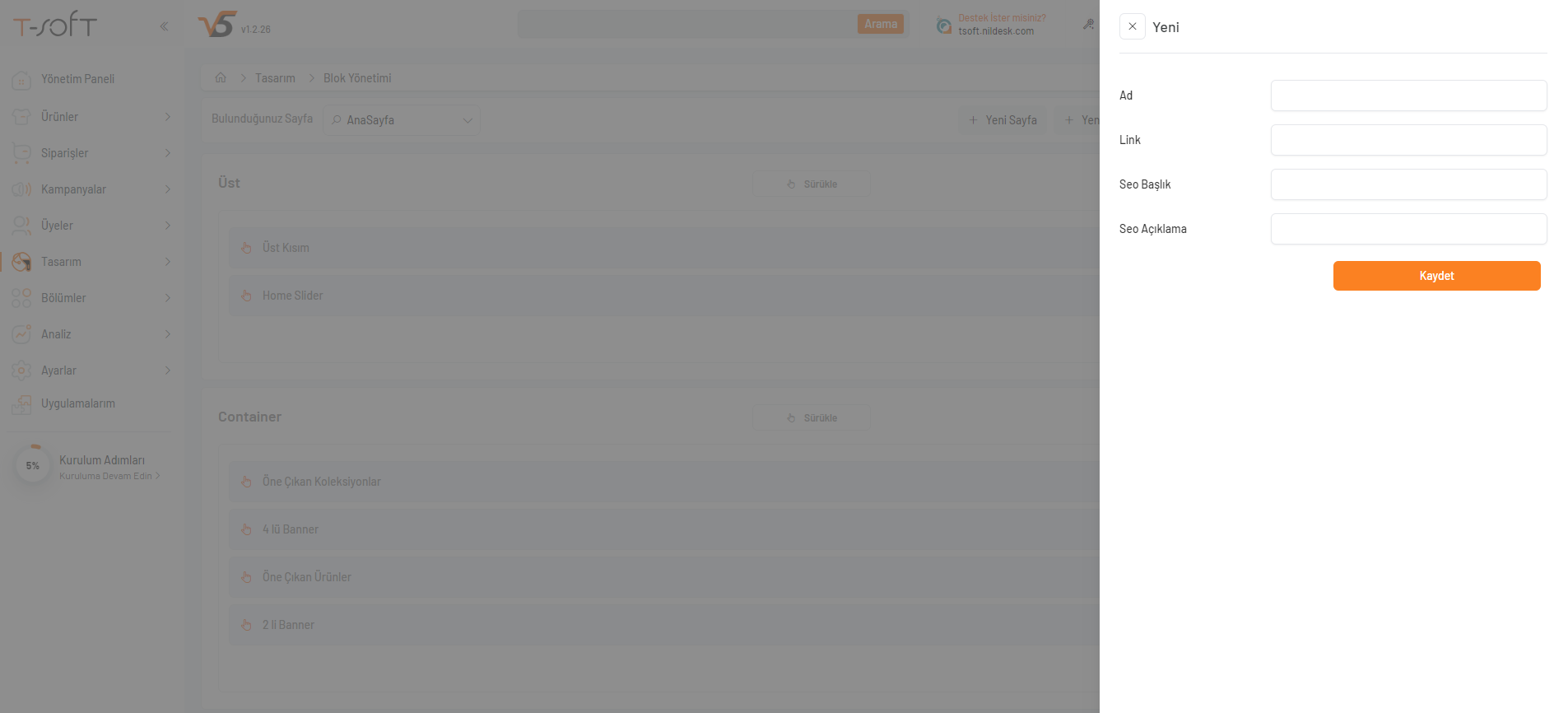
Sayfa ekleme penceresinde gelen bilgileri doldurarak kaydediniz.
- Ad : Oluşturacağınız sayfanın yönetim panelinde görüntülenecek başlığıdır.
- Link : Oluşturacağınız sayfanın yönetim panelinde ve sitede görüntülenecek link bilgisidir.
- Seo Başlık : Oluşturduğunuz sayfanın tarayıcıda ve google aramalarında görüntülenecek olan seo başlık bilgisidir.
- Seo Açıklama : Oluşturduğunuz sayfanın tarayıcıda ve google aramalarında görüntülenecek olan seo açıklama bilgisidir.
Sayfa bilgilerini kaydettiğinizde "Bulunduğunuz Sayfa" alanına oluşturduğunuz sayfa eklenecektir.

2. YENİ SATIR
T-Soft blok yönetimi ile standart ve kullanıcı tanımlı sayfaların tasarım yönetimi için satır eklemeleri yapabilirsiniz.
Panelinizdeki sayfalarda bloklar eklemek için öncelikle satır/satırlar eklenmelidir. Eklediğiniz satırları 12'li grid yapısına uygun şekilde sütunlara ayırabilirsiniz.
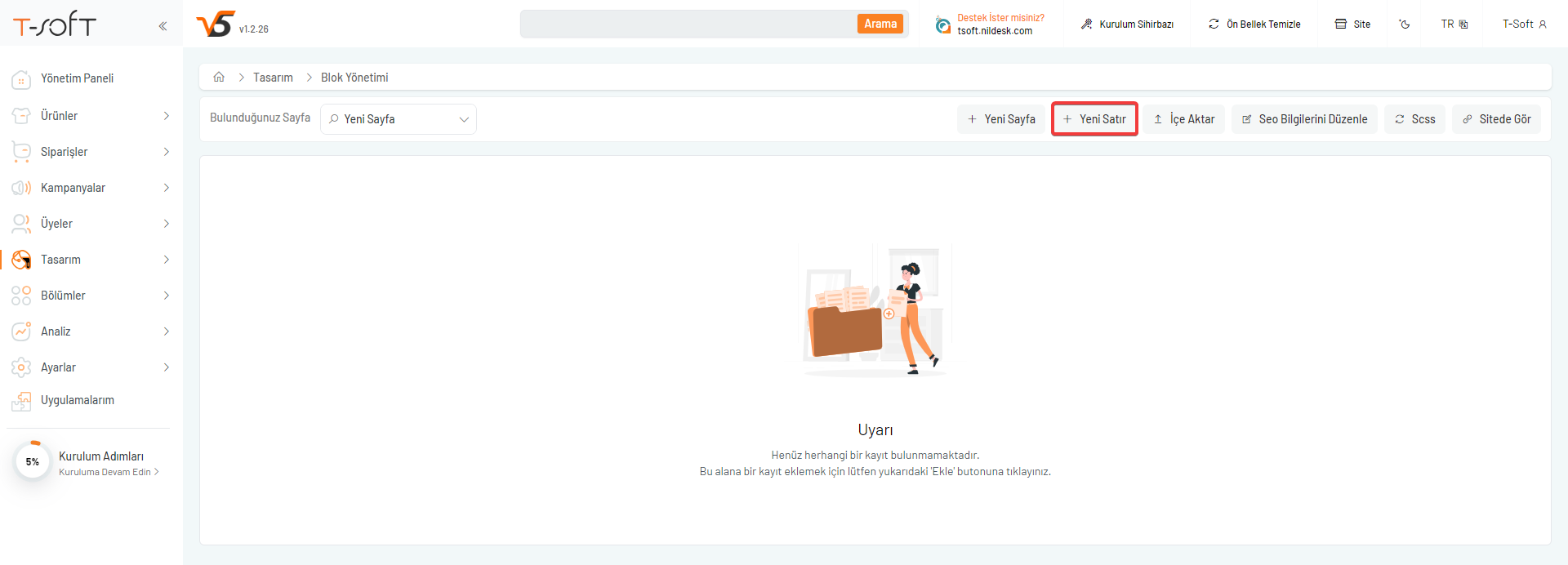
Yeni satır eklemek için "Tasarım > Tema Yönetimi > Özelleştir > Gelişmiş > Blok Yönetimi" sayfasında ekleme yapmak istediğiniz sayfayı seçerek "Yeni Satır" butonuna tıklayınız.

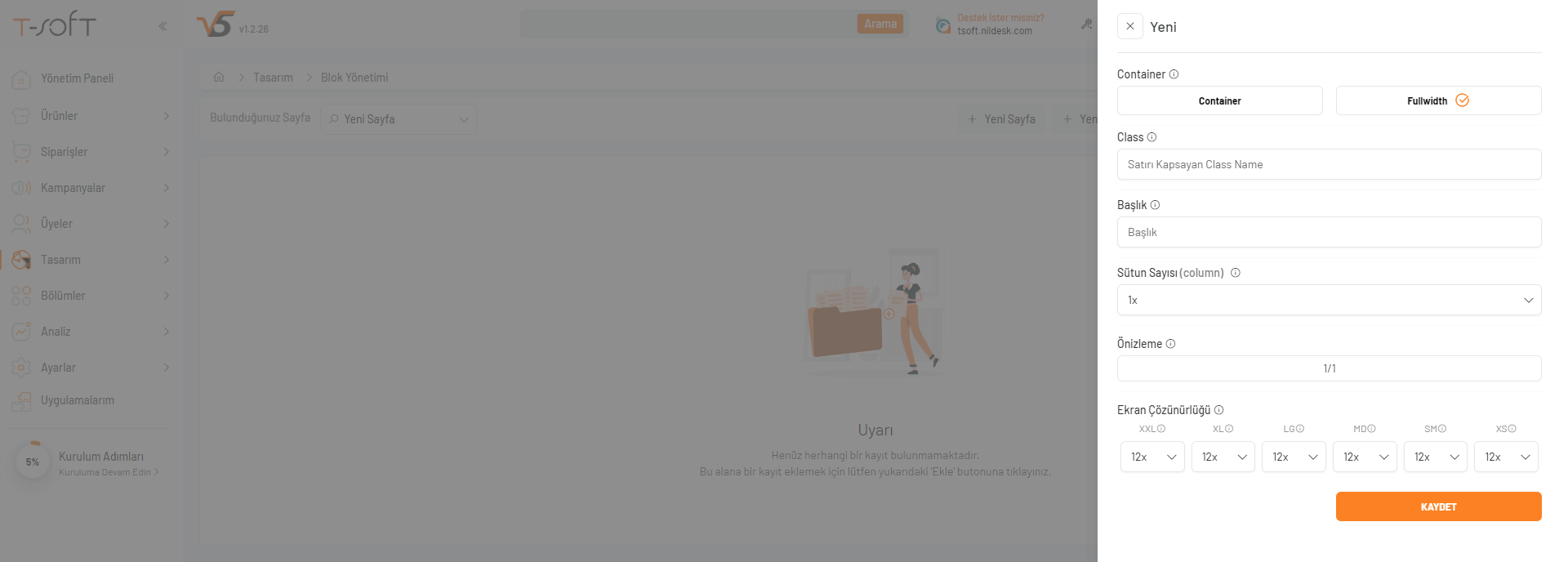
Yeni satır ekleme penceresinde gelen bilgileri doldurarak kaydedebilirsiniz.
- Container : Eklenen satırda yer alan içeriklerin sitede kenar boşluklarının olup olmayacağını belirler. "Container" seçeneği ile satırın sağında ve solunda boşluk eklenir ve satır sayfaya ortalanır. "Fullwidth" seçeneği ile eklenen satır sola ve sağa yaslı şekilde boşluksuz olarak eklenir.
- Class : Satır özelinde kodsal özellikleri yönetebileceğiniz class tanımlamaları sağlayabilirsiniz. Herhangi bir class kullanımı olmayacak ise bu alanı boş bırakmalısınız.
- Başlık : Satırın sayfa içerisinde görüntülenecek başlık bilgisidir.
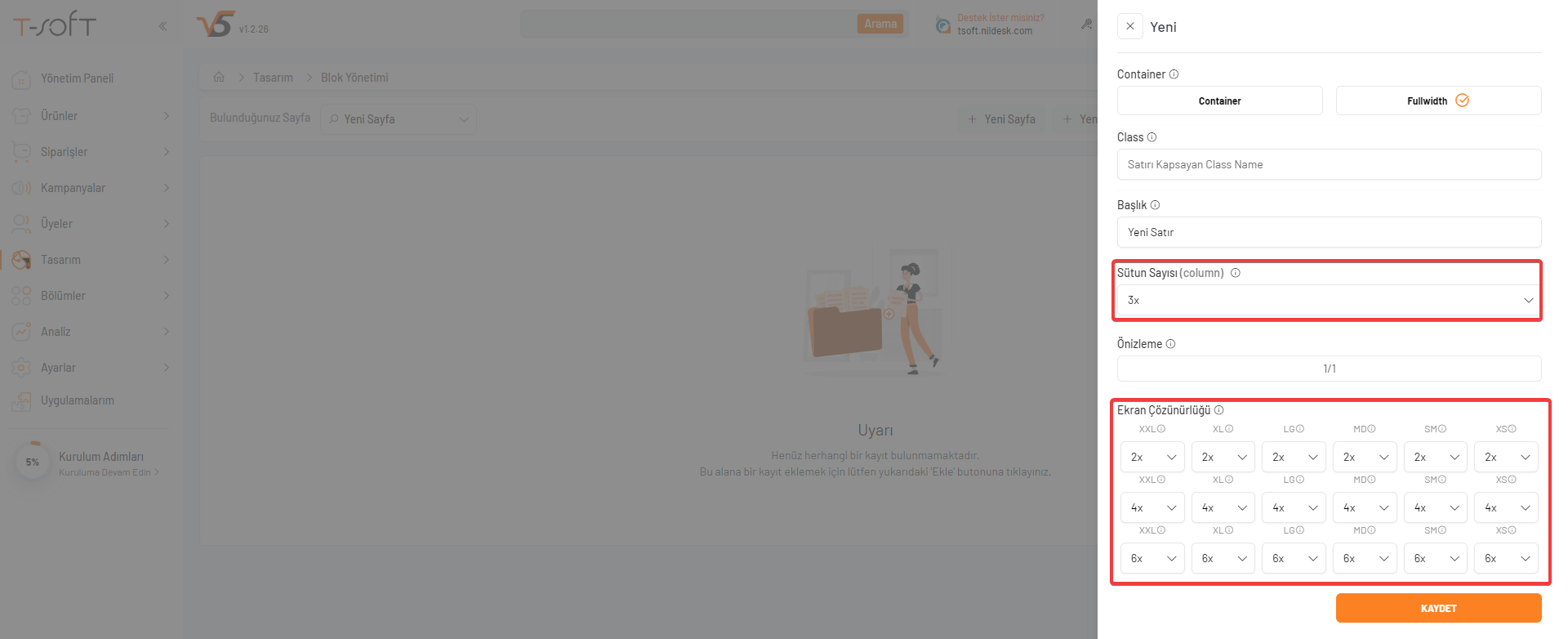
- Sütun Sayısı (Column) : Satırın kaç sütuna bölüneceğini seçebilirsiniz. 12'li grid yapısına uygun şekilde maksimum 12 adet sütuna ayrılabilmektedir.
- Önizleme : Seçtiğiniz sütun sayısına göre ilgili satırın önizlemesini görüntüleyebilirsiniz.
- Ekran Çözünürlüğü : Ekran boyutlarına göre satır içerisindeki sütun ölçüsünü seçebilirsiniz. "Sütun Sayısı" ayarında seçtiğiniz adede göre düzenleme yapılmalıdır. Sütun genişlik yapısı 12'li grid sistemine göre çalışmaktadır. "ALL" ve "SM" seçenekleri mobil cihazlar, "MD", "LG", "XL" ve "XXL" seçenekleri ise kullanılan cihaz ekran boyutlarına göre çalışmaktadır. Örnek olarak sütun sayısı 3 seçildiğinde, ekran çözünürlüğü alanında açılan seçeneklerin toplamı 12 olacak şekilde yerleştirmelisiniz. Seçimlerinizi "4-4-4", "2-8-2", "2-4-6" vb. toplamı 12 olacak şekilde ayrımlar yapabilirsiniz.


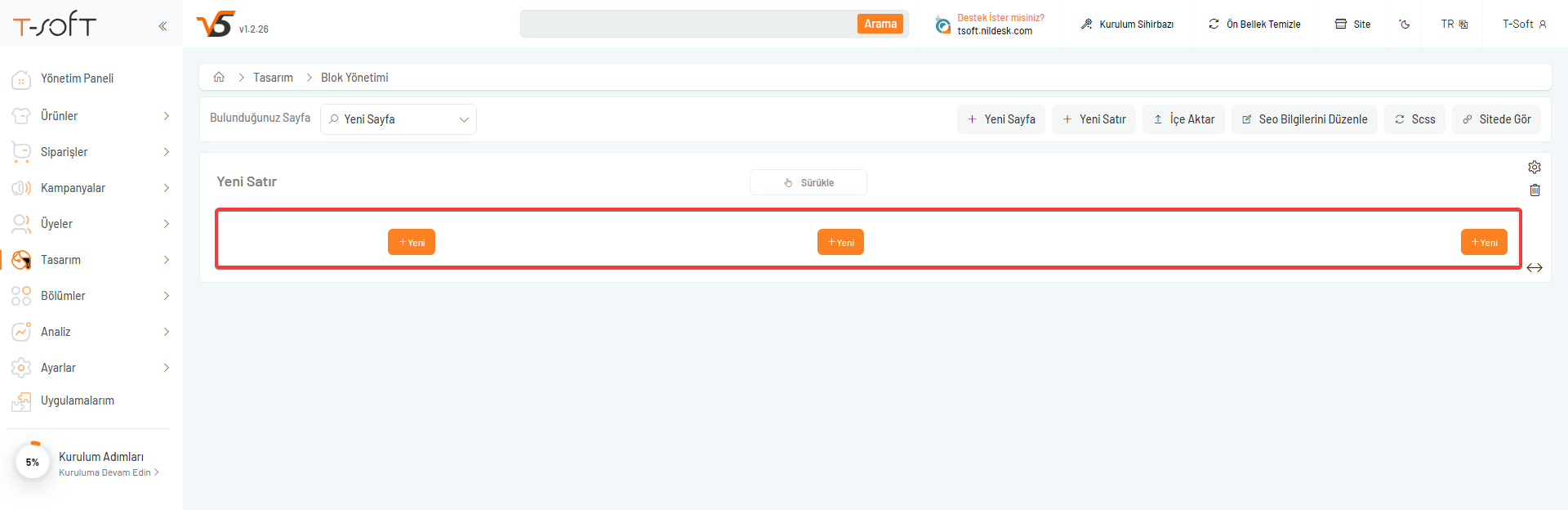
Satırı ekledikten sonra belirlediğiniz sütun sayısı kadar sütunlara ayrılmış şekilde gelmektedir.
Her sütunun blok ekleme butonu ayrı olarak bulunmaktadır.
Sütun özelinde farklı bloklar ekleyerek özelleştirme yapabilirsiniz.